Perché migliorare la UX di un sito è fondamentale
Con le nuove tendenze digitali in rapido cambiamento, oggi il qualsiasi sito può sembrare vecchio e obsoleto. In alcuni casi basta una riprogettazione, ma prima ancora potresti valutare l’idea di proporre il contenuto del tuo sito web in un altro modo, magari cambiando la tua comunicazione visiva o ottimizzando le performance dello stesso.
In fondo, da utente chiunque ha una percezione positiva o negativa di un’esperienza su un sito web, un social network o un’app.
Il legame tra te e i tuoi utenti passa, inevitabilmente, dall’UX del sito web.
Avere una buona user experience è fondamentale per:
- avere utenti soddisfatti,
- fidelizzarli (nessuno torna su un sito in cui non ha navigato bene),
- aumentare le conversioni (siano esse vendite o lead qualificati)
Il concetto è quello di dare agli utenti quello che cercano/vogliono nel modo più immediato, interessante e facile possibile.
Quando questo avviene, succedono due cose fondamentali per qualsiasi business:
- gli utenti tornano piacevolmente sul tuo sito web
- parlano agli altri del tuo sito web
In uno speech dell’evento Connect, tenutosi nell’ottobre 2021, Maurizio Cascio riassume alcuni principi fondamentali per migliorare la comunicazione visiva, a prescindere che si tratti di una email, di un sito web o di un post sui social.
Molti di questi preziosi principi li troverai tra poco.
In alcuni casi, possono sembrare dei consigli scontati ma se vai ad analizzare molti siti web, anche di aziende importanti, non tutti li mettono in pratica.
A volte le cose più semplici, sono le più difficili da applicare.
L’UX del sito web è molto importante anche perché si basa sull’emotività dell’utente.
Come detto prima, tutti vogliamo trovare le informazioni in un luogo bello, facile da usare e rapidamente disponibile. Quando fai vivere questa esperienza positiva al tuo utente avrai già fatto un grosso passo avanti nell’instaurare una relazione duratura con lui.
Pertanto, per aiutarti a migliorare le performance del tuo sito web e renderlo fruibile ai tuoi utenti, abbiamo messo insieme questo elenco di 10 semplici modi in cui è possibile migliorare l’UX di un sito.
Come migliorare la UX del tuo sito web in 10 step
Prima di partire con i 10 step, bisogna fare una breve premessa.
Ci sono, ovviamente, delle regole a cui ci siamo ispirati prima di applicare in prima persona questi principi.
Queste regole toccano vari temi: design, ottimizzazione SEO, copywriting ecc…
Bisogna, quindi, tenere a mente le basi di queste competenze poiché, tutte insieme, sono utili a produrre una UX del sito web migliore.
1. Definisci la gerarchia dei contenuti
Lo psicologo Wertheimer ha stabilizzato la legge della Gestalt nel suo studio, in cui analizza la percezione della forma. Da questo lavoro è possibile arrivare a delle regole per la UX.
Ecco cosa valutare:
- Legge di prossimità: tutti gli elementi isolati ma vicini tra loro tendono ad essere percepiti come gruppi;
- Legge di Somiglianza: tutti gli elementi con caratteristiche visive simili tendendo ad essere percettibilmente raggruppati insieme;
- Legge di chiusura: la nostra mente tende a compilare moduli incompleti;
- Legge di simmetria: la forma simmetrica è spesso percepita con più difficoltà e/o come forma incompleta;
- Legge di continuità: l'attenzione visiva segue istintivamente la direzione spaziale dell'elemento che si sta visualizzando;
- Legge di connessione: gli utenti vengono a conoscenza degli elementi del tuo sito web (come linee, pulsanti), pertanto, per connessione, li riconducono ad uno schema prestabilito, un ecosistema preciso. Se viene cambiato in qualche modo, spiazzi l’utente.
- Legge della relazione figure/background: la nostra mente determina istintivamente se un oggetto agisce come figura o come sfondo ma non lo elabora mai come entrambi allo stesso tempo.
Tutte queste leggi, possono essere riassunte in tre principi fondamentali che riguardano il contenuto, il modo di esporlo e la fruizione che indirizziamo all’utente.
Avere chiaro cosa si vuol dire, come lo si vuol fare e come si vuol esporre è la base.
Ecco perché avere una gerarchia di contenuti è il primo dei nostri tips.
Bisogna, quindi:
- Definire il contenuto
- Semplificare il contenuto
- Prioritizzare (dare importanza a certi elementi, anziché ad altri)
Se lavori nella comunicazione ed hai avuto a che fare con dei clienti, queste tre operazioni sono difficili da far digerire.
Molti non hanno chiaro il contenuto che vogliono veicolare, non sanno quindi semplificarlo ma, soprattutto, non sanno dare la giusta importanza a ciò che conta di più.
Tutto è importante!
Questa è la risposta che molti danno quando chi lavora nella comunicazione chiede quale sia la cosa più importante che vogliono veicolare in un sito web, per esempio.
Se tutto è importante nulla lo è davvero.
Ecco perché esiste il grassetto, o la dimensione carattere…
Per riepilogare, diamo un’occhiata alla piramide dei contenuti.
Se ci pensi, questi sono gli elementi gerarchizzati in modo corretto in ogni tipo di comunicazione, da una email ad un sito web o una landing page.
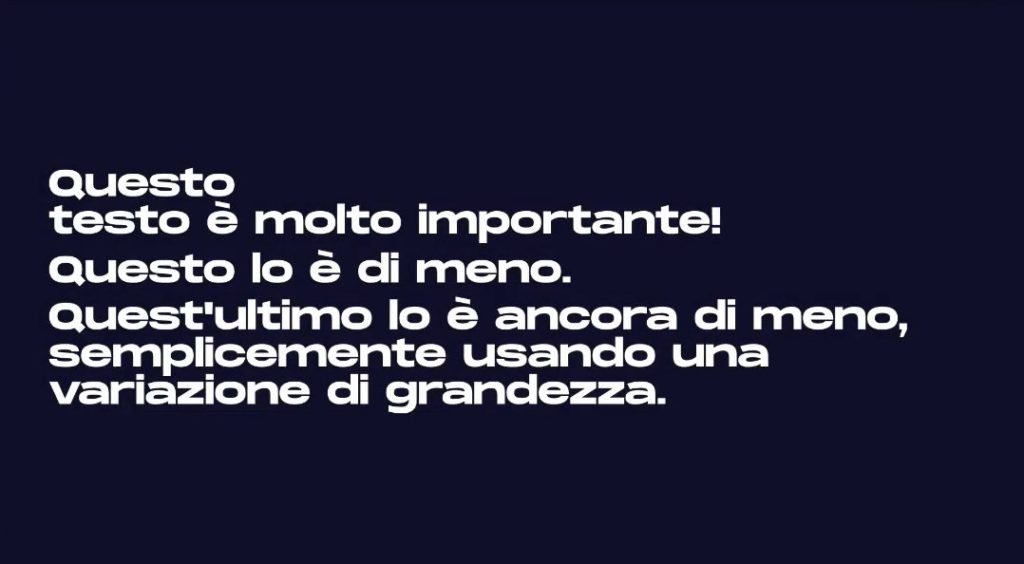
L’alternanza della dimensione del carattere rende bene la gerarchia degli elementi.
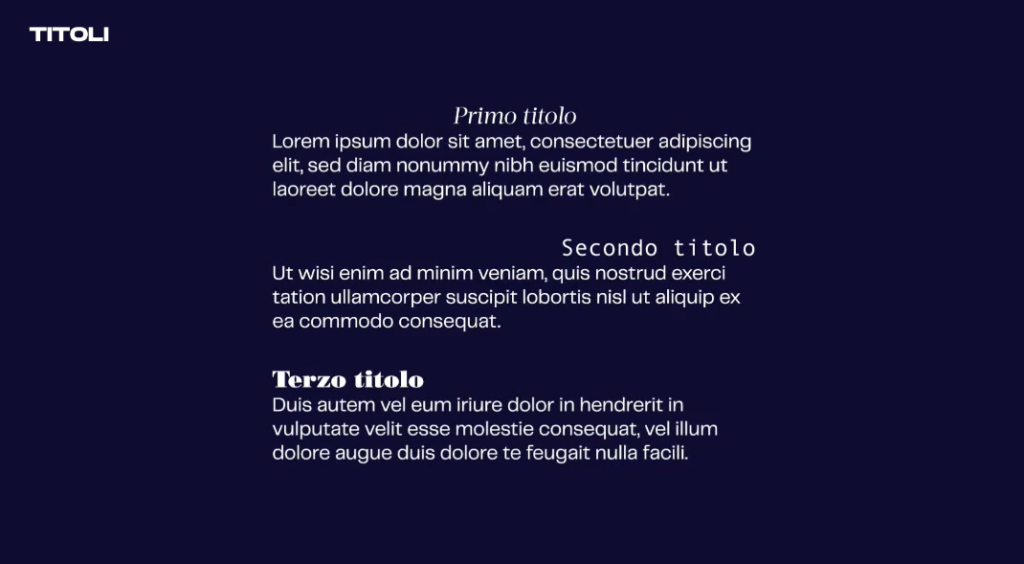
Nell’immagine sotto, invece, vediamo un esempio non troppo raro di assoluta assenza di gerarchia.
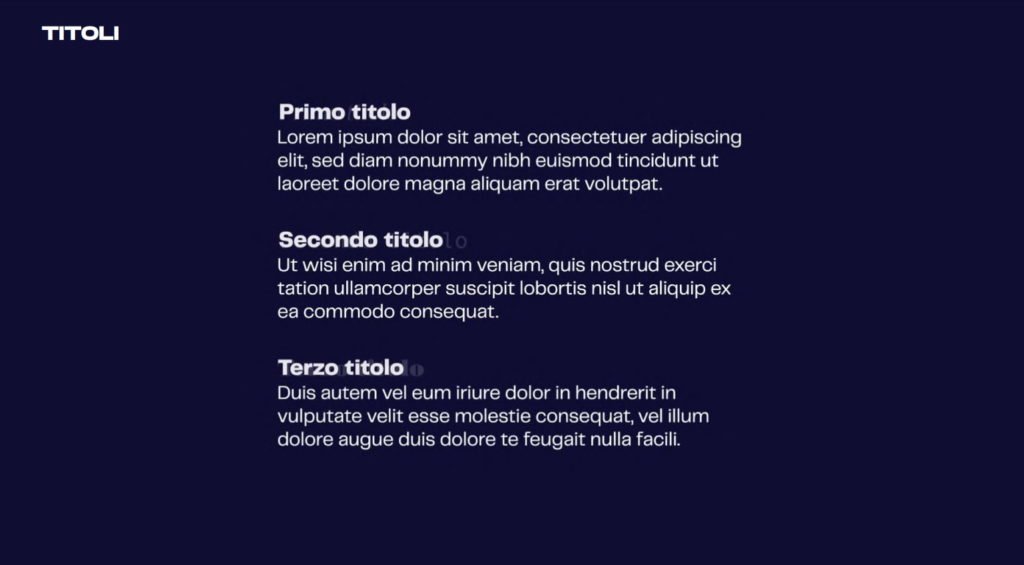
La versione corretta sarebbe questa qui sotto.
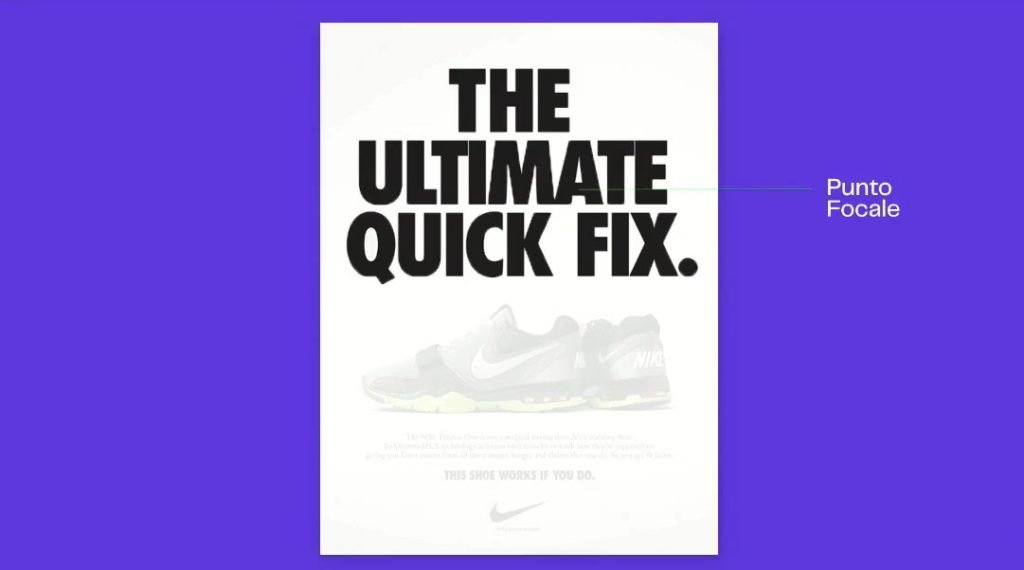
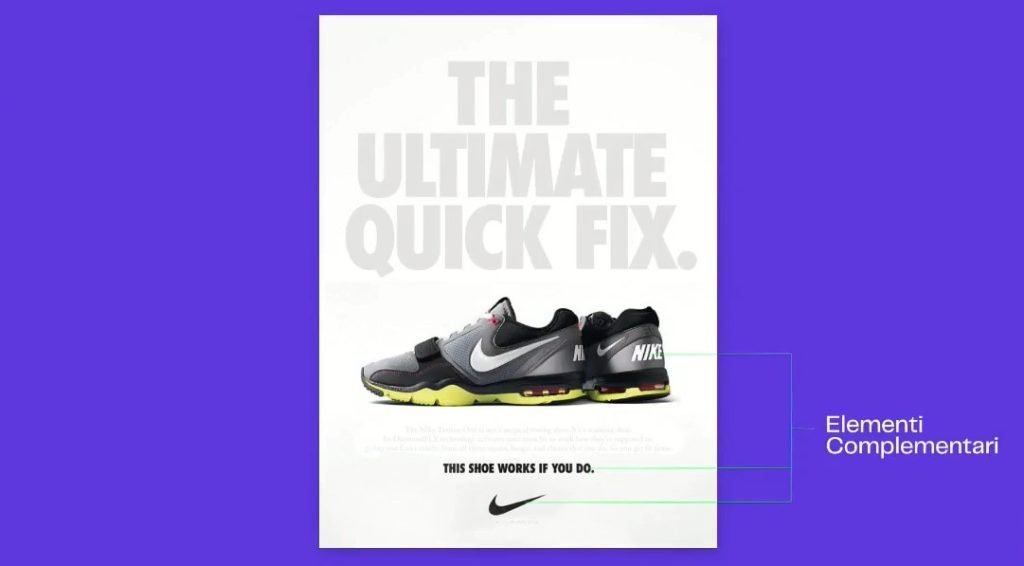
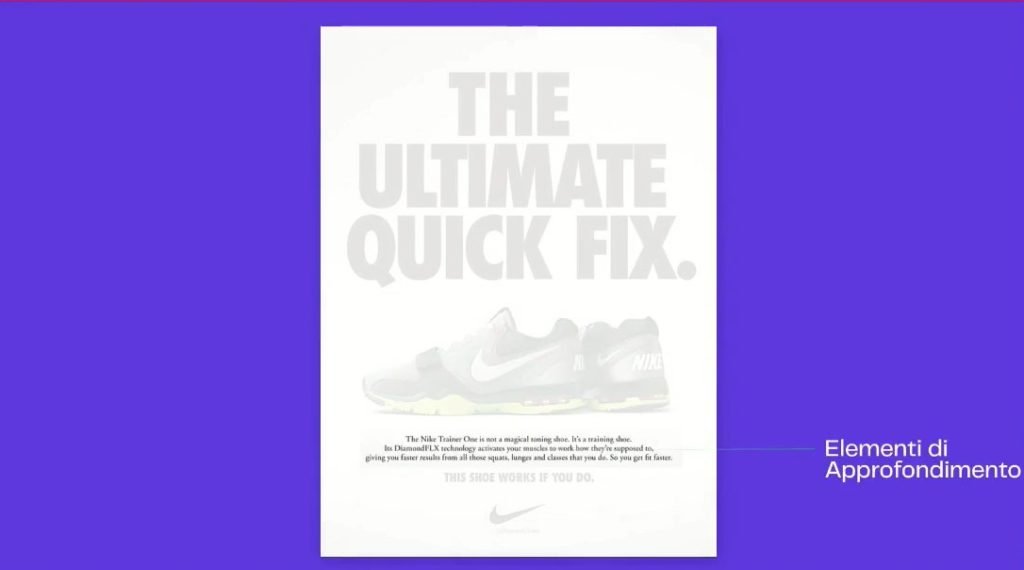
Eccola applicata in contenuto pubblicitario.
Il punto focale è in grassetto è ben visibile.
Poi abbiamo degli elementi visivi complementari: foto e brand.
Ed, infine, degli elementi di approfondimento con una dimensione di carattere decisamente inferiore.
Capisci bene come sia importante riuscire a dare questa gerarchia per indirizzare l’utente su quello che è più importante comunicare, che colpisca prima di tutto il resto.
2. Ordina gli elementi
Le persone su Internet stanno abituandosi sempre di più a navigare, conoscendo ed imparando a distinguere elementi e contenuti. In questo modo diventano più abili e veloci nel giudicare i siti Web aziendali, prima di decidere se desiderano esplorare ulteriormente il sito.
Nel momento in cui vedono per la prima volta il tuo sito, possono facilmente scegliere se rimanere o andare via subito, questo dipende anche da immagini e design.
In particolare, dipende dall’ordine degli elementi. Anche qui, per sintentizzare, possiamo ispirarci a 3 principi base:
- Posizione degli elementi
- Allineamento
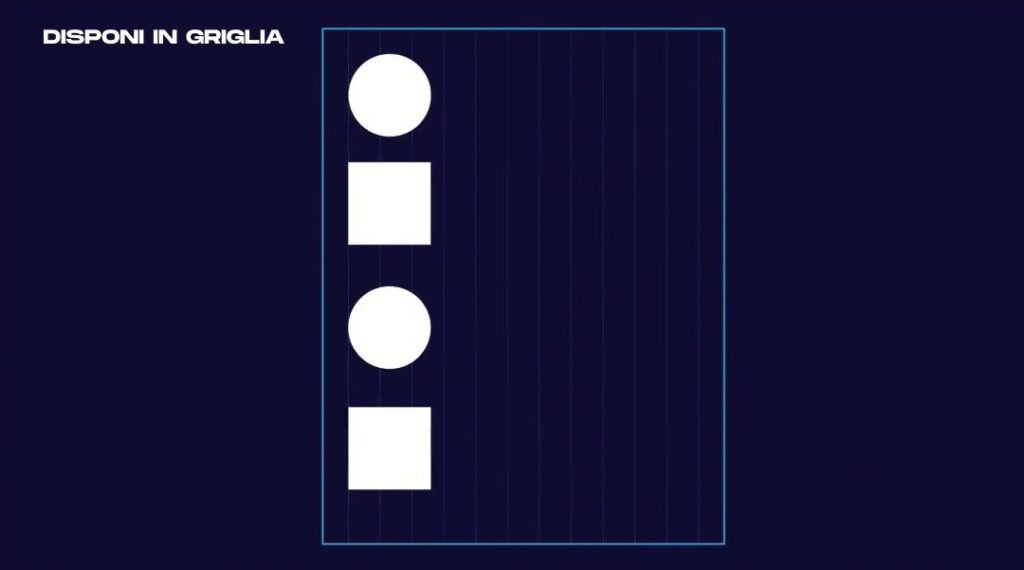
- Disposizione in griglia
La posizione degli elementi è un concetto legato alla gerarchia di cui parlavamo poco sopra. Dare una posizione ad un titolo, ad un sottotitolo e ad una immagine è fondamentale per dare un senso di ordine in chi fruisce quel contenuto, quella pagina web ecc…
L’allineamento, invece, sembra un concetto scontato ed ormai superato.
Purtroppo, invece, se assente o fatto male, è un elemento visivo che risulta sgradevole, che stona e si fa notare negativamente.
In realtà, è fondamentale fruire di testi o elementi allineati correttamente.
Altro principio, derivato dal design, che fa molto discutere è l’utilizzo delle griglie.
Parliamo di disposizione, in questo caso.
Utilizzare le griglie, non è un limite a cui sottostare, ma è un modo per dare un senso, un ordine, all'interno del quale esprimere la propria creatività.
La griglia è strettamente collegata al concetto di allineamento.
Allineare in orizzontale o in verticale è un modo, anche questo, per indirizzare il lettore e dare un senso al contenuto proposto.
Inoltre, una pratica assai diffusa è quella di occupare tutto lo spazio in orizzontale, quando c’è una regola che dice che i CPL, ovvero i caratteri per linea, devono essere compresi tra 45 e 75 caratteri per quanto riguarda un paragrafo.
Mentre invece la corretta interlinea, che riguarda lo spazio tra un rigo e l’altro, deve essere tra 1,15 e 1,5.
Usa, pertanto, gli elementi in modo strategico e inseriscile nel tuo sito Web per supportare il contenuto e permettere a tutti gli utenti una fruizione visiva del contenuto ordinata e piacevole.
3. Usa lo spazio bianco
Succede spesso che in più di un'occasione si sentano clienti lamentarsi che c'era troppo spazio bianco sul sito e che questo spazio inutilizzato dovrebbe essere utilizzato per pubblicizzare più servizi.
Tuttavia, spesso, questo spazio bianco è essenziale per un buon design.
Lo spazio bianco rende i tuoi contenuti più leggibili e li esalta, allo stesso tempo consente all'utente di riuscire a concentrarsi sugli elementi che circondano il testo.
Secondo uno studio inglese, lo spazio bianco attorno al testo e ai titoli aumenta l'attenzione dell'utente del 20%.
Gli spazi bianchi fanno sembrare anche il proprio sito web aperto, fresco e moderno e se il tuo marchio è coerente con queste caratteristiche, comunicherà tali sensazioni all'utente.
Inoltre, dal punto di vista dell’UX del sito web, lo spazio bianco è un elemento cardine per due attività:
- Suddivide i concetti/contenuti e li raggruppa per pertinenza
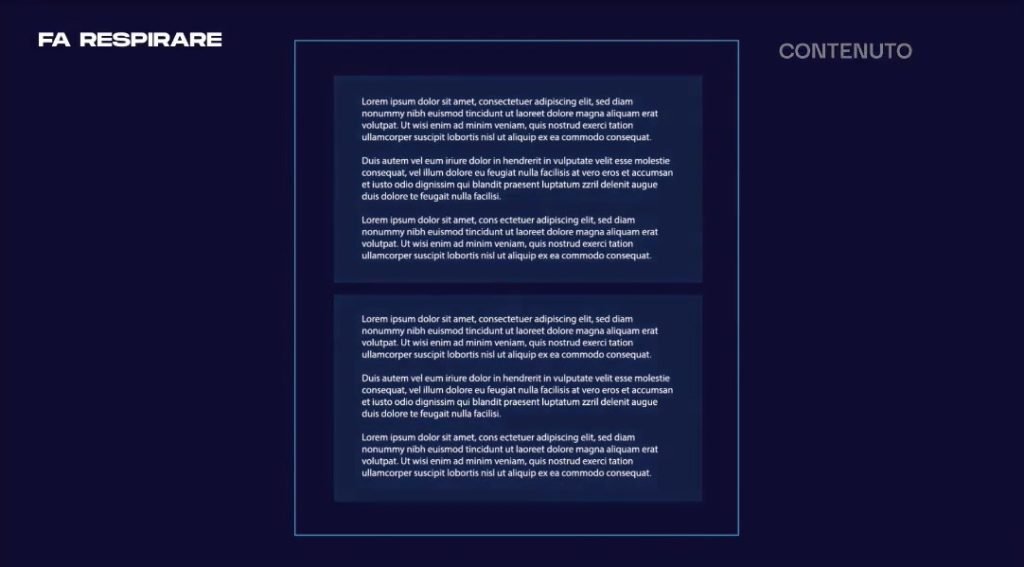
- Dà respiro al contenuto
- Detta il ritmo della fruizione
Alert: quando parliamo di spazio bianco, intendiamo spazio vuoto.
In Marketers è un concetto che conosciamo bene.
Come vedi, lo spazio vuoto è fondamentale per far respirare il testo e rendere all’utente meno pesante la lettura.
La chiave è sempre quella di riuscire a trovare l'equilibrio tra ciò che è più importante comunicare in alto ed evidenziarlo, con dello spazio per evidenziare l'immagine e/o il testo.
Considera un sito web che nella sua UX ha molto spazio bianco fin dall'inizio, è l’ideale per attirare subito l’attenzione sui contenuti che vuol veicolare.
Non solo, si vede subito cosa si può ottenere e cosa il servizio ci può dare.
Ciò permette al cliente di concentrare la sua attenzione sulle cose più importanti.
Ogni sezione fatta in questo modo, della homepage, fornisce anche un'intestazione chiara e alcuni punti di supporto, rendendo così maggiormente facile capire le informazioni più importanti.
4. Crea contrasto visivo tra gli elementi
Un elemento sul quale si fa poco affidamento, a livello di UX del sito web è il contrasto tra gli elementi. In generale, sono due le tipologie di contrasto che possono migliorare l’esperienza utente di un sito web:
- Contrasto di luminosità
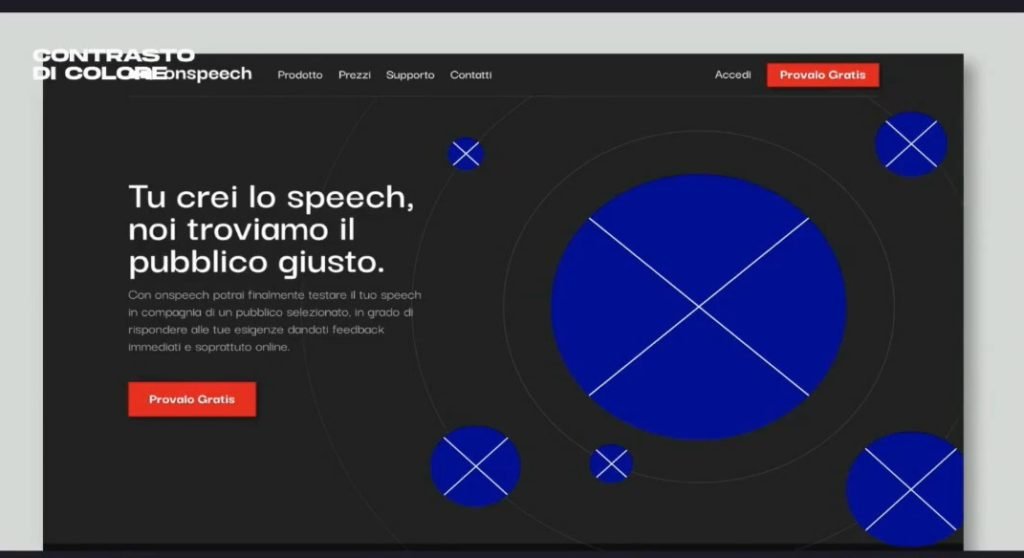
- Contrasto di colore
Alla base del contrasto di luminosità, c’è un concetto molto semplice che, a volte, può sfuggire. Il contrasto si aumenta quando c’è differenza di luminosità.
Se hai uno sfondo scuro, la scritta che vorrai far spiccare dovrà essere chiara o viceversa.
Il contrasto di colore, invece, si ottiene quando c’è una differenza netta di tonalità, come in questa figura.
Spesso si vedono degli sfondi bianchi con scritte gialle che non spiccano e non si staccano dallo sfondo.
Quale pensi possa essere l’esperienza utente di qualcuno che si trova di fronte a questo?
Bisogna puntare su una differenza cromatica più accentuata, in modo da arrivare a veicolare i contenuti in modo più facile ed immediato.
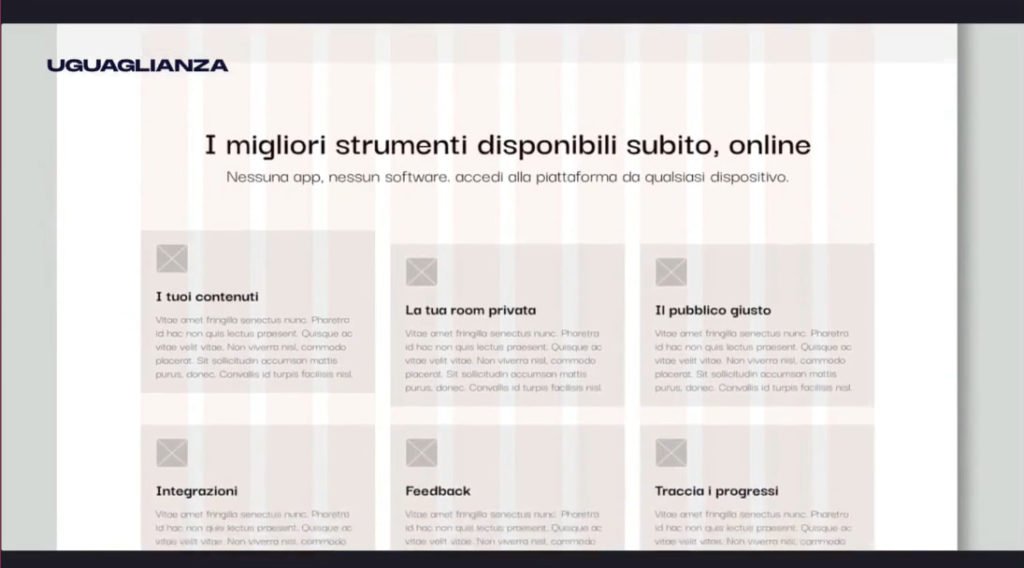
5. Crea uguaglianza tra gli elementi
I tuoi titoli e contenuti devono sempre essere guidati da ciò che i tuoi potenziali clienti stanno cercando.
A questo proposito, devi applicare un principio di uguaglianza tra gli elementi:
- Titoli
- Paragrafi
- Elementi grafici
La regola generale è quella di essere coerenti e non utilizzare diversi font o dimensioni del carattere per dare all’utente un ordine visuale ben definito.
Nell’immagine qui sotto stona qualcosa, non credi?
La cosa ancora più importante è che i titoli guidino l'utente attraverso il sito, facilitando sempre la ricerca di contenuti che possono essere di loro interesse.
Lo stesso vale per i paragrafi, come abbiamo visto prima. Guarda quest’altra immagine, invece.
Per quanto riguarda elementi grafici come frecce o pulsanti, anche in questo caso, bisogna essere rigorosi ed attenti nel mantenere lo stesso stile e forma.
In questo modo, oltre a mantenere l’uguaglianza tra gli elementi, che dona armonia, darai anche una coerenza al tuo contenuto.
Faciliterai e velocizzerai la comprensione dell’utente, che si sarà abituato rapidamente al tuo “ecosistema” di contenuti.
6. Mantieni la coerenza tra le pagine del tuo sito
La coerenza, riassume un po’ i concetti di cui abbiamo discusso finora.
Coerenza significa anche far combaciare tutto.
Per cui, tutte le dimensioni dell'intestazione, le scelte dei caratteri, così come la colorazione, gli stili dei pulsanti, la spaziatura e tutti gli elementi di design con le scelte delle foto fanno il proprio marchio.
Tutto deve sempre essere a tema per rendere il tuo design coerente tra le pagine e sulla stessa pagina.
Per offrire ai tuoi utenti una bella esperienza mentre navigano nel tuo sito, è importante che riconoscano sempre che sono ancora nel tuo sito web.
Ricorda: modifiche drastiche al design da una pagina all'altra possono far sì che il cliente si senta confuso e disorientato finendo per rinunciare alla navigazione.
Quando si naviga sui siti che sono incoerenti di solito si finisce sempre per uscire in fretta.
Le incongruenze nel design riducono la qualità di tutti quanti i prodotti e dei servizi che stai fornendo, perdendo l'utente.
Winshape è un esempio di design coerente. Tutte le sue pagine hanno sempre uno schema comune:
- navigazione a destra;
- intestazione grande;
- intestazione secondaria con un'immagine di sfondo e alcuni contenuti sotto.
Per questo è importante conferire sempre lo stesso design ad ogni pagina del sito.
In una recente Masterclass sul design, Dario Vignali ci parla di questo ed altri argomenti importanti per spaccare dal punto del visual sul sito e non solo. Se vuoi la trovi sulla community privata Marketers Pro, insieme a molti approfondimenti di altri membri della family.
Iscriviti a Marketers PRO e sblocca tutte le funzionalità riservate agli utenti Premium ed accedi alla nostra Community riservata.
7. Usa CTA accattivanti
I tuoi clienti sono già abituati a seguire tutti quanti i segnali visivi per determinare quale contenuto è importante per loro. Gli inviti all'azione (CTA) devono essere contrassegnati chiaramente con una parola di azione.
Così da far in modo che i clienti del tuo sito Web possano navigare più facilmente e riuscire ad ottenere esattamente ciò che desiderano nella posizione in cui si aspettano di trovarlo.
Nella creazione di tutti i pulsanti per il tuo sito web, inoltre, dovresti pensare al colore e alla psicologia del colore.
In uno studio condotto da Maxymiser, i ricercatori hanno scoperto che è stato ottenuto un aumento dell'11% dei clic nell'area di pagamento del sito Web di Laura Ashley, in base alle sue variazioni di colore ed in base ai messaggi di azione.
I colori diversi evocano messaggi diversi. Pensa al messaggio che vuoi evocare per un utente (fiducia, esperienza, intelligenza) e scegli di conseguenza i tuoi colori con saggezza.
Un secondo aspetto da tenere in considerazione è quello legato alle parole che utilizzi nei pulsanti. Le parole devono indurre all’azione: includi sempre un verbo o una parola che invogli l'utente a fare qualcosa.
Ecco che scegliere le parole giuste o fattori scatenanti a livello psicologico scatena e determina il livello di identificazione emotiva che la parola suggerisce al cliente.
Se non vi è connessione emotiva, difficilmente ci sarà un’azione. Devi rendere le tue parole audaci e orientate all'azione.
Un ottimo esempio del buon uso delle call to action può essere la classica parola che troviamo su ogni pagina di una azienda, che usa i pulsanti per incoraggiare l'utente a passare al passaggio successivo.
Guarda il pulsante che invita a partecipare al Marketers World.
Si tratta di un linguaggio orientato all’azione. Queste sono parole attive che spingono l'utente ad andare avanti.
A proposito, tu hai già il tuo pass per il Marketers World?
8. Ottimizza il sito per renderlo responsive e mobile friendly
Le tecnologie di oggi sono ampiamente in grado di soddisfare le nostre esigenze anche quando non siamo al computer.
Proprio per questo tutti i siti web devono essere ottimizzati per i dispositivi mobili e devono essere di facile navigazione, da qualsiasi tipo di dispositivo utilizzato.
Google penalizza tutti i siti che non risultano ottimizzati per i dispositivi mobili, rendendo ancora più cruciale la necessità di reattività. Proprio questo è il motivo per cui l’UX del sito web deve essere ottimale, anche e soprattutto, lato mobile.
Questo è di sicuro il modo più prezioso in cui è possibile migliorare l'usabilità del sito web.
Controlla costantemente che la visualizzazione del tuo sito da vari dispositivi mobili sia ottimale e provvedi a risolvere subito in caso ci siano problemi.
9. Ottimizza la velocità di caricamento del tuo sito web
Diciamoci la verità: aspettare che una pagina venga caricata è snervante. Nessuno ama attendere troppo a lungo.
La soglia di tolleranza, tra l’altro, si abbassa se la navigazione avviene da mobile. Tutti vogliono sempre accedere ai contenuti in modo veloce.
Quando non avviene, ecco che cambiano subito sito, perché il caricamento lento della pagina è un'esperienza di interruzione per l'utente.
Qualcosa che porta frustrazione e spesso indispone gli utenti, che avranno una percezione non positiva del sito web.
L’effetto è quello della saracinesca a metà.
Pensate se per entrare in un qualsiasi negozio in cui dovete acquistare qualcosa siete costretti, tutte le volte, ad abbassarvi per entrare.
Un ostacolo che rompe la normale fruizione all’utente.
Ecco cos’è un sito lento: una saracinesca alzata per metà.
Secondo uno studio, è 5 secondi il tempo massimo di caricamento della pagina che aumenta la “frequenza di rimbalzo” del sito Web di oltre il 20%.
5 secondi per un caricamento sono tantissimi.
Per cui, se vuoi migliorare la velocità della tua pagina, inizia comprimendo tutte le tue immagini prima di metterle online sul tuo sito web. La dimensione del file immagine è una delle principali cause di una velocità di pagina lenta.
Il consiglio è di fare uso di tools che possano aiutare a velocizzare notevolmente ogni pagina Web che possiedi.
Dai uno sguardo all’articolo del nostro SEO Specialist se vuoi un sito veloce e performante.
Per ridurre la frequenza di rimbalzo del tuo sito web, per esempio, potresti agire in questo modo: usa design e temi non pesanti, facendo attenzione alle immagini e non usando dei font altrettanto scomodi da caricare.
Ci sono diversi modi per migliorare la velocità e rendere ottimale l’UX del sito web come:
- ridurre l’incidenza di script come CSS e JavaScript
- utilizzare vari tools come WPRocket e altri
- intervenire sui reindirizzamenti
Quest’ultimo punto, lo approfondiremo tra poco.
Se hai bisogno di ulteriori consigli e approfondimenti puoi trovarli all’interno della community riservata Marketers Pro. Tra le varie masterclass che periodicamente facciamo, ce n’è una che parla proprio di UX e velocità del sito web, tenuta da Francesco Ragusa, il nostro Direttore SEO. Troverai tutti i segreti per ottimizzare il tuo sito web e renderlo efficiente secondo i parametri di Google.
10. Individua e correggi gli errori 404
Trovarsi di fronte una pagina 404 è frustrante.
Lo sa bene anche Google che, ovviamente, punisce severamente per errori 404 soft (pagina non trovata).
La punizione più severa, in realtà, è quella che può darti un utente: in termini di credibilità e fidelizzazione, presentare una pagina 404 non è il massimo.
Questo perché quando un utente si avvicina a un collegamento o a un'immagine, si aspetta che questo collegamento lo porti alla pagina successiva in cui desidera andare.
Incontrare una pagina di errore 404 infastidisce il tuo utente e lo fa passare ad un altro sito Web. .
Per verificare se disponi di 404, puoi avviare sempre Chrome Dev Tools sul tuo sito Web (utilizzando il tasto destro del mouse e andando su Ispeziona). Da qui, puoi controllare se vi sono degli errori di scansione. Ci sono anche dei tools molto efficaci in grado di darti una panoramica di eventuali 404 disponibili sul web.
Uno è ScreamingFrog.
Come risorsa aggiuntiva, puoi anche assicurarti che quando il tuo utente capiti su un 404 del tuo sito, abbia anche la possibilità di tornare indietro. Potresti usarla come una vera opportunità di marketing: intrattenendo l’utente senza che rischi di abbandonare il sito definitivamente.
Hai presente il dinosauro di Google quando c’è qualche problema di visualizzazione pagina?
Conclusione
È sempre importante sapere tutti questi aspetti prima di ideare un sito web, o almeno rendersene conto in corsa per aggiustare il tiro.
Questo dipende dal fatto che ormai gli utenti sono molto esigenti. La maggiore abitudine delle persone ai siti web fa sì che ci siano delle aspettative da mantenere, in termini di usabilità ed immediatezza.
Il tempo passato su Internet è notevolmente aumentato, pertanto, il tempo di tolleranza si è abbassato notevolmente. Ecco perché l’UX del sito web diventa di vitale importante per ogni business.
Sono sicuro che con queste semplici linee guida tu possa riuscire a migliorare l’accessibilità e la fruizione del tuo sito web.
Alla prossima,
Buon Business
Iscriviti a Marketers PRO e sblocca tutte le funzionalità riservate agli utenti Premium ed accedi alla nostra Community riservata.