Cos'è la user experience (UX) design e perché è importante
Ad oggi, parlare esclusivamente di User Experience o cercare di dare una definizione netta, senza vedere l’insieme ampio in cui è integrata, è un processo sterile e parziale.
Per parlare di User Experience è necessario comprendere lo spazio in cui si muove nella correlazione tra Brand e clienti.
Brand Experience
L’esperienza Brand è l’esperienza complessiva che l’azienda offre ai suoi clienti.
«La Brand deve tenere dunque conto dell’importanza del rapporto tra i propri valori fondativi e la sua capacità di adattarsi alle trasformazioni del contesto esterno.» (Carmi e Ubertis)
Questo passaggio è molto importante. Prima di tutto, identifica al femminile brand, nel senso di marca. Da qui in poi, lo userò con questa accezione che condivido.
Poi perché introduce questo concetto intangibile, ma che rappresenta l’azienda in tutto è per tutto.
La comunicazione dei valori, la palette di colori utilizzata che permette il riconoscimento del Brand, i suoni, eventuali odori associati all’azienda, sono parte integrante dell’esperienza del potenziale cliente e sono solitamente il primo punto di contatto con l’utente.
Ma la brand experience include anche il processo d’acquisto e l’assistenza post vendita, insomma ogni aspetto che è legato al Brand…
Insomma, non riguarda solo il marketing e la vendita del tuo prodotto, ma è brand experience tutto ciò che compone la tua azienda.
È un elemento essenziale per costruire relazioni con i tuoi clienti.
Un modo per dare agli acquirenti un processo decisionale personalizzato, influenzandoli, in modo sottile, a pensare al brand positivamente.
Ok, per molti non sarà una novità…ma se ci pensate, non tutti i brand applicano politiche di brand experience…
Parlo della strategia più comune, applicata dai brand che funzionano, per ispirare fiducia nel marchio ed accrescere la fedeltà del cliente.
Infatti, una brand experience vincente punta:
- a fare la differenza. Consegne a domicilio, ottimo customer care ed anche iniziative benefiche hanno questo preciso scopo.
- ad accrescere il coinvolgimento. Bisogna essere connessi emotivamente all’utente, I brand devono essere indimenticabili per i propri clienti.Non importa essere primi sul mercato, ma importa essere primi nella mente del cliente…
- a costruire la conoscenza del brand. Permette di fare confronti tra i vari servizi o prodotti, portando il marchio sotto i riflettori. Se meriti, diventerai la brand preferita dei tuoi utenti.
Vediamo, invece, cos’è la CX (Customer Experience)
La Customer Experience
La Customer Experience, o CX, è la percezione olistica dei clienti relativa all’esperienza con la Brand.
Può essere definita come il risultato delle interazioni che un cliente ha con il tuo business: dalla navigazione del tuo sito web al contatto con il customer service, fino alla ricezione del prodotto o servizio acquistato.
In una parola, un’esperienza cliente ottimale decreterà un ottimo successo. Un valore che va oltre il prezzo del tuo servizio o prodotto…
In effetti, pensare e fornire una CX positiva è la base di brand come Amazon, Zalando e altre che mettono il cliente prima del prodotto stesso.
Secondo un sondaggio di Hotjar, che ha interpellato circa 2000 professionisti, una buona CX si basa su:
- un ascolto attivo dei bisogni del cliente,
- un sistema di raccolta feedback sistematico e periodico,
- ridurre al massimo la distanza tra brand e cliente, risolvendo specifiche problematiche
Semplice, no?
Ovviamente, ci vuole tempo per ottimizzare tutto, ma una volta che si riesce ci sono diversi aspetti positivi. Ecco i vantaggi di un'ottima Customer Experience:
- soddisfazione cliente
- fidelizzazione del cliente
- migliori feedback che producono passaparola positivi
In effetti, quale modello di business o azienda non dovrebbe puntare a migliorare la propria Customer Experience?
La User Experience
Il termine User Experience è stato coniato da Donald Arthur Norman, il maestro e la persona più stimata nel campo del design, dell'usabilità, dell'ingegneria e delle scienze cognitive.
Ecco le sue parole: “Ho inventato il termine perché pensavo che human interface e usabilità fossero troppo ristrette. Volevo coprire tutti gli aspetti dell'esperienza dell'utente con il sistema, compresi il design industriale, la grafica, l'interfaccia, l'interazione fisica e il manuale…”
In pratica, parliamo di tutto ciò che riguarda il prodotto, articolo, servizio o brand mentre l’utente lo sta sperimentando, usando o fruendo.
Possiamo anche dire che l’User Experience è il risultato delle sensazioni e delle risposte di un utente mentre ha in uso il prodotto o il servizio.
Capisci bene che tutto prevede un’esperienza utente: dall’usabilità del sito per prenotare gli hotel al grado di maneggevolezza dello spazzolino da denti…
Pertanto, l’User Experience non può prescindere dall’interazione tra utente e prodotto/servizio. In particolare, si basa su diversi fattori:
- Usabilità
- Convenienza
- Tempo o velocità di utilizzo/esecuzione
- Psicologia
- Rilevabilità
- Semplicità
- Confronto con concorrenti
- Uniformità
- Memorizzazione
- Valore
- Grado di desiderabilità
- Credibilità
Questi fattori, se ci pensi, sono quasi tutti coinvolti nella scelta che ognuno di noi fa nell’usare/fruire di un prodotto o servizio, anziché di un altro.
Considerando la centralità dell’utente, un progetto di UX Design deve occuparsi di produrre risposte concrete ai bisogni degli utenti.
In pratica, deve stimolare emozioni positive e curiosità verso il prodotto o servizio, fino a far scattare l’azione desiderata.
La User Interface
La User Interface Design, o UI, rappresenta una parte della User Experience Design e si occupa di creare interfacce in grado di offrire una buona usabilità.
Abbiamo quindi chiarito un dubbio che, spesso, molti hanno: la differenza tra UX e UI.
La prima rappresenta un concetto più esteso, che comprende le percezioni dell’utente nel suo rapportarsi con brand, prodotto e servizio.
La UI e il design, invece, sono solo un aspetto dell’User Experience, quello che riguarda le interfacce (siti, portali, app…) con cui l’utente si rapporta.
Va da sé che i questi due aspetti sono strettamente legati tra loro, essendo fondamentali per la costruzione o il restyling di un brand.
Alla base di tutto questo c’è una grande fase di studio…
Concepire e realizzare interfacce utenti, dopo i dovuti studi sul mercato di riferimento, ma soprattutto sul target, è qualcosa di molto importante e, spesso, decisivo in ottica utente.
La facilità di navigazione, l’efficienza nel reperire le informazioni e l’aspetto estetico dell’interfaccia costituiscono elementi dell’UI.
Lo studio che sta alla base, però, è frutto di analisi di UX.
I comportamenti che l’utente ha sul sito, i feedback alle indagini circa l’usabilità e la facilità d’uso sono premesse importanti che non si possono lasciare al caso.
In particolare, si dovrebbe:
- Individuare il pubblico di destinazione. In questa fase di analisi preliminare ci si basa sulla SEO, sui sondaggi o feedback degli utenti. Inoltre, si fa una mappa di customer journey, individuando tutti i passi che l’utente fa per arrivare all’acquisto, per esempio. Infine, si ricorre alle classiche buyer personas per capirne desideri, comportamenti e problemi: materiale utile per creare una UI su misura.
- Pianificare l’esperienza utente. Si procede nel creare il percorso utente vero e proprio. Partendo da una sitemap, fino ad arrivare ad un wireframe, che permette di visualizzare la struttura del sito web e presentarlo, seppur in immagini statiche. Infine, si fa un test di usabilità: mandando la versione beta ad un gruppo ristretto di utenti, che rilasceranno un feedback su precise domande.
- Rilascio e test. Una volta ottimizzato, il progetto di UI viene rilasciato e monitorato per eventuali correzioni. Ricorda che un progetto di UI deve sempre ragiungere una finalità, un obiettivo preciso: portare l’utente a leggere tutto il testo, spingerlo verso un pulsante ecc…
Bisogna costruire interfacce utente accattivanti ed efficaci…
Nei prossimi paragrafi, ti illustrerò tutte le fasi che utilizziamo in Onlab per realizzare i progetti dei nostri clienti.
Continua a leggere…
Come sviluppiamo i nostri processi di User experience design
Molto spesso si pensa che la prima cosa da fare sia inziare a creare schizzi e bozze da presentare al cliente.
In realtà, quello che facciamo in Onlab prevede una serie di step preliminari, fondamentali, che si basano essenzialmente:
- sull’ascolto,
- sull’analisi,
- sullo studio.
Questi tre elementi stanno alla base di qualsiasi business. Prima di fare il sito, scegliere il naming ecc…
Servono a definire l’identità di un brand. Senza identità non hai un brand, non hai riconoscibilità, non puoi aspirare ad una durata nel lungo periodo.
Ecco perché ascoltare, analizzare e studiare sono azioni che bisogna fare, anche e soprattutto nel campo del design e dell’User Experience.
Ma andiamo per gradi e vediamo step by step come procediamo per sviluppare i nostri lavori…
Fase 1: Empatizzare
In questa fase il confronto con l’azienda è fondamentale.
Per questo motivo, in Onlab, organizziamo un workshop con il cliente in cui è fondamentale dedicarci all’ascolto delle esigenze e degli obiettivi del Brand.
Oltre a questo bisogna analizzare e studiare il target di riferimento per comprendere al meglio bisogni, esigenze, caratteristiche.
Una buona user experience non può prescindere dall’utente e dal mercato in cui si muove.
Molto spesso questo passaggio è chiamato User’s Research.
A noi piace di più il termine “Empatizzare” perché rende meglio la nostra predisposizione verso gli utenti a cui ci rivolgiamo.
Capisci bene quanto sia fondamentale questa fase?
Serve a capire quali siano gli elementi che creano relazione con gli utenti.
Partendo da dati e concetti, arrivando a dare loro forma e colore, senza dimenticare la semplicità di utilizzo.
Come si fa quindi ad empatizzare con il pubblico per comprendere il target di riferimento? Chiedendo direttamente a loro, ma non solo.
Tramite le indagini di mercato e l’analisi dei dati, gli aspetti fondamentali che ci interessa comprendere sono l’età e gli interessi.
Gli strumenti utilizzati sono:
- Google Analytics per analizzare i dati esistenti
- Indagini quantitative, da realizzare con risposte multiple,
- Indagini qualitative, con focus group oppure one to one
Queste due tipologie di ricerche, quantitativa e qualitativa, ti permettono di avere il polso del mercato, sia in termini statistici e numerici, sia dal punto di vista “umano”.
L’analisi qualitativa ti consente, infatti, di avere dei feedback su cosa pensano e cosa vogliono gli utenti che fruiranno l’interfaccia e avranno a che fare con la brand.
In pratica, l’indagine quantitativa, basandosi sulle risposte multiple dà l’idea dei volumi o delle percentuali, si ha quindi una realtà numerica. Si evitano le risposte aperte perché poco funzionali, oltre a richiedere un lavoro immenso per poterle categorizzare.
L’indagine qualitativa, invece, mira ad essere più profonda: cerca le motivazioni, prova a carpire pensieri e atteggiamenti degli utenti. I dati che ne vengono fuori saranno più difficili da analizzare, ma avranno un grande valore per chi deve progettare una user experience.
Fase 2: Pattern
Nella seconda fase riflettiamo a lungo sui pattern per sviluppare soluzioni intuitive e funzionali.
Cosa sono i Pattern?
Te lo spiego con un esempio pratico.
Io e te non ci conosciamo, ci incontriamo e ti chiedo di scrivermi il tuo nome, indicandoti un tavolo con un foglio e una banalissima penna bic.
Quello che farai sarà prendere la penna, aprirla, incastrare il tappo nella parte finale della penna e scrivere il tuo nome.
Ecco questo è un pattern.
Un modello mentale che non ti dovrò spiegare perché è già profondamente radicato dentro di te, frutto della tua esperienza pregressa.
Ovviamente quando dobbiamo creare qualcosa di totalmente nuovo può essere necessario creare nuovi pattern che verranno progressivamente assimilati.
Per esempio. Quando è stato inventato il computer, inizialmente era necessario inviare dei comandi scritti per far compiere al sistema determinate azioni.
Per eliminare un documento era necessario specificare all’operatore il comando *delete*.
Successivamente si è pensato di inserire un’icona a forma di cestino, un’icona a forma di cartella con un documento, un puntatore a forma di mano che ti dava l’idea di poter trascinare fisicamente il documento all’interno del cestino.
Insomma si è costruita un’interfaccia sulla base di pattern, ma è stato anche necessario creare dei nuovi pattern che non erano legati alla realtà.
Per esempio il doppio clic per aprire il documento, o il doppio clic per selezionare una parola.
Bisogna essere bravi a rendere il processo comunque facilmente intuibile e assimilabile. Questo fa la differenza!
Durante uno Speech sul palco del Marketers World 2019, chiamato “Cravatte e Rubinetti”, ho raccontato un episodio che rende l’idea di pattern belli, ma non funzionali.
Si trattava di una doccia, di una stanza d’albergo in cui ho alloggiato, anni fa.
Era una doccia futuristica. Ad un certo punto, ho pensato fosse rotta.
Qualsiasi cosa premessi, non c’era verso di far uscire l’acqua.
Alla fine, non so come, ci riuscii per caso.
Senza capire neanche cosa avesse funzionato.
Ecco questo è un classico esempio di User Interface che non replica i pattern a cui siamo abituati.
Era stato creato qualcosa di innovativo sì, ma non funzionale.
Nel nostro ambito, quindi, il pattern è uno schema ricorsivo in cui vi sono forme e segni, riconoscibili, che servono a creare identità. Un elemento che per forme, colore e stile deve rimandare immediatamente al brand.
Bisogna, insomma, trovare una coerenza con il tono di voce che la tua brand adotta e declinarlo per i vari canali web (social, blog/sito, ecommerce ecc…)
Fase 3: Analisi dei dati raccolti
Quando abbiamo un’idea chiara e approfondita delle nostre Personas, dobbiamo analizzare i dati raccolti e iniziare a studiare i competitors, le piattaforme e le features che utilizzano.
Questo è un concetto di marketing abbastanza vecchio, ma fa sempre bene ribadirlo: guardare cosa fanno i competitors serve a colmare le loro eventuali lacune e a differenziarsi da loro.
Se dobbiamo creare un app per un ristorante, dobbiamo capire come vengono realizzate quelle dei competitor. Se mettono in evidenza il servizio a domicilio o puntano più sull’asporto, per esempio.
In termini di funzionalità, analizzare cosa esiste già sul mercato è importante, proprio per evitare di andare contro a pattern che l’utente medio conosce già ed a cui è abituato.
Fase 4: Prioritizzazione dell’analisi
In questa fase, bisogna espandere tutti i dati raccolti, contrarli per poi dare la giusta priorità.
Un consiglio pratico per non perdersi tra tutti i dati raccolti?
Prova a usare la tecnica del 100 dollari.
Questa tecnica è applicabile per valutare le idee o i dati a disposizione, ordinarli e dare loro priorità.
Ecco come funziona…
Ogni partecipante del brainstorming ha 100 dollari.
Per tutte le idee scaturite dai dati, ognuno di essi dovrà dare un valore (somma) che può essere o l’intera cifra o porzioni di questi famosi 100 dollari.
Utile anche dare delle motivazioni per iscritto per cui ad una proposta si dà un valore di 20 e ad un’altra il valore di 80 dollari, per esempio.
A questo punto, fare una lista delle idee/proposte, una colonna accanto con le cifre assegnate a quella data idea da tutti i partecipanti, una terza colonna con eventuali motivazioni.
Capisci bene che, in questo modo, avrai una valutazione più equa e democratica su idee o proposte che avranno la priorità sulle altre…
Questo metodo permette di restringere il campo delle idee, limitandole a quelle ritenute davvero valide per ogni partecipante.
Fase 5: Architettura delle informazioni
In questa fase bisogna organizzare le informazioni in base ai dati raccolti, alle idee e agli spunti del cliente committente.
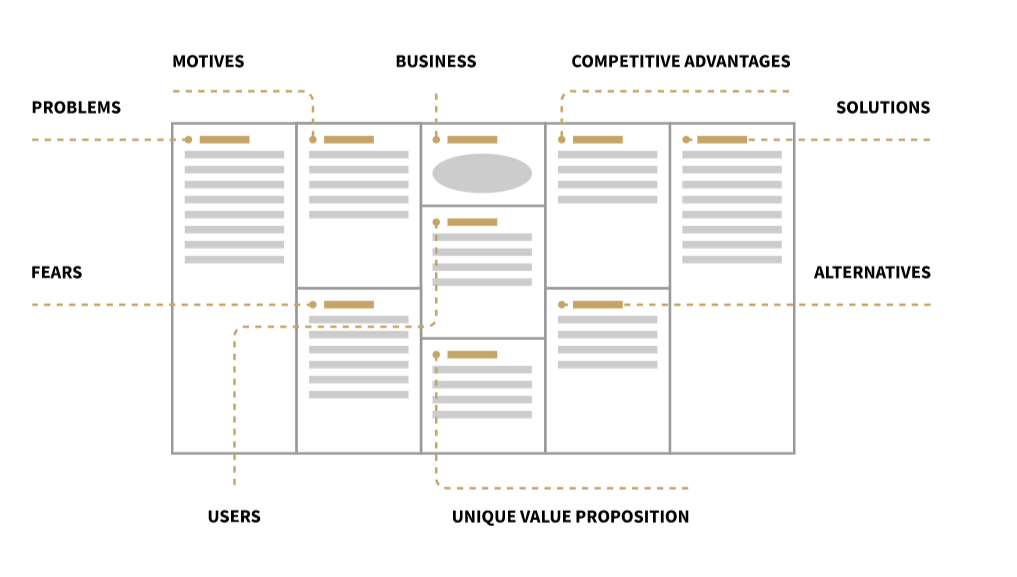
Uno dei metodi più interessanti è un modello che mette al centro di tutto l’utente.Lo strumento fondamentale, in questione, è lo User Centered Design Canvas
In On Lab ne abbiamo ricavato una versione semplificata che abbiamo ribattezzato User Start Canvas.
Questo modo di organizzare dati e informazioni serve ad elaborare la USP (unique selling proposition) e a fissare le informazioni, in base alla loro importanza.
Visivamente, infatti, si pongono al centro le informazioni riguardanti il target, (a chi ci si rivolge e qual è l’offerta di valore), mentre ai lati quelli che sono i problemi, paure e, dalla parte opposta, le soluzioni o i vantaggi proposti dal brand.
Compilarlo serve a chiarire le idee a tutti, sia a noi che al cliente.
In particolare:
- individuare il target di destinazione
- rapporto prodotto/mercato
- adeguare il business ai bisogni del target
- stabilire i vantaggi competitivi
- creare la USP efficace
Partendo da questa base, in pratica, si può realizzare un progetto che metta davvero al centro l’utente.
Ma non è l’unica tecnica che utilizziamo…
Un altro metodo interessante per categorizzare le informazioni è quello delle mappe mentali. In questo modo, vengono pianificate idee e concetti in modo libero, per poi venire categorizzate e collegate tra loro.
Miro è uno dei tool più famosi di mappe mentali che si possono usare per questo lavoro di organizzazione dei contenuti, ma ne esistono davvero diversi.
Altro metodo molto utilizzato nel campo dell’UX design è quello del card sorting.
Questa tecnica permette di progettare l’architettura Informativa del sito web, pertanto, proprio quello che serve per chi lavora alla user experience.
Nella pratica, si organizzano e si catalogano i contenuti che devono esserci all’interno del sito web. L’obiettivo è quello di renderli più facilmente comprensibili, fruibili e navigabili.
Il metodo del card sorting può essere aperto o chiuso.
Nella prima tipologia, vengono dati dei post-it vuoti e saranno i vari utenti a scegliere i contenuti e le categorie per loro più rappresentative.
Si utilizza per dare una nomenclatura più utile e intuitiva possibile che aiuti l’organizzazione dei contenuti, secondo ciò che pensa la maggior parte degli utenti.
Nel card sorting chiuso, invece, i post-it riportano già le nomenclature delle categorie e gli utenti devono provvedere all’organizzazione di sottocategorie e contenuti, secondo loro criteri.
Quando utilizzarli?
Il consiglio è di utilizzare un card sorting chiuso, se hai ben chiaro in mente quali sono le nomenclature principali del tuo sito web (con un occhio naturalmente anche alla SEO). Nel caso di progetti di difficile collocazione, fare un primo lavoro di scrematura con un card sorting aperto potrebbe, certamente, aiutare.
Questa fase è cruciale, perché segna il passaggio dall’idea al concept ed è quindi consigliato farsi aiutare da una vera e propria mappa, un percorso dell’utente (user journey).
Fase 6: Progettazione basata sui modelli
Stiamo entrando in gioco nella fase operativa.
Da qui cominciamo a progettare basandoci sui modelli di pertinenza. Consideriamo dispositivi vari: desktop, tablet, smartphone, Alexa, ecc…
Una buona user experience, infatti, va pensata su più piattaforme e diversi utilizzi.
Oltre ad immaginare l’User Experience del servizio/prodotto bisogna pensare alla facilità di utilizzo nelle diverse declinazioni.
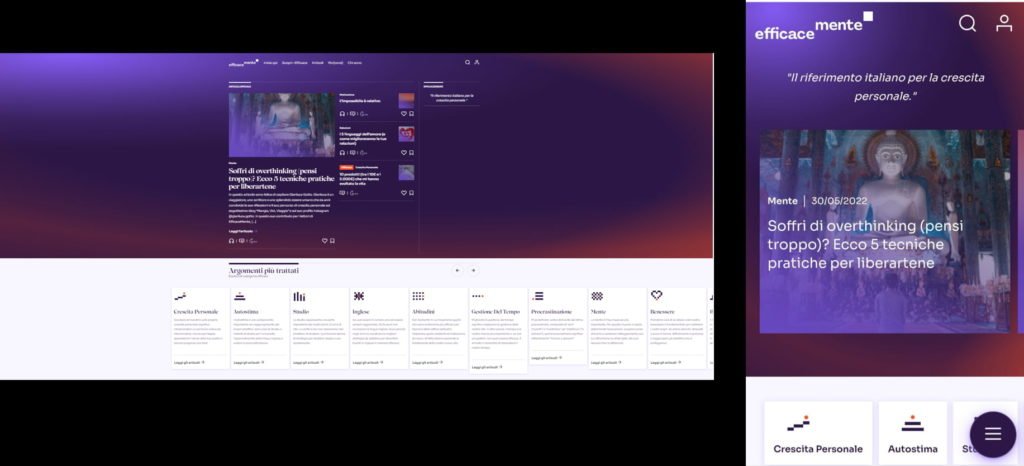
La differenza maggiore l’abbiamo tra le versioni desktop e quelle mobile.
In particolare, la differenza sta in queste 4 caratteristiche:
- Dimensione schermo Punto di forza delle versioni desktop, la dimensione dello schermo favorisce la navigazione ma influisce, ovviamente, su tutti gli aspetti del design. In molti casi, infatti, si perdono delle info tra versione mobile e desktop, soprattutto nel menu di navigazione.Nella versione mobile bisogna fare una scelta circa le informazioni che vogliamo siano subito disponibili e che saltino all’occhio degli utenti.
Si può optare, quindi, per una scelta minimalista o mettere le informazioni in modo condensato, starà alla curiosità dell’utente andare fino in fondo all’architettura delle informazioni che avrai pensato.
- Interazione Inevitabile che nelle versioni desktop il cursore del mouse abbia una grande importanza. Si può giocare cambiando da immagine a testo al passaggio del mouse, per esempio.Nel mobile abbiamo, invece, una varietà di gesti che rendono iconiche alcune app (lo swipe up di Instagram nelle stories o lo scorrimento su Tinder). Qui si può giocare con la fantasia per accalappiare l’attenzione dell’utente.
- Organizzazione dei contenuti Per quanto riguarda l’organizzazione, per siti e per app desktop, dominano i layout a colonna. Le informazioni sono canalizzate come su giornali o riviste e si sfrutta l’ampiezza dello schermo.Nelle versioni mobile, invece, c’è maggiore gradimento per lo scorrimento lungo, una tendenza ripresa anche dalle versioni desktop. Inoltre, si può pensare al doppio orientamento dello schermo (verticale e orizzontale) ma, certamente, richiede un lavoro extra al designer.
- Funzionalità In ottica funzionalità, permane la tendenza ad utilizzare il desktop per processi lunghi e complessi, mentre per le operazioni veloci si predilige ancora lo smartphone.
D’altra parte, il design mobile offre, come detto, possibilità innumerevoli: realtà aumentata, giroscopi, sensori magnetici, ecc..
Lo scopo è quello di ottenere una User Experience efficiente all’interno dei vari sistemi. Ecco le 4 condizioni da soddisfare per un User Experience multipiattaforma ottimale:
- coerenza,
- continuità,
- contesto,
- complementarietà.
Fase 7: Creazione Blockframe
Prima di realizzare il Wireframe, realizziamo sempre dei blockframe.
Il blockframing è un modo per progettare concetti e funzionalità, senza perdersi troppo nei dettagli che saranno poi approfonditi nella fase di wireframing.
Per darti l’idea è una versione schematica degli elementi del sito/app che dispone i contenuti gerarchicamente, senza troppi dettagli.
Perché è necessario il blockframing?
L’importanza di questa attività è presto detta. Parliamo di una prima presentazione, da parte dei designer, di quello che sarà poi meglio dettagliato nel wireframe.
In pratica, vediamo un’idea di quello che sarà il risultato finale.
Non è un semplice ammasso di blocchi poco definiti, ma è già qualcosa che sta prendendo forma.
Inoltre, anche se può sembrarti utile usare i blockframe solo in caso di lancio di progetti, in realtà sono ottimi anche per le fasi di rebranding.
In Onlab ci occupiamo, spesso, di rivisitare siti web, app e brand di clienti e la fase di blockframing è indispensabile per le revisioni di progetti esistenti.
Insomma, partire da un’interfaccia esistente richiede un lavoro più profondo, per riuscire a realizzare una rivisitazione totale dell’architettura delle informazioni, il blockframing è perfetto.
Puoi fare prove di nuovi pattern, colori, font ecc… che nella versione ufficiale non puoi vedere.
Fase 8: Elaborazione Wireframe
Parlando di wireframe, affrontiamo uno degli aspetti fondamentali del design e dell’User Experience.
Sei al primo livello del design, devi ancora implementare davvero le idee che hai avuto…
Il wireframe è il progetto del prodotto finale, in qualche modo. Ecco perché è essenziale sapere come si realizza.
Puoi partire anche da una serie di schizzi dell'app o della pagina web da realizzare. Anche in questo caso, dettagli ed accuratezza lasciano il tempo che trovano, mostrerai informazioni minime.
In questa fase, infatti, il wireframe è una guida all’UX.
Dovrebbe rispondere a domande tipo: Come sono organizzate le pagine? Come gli utenti possono accedere alle informazioni che cercano?
Insomma una panoramica, per il momento.
Il designer, con il wireframe, deve:
- definire la gerarchia delle informazioni del progetto,
- semplificare il layout indirizzando l'utente affinché elabori le informazioni nel modo desiderato
- Pensare al posizionamento dei diversi contenuti
Quante tipologie di wireframe esistono?
Abbiamo 3 tipologie di wireframe che variano in base alla loro accuratezza e fedeltà.
Low-fi e medio-fi sono, di solito, realizzati a mano sulla carta e cercano di rendere l’idea in generale.
La versione Hi-fi del wireframe, invece, è realizzata con software proprio perché deve avere un alto livello di precisione e fedeltà alla versione reale.
Il consiglio è quello di utilizzare software come Figma o Mockplus, che permettono di lavorare in cloud e condividere il progetto in tempo reale. Ne vedremo altri più avanti.
Attenzione! I tre tipi di wireframe sono tutti ugualmente importanti.
Prima di passare a quello Hi-Fi, è giusto e naturale mettere su carta le idee nelle versioni meno accurate.
Come si crea un wireframe?
Per semplificare ti riepilogo i passaggi che facciamo in Onlab:
- Brainstorming: Analizza la concorrenza e tieni sempre a mente l’obiettivo finale: avere un’interfaccia accattivante e utile per l’utente.
- Stabilisci strategie per obiettivi: Cosa vuoi che l’utente faccia? Dove vuoi che arrivi per prima cosa? Stabilire priorità ed obiettivi è fondamentale.
- Utilizza diagrammi di flusso per organizzare: Utilizzare i diagrammi di flusso è utile per capire le connessioni logiche e il percorso del tuo progetto.Usando frecce e pulsanti visualizzerai come l’utente interagirà con il sito o l’app che stai progettando.
- Aggiungi dettagli strada facendo: Il lavoro di realizzazione di un wireframe si fa strada facendo, aggiornando, di volta in volta, le versioni con maggiore accuratezza di particolari.In questo modo, potrai risolvere eventuali problemi di UX. Testandolo e mostrandolo ad altri potrai correggere il tiro durante la lavorazione, fino ad arrivare ad una versione finale.
Fase 9: Test interazione prototipo Wireframe + Visual Design
In questa fase testiamo le interazioni alla base della prototipazione dei WireFrame e reiteriamo il ciclo, fino a stabilire un wireframe convincente su cui elaborare il User Interface.
La parte più interessante si elabora adesso, sulla base delle linee guida del brand:
- definizione colori
- caratteri e gerarchie
- definizione dei font sulla base del dispositivo
- definizione set di icone e pulsanti
- micro animazioni – micro sound
Insomma, tutto il lavoro prende forma…
Fase 10: Composizione del wireframe, elaborazione prototipo e test
In questo step componiamo il wireframe prototipo definitivo per farlo testare agli utenti.
Durante la fase di prototype testing di un’app, per esempio, possiamo ingaggiare degli utenti a pagamento e registrarli, previo loro consenso, ad utilizzare la versione beta.
Possiamo stabilire dei goal e prevedere dei tempi di raggiungimento degli obiettivi.
In questo modo sarà facile capire cosa non va.
Per esempio, stiamo sviluppando un’app di una pizzeria.
L’utente si mette comodo, si collega all’app e già dalle espressioni del volto possiamo capire se il processo di ricerca della pizza preferita è veloce oppure no.
Inoltre, possiamo testare nello specifico quanto tempo impiega per ogni singolo passaggio:
L’apertura del menù →la ricerca della pizza —> eventuale aggiunta di ingredienti extra
Se perde tempo alla ricerca delle informazioni su una determinata tipologia di impasto e infine, quanto impiega a inserire il prodotto nel carrello e a pagare.
Spesso la richiesta dei brand, delle aziende, è che tutto sia a un clic dalla homepage…
Ma poniamo il caso di avere 100 prodotti, inserirli tutti in homepage non faciliterà il processo di acquisto del cliente, né tantomeno l’usabilità dell’e-commerce o dell’app.
Il cliente dovrà scorrere tra decine e decine di risultati per trovare ciò che sta cercando, impiegando un sacco di tempo nella migliore delle ipotesi.
Invece, con una buona categorizzazione, una buona distribuzione dei contenuti attraverso categorie, filtri e tag corretti, l’utente impiegherà magari 5 click, condensati in una manciata di secondi.
Per comprendere questo un ottimo libro è sicuramente Don’t Make Me Think di Steve Krug.
A questa fase di testing seguirà la reiterazione dei processi creativi che dovrà portare a un modello di cui siamo pienamente soddisfatti.
Fase 11: Hand Off e Consegna
Se non siamo noi stessi a seguire l’intera filiera e quindi a realizzare il progetto a livello operativo, durante la fase di Hand Off consegniamo:
- i modelli di Design System, ovvero il progetto a livello di design e grafica
- l’User Flow, il percorso che l’utente segue, mostra tutti i collegamenti dell’interfaccia
- il Prototipo che è la versione finale del progetto, frutto di diversi test
- il Video della Spiegazione, che solitamente viene realizzato per rendere accessibile, anche ai non addetti ai lavori, il percorso fatto per arrivare al risultato finale. Ogni elemento consegnato viene spiegato e mostrato in video.
In questa fase, è molto importante che le realizzazioni finali siano più fedeli possibili al progetto.
Tools di UX Design fondamentali
Prima di parlare di Tools dobbiamo parlare dei principali strumenti fondamentali che sono tutti legati al nostro cervello.
Ascolto, Osservazione e Studio.
Per queste azioni fondamentali abbiamo a disposizione vari tools:
- Google Analytics serve a darci uno spaccato di chi siano i visitatori del sito/e-commerce, quali dispositivi utilizzano, per quanto tempo rimangono sul sito ecc..
- Hotjar, invece, serve a vedere le famose mappe di calore, ovvero i punti in cui si soffermano maggiormenti gli utenti e quali azioni compiono sulle singole pagine web del sito web. Una vera manna per chi fa test di User Experience!
- Typeform a raccogliere informazioni iniziali o a fare un sondaggio dopo l’utilizzo delle piattaforme/siti web/app. Indagare con metodo e semplicità porterà a migliorare il progetto.
Questi strumenti sono fondamentali per ciò che riguarda le fasi preliminari del progetto e quello che accade quando proponiamo la versione beta ad utenti-tester.
Cosa usare quando si crea?
Per lo sviluppo dei processi creativi e di ottimizzazione, in particolare per la creazione dei Blockframes e dei Wireframes, i migliori tools di UX Design che vi consiglio sono:
- Figma è un tool, come detto sopra, che serve a disegnare interfacce ed è perfetto per lavorare in team.
- Sketch implementa UI di app e siti web, ma non solo.
- Adobe XD ottimo per lavorare sul design di siti web e app
- Mirò, invece, è un tool con il quale si può fare card sorting in gruppo e affinare le idee
- Figma Jam simile a Mirò, serve a fare attività di brainstorming collaborativo, analisi e creazione di diagrammi di flusso.
- Marvel App ti dà una mano a realizzare wireframe e progetti per prototipare velocemente.
Spero di aver aperto un mondo con questo articolo, dando l’idea di come lavora un team che si occupa di design, indicando metodi, tools e mindset per ottenere il massimo dai tuoi progetti.
Alcuni di questi concetti puoi ritrovarli nelle lezioni di Business Genetics.
Conclusione
In definitiva, come hai visto dietro un’interfaccia e un design specifico di un sito web, un'applicazione o una piattaforma c’è un grande lavoro.
Non si tratta solo di scegliere forme e colori…
La fase di studio del mercato, del target, dei competitors e di quello che funziona e non funziona nelle precedenti versioni è alla base di tutto.
L’user experience è ciò che fa la differenza in qualsiasi campo: sia che tu venda patatine o che stia per lanciare un nuovo SUV.
In un mondo dove l’attenzione dell’utente vale oro, differenziarsi e posizionarsi in un determinato modo è ciò che cercano tutti. Avere un’identità visiva ben definita è, quindi, fondamentale.
Ecco perché in Marketers diamo così importanza ad ogni aspetto del design e perché dovresti farlo anche tu, differenziandoti nel tuo business.
Un buon metodo per farlo è entrare nella community di Marketers Pro. Ogni mese contenuti esclusivi su web marketing e business, masterclass realizzate dai docenti e contenuti di valore.
Iscriviti a Marketers PRO e sblocca tutte le funzionalità riservate agli utenti Premium ed accedi alla nostra Community riservata.