Cos’è Elementor
WordPress sta diventando sempre più la piattaforma di riferimento per chi costruisce siti web professionali, e questo lo dobbiamo proprio a plugin come Elementor.
Cosa che farà storcere il naso a qualunque sviluppatore (si sa, odiano WordPress).
La storia di questo builder è piuttosto recente: nato nel 2016 oggi conta più di 2 milioni di installazioni ed è diventato il punto di riferimento per i professionisti del web.
Perché?
Rispetto ad altri plugin che svolgono la stessa funzione (wp Bakery, Divi) a mio avviso Elementor è molto più semplice e intuitivo da utilizzare.
Inoltre si adatta abbastanza bene alla maggior parte dei temi in circolazione, versatilità che è sempre molto apprezzata.
Una delle lamentele rivolte ai builder per WordPress è il loro peso, o meglio, il peso del codice che vanno a inserire nel sito.
Da questo punto di vista Elementor si comporta piuttosto bene: personalmente non ho mai riscontrato eccessivi rallentamenti neanche su siti di medie dimensioni.
Come installare Elementor
Prima di poter utilizzare un plugin come Elementor, dobbiamo chiaramente installarlo.
Come la maggior parte delle estensioni di WordPress più recenti, anche Elementor si trova nella libreria dei plugin.
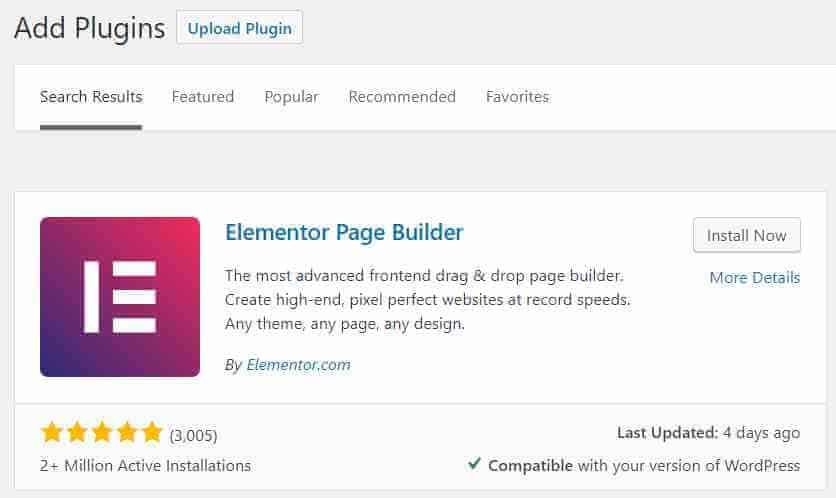
Per installarlo ci basta andare su plugins, cliccare su “add plugin” e cercare Elementor nella barra di ricerca.
Ci sono molti addons ed estensioni con lo stesso nome, il plugin originale appare come nello screen qui sotto.
Una volta installato e attivato il plugin, siamo pronti per cominciare.
Tuttavia se la tua installazione di WordPress è fresca, dovremo anche cercare un tema adatto a questo plugin.
Non fraintendermi, Elementor funziona bene con la maggior parte dei temi là fuori, ma è preferibile utilizzarlo su temi bianchi o comunque piuttosto puliti.
In questa pagina trovi i temi consigliati dallo staff di Elementor.
Io personalmente mi trovo estremamente bene con Astra, è gratuito, e si trova nello store dei temi.
Perché Astra con Elementor?
Per prima cosa è molto leggero, non ha forzature a livello grafico e permette di disattivare completamente header e footer da una singola pagina.
Questa chicca lo rende perfetto anche per la creazione di landing dove non vogliamo altri link oltre alle call to action.
Footer e header zeppi di link sono sempre distrazioni da evitare a tutti i costi in una pagina di vendita.
Una volta installato e attivato il tema prescelto, possiamo cominciare a costruire il nostro sito web.
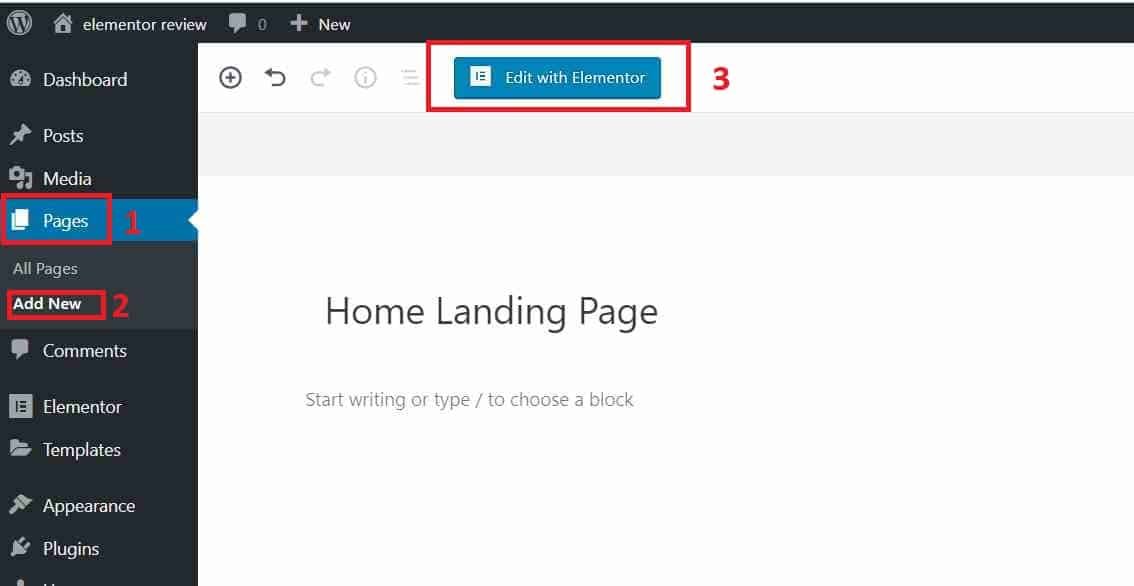
Per utilizzare Elementor, creiamo una nuova pagina, e premiamo sul bottone blu in alto “Edit con Elementor”.
Questo avvierà il plugin e dopo pochi secondi ci ritroveremo su una pagina vuota su cui lavorare.
Elementor: Interfaccia e navigazione
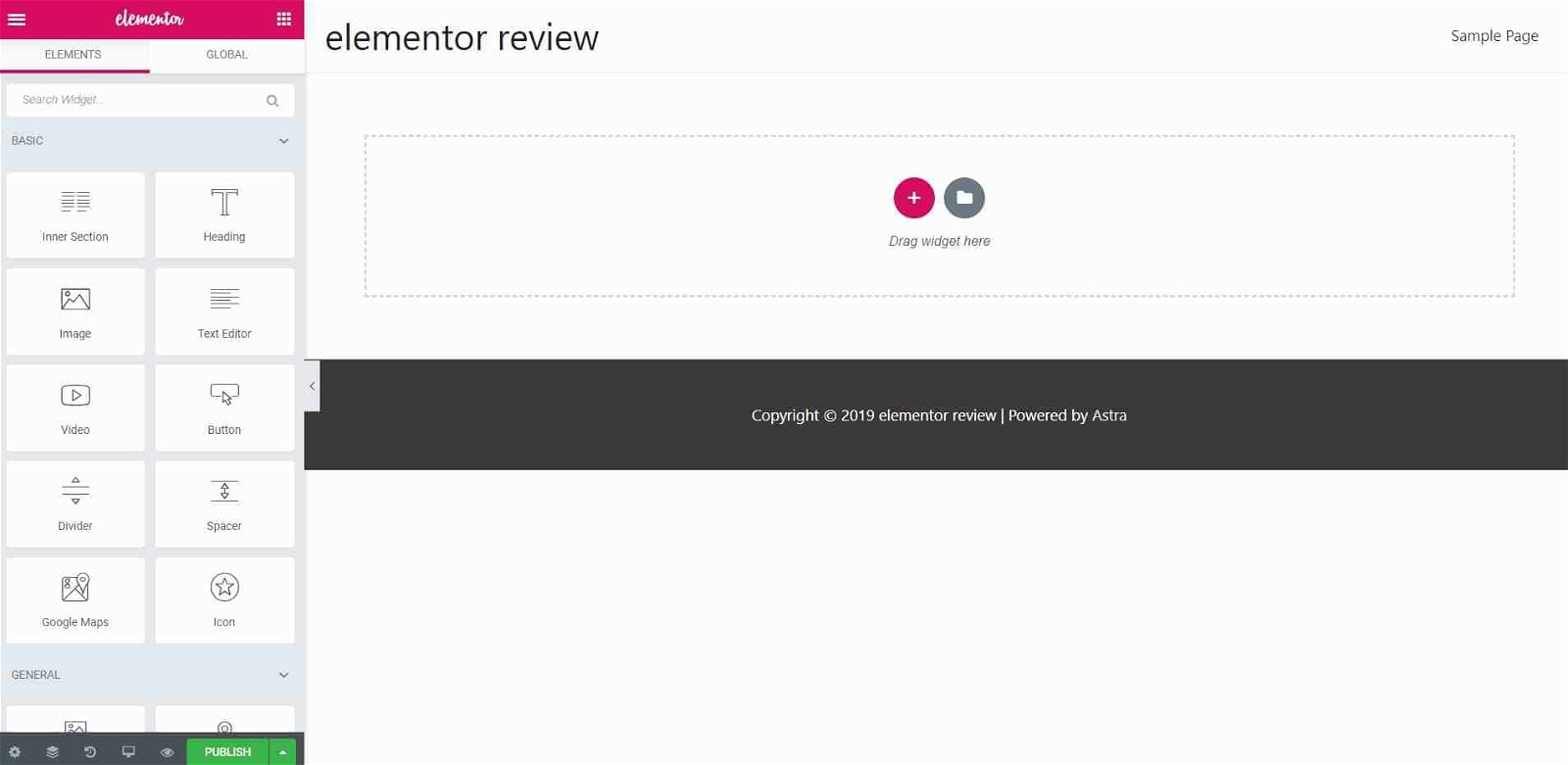
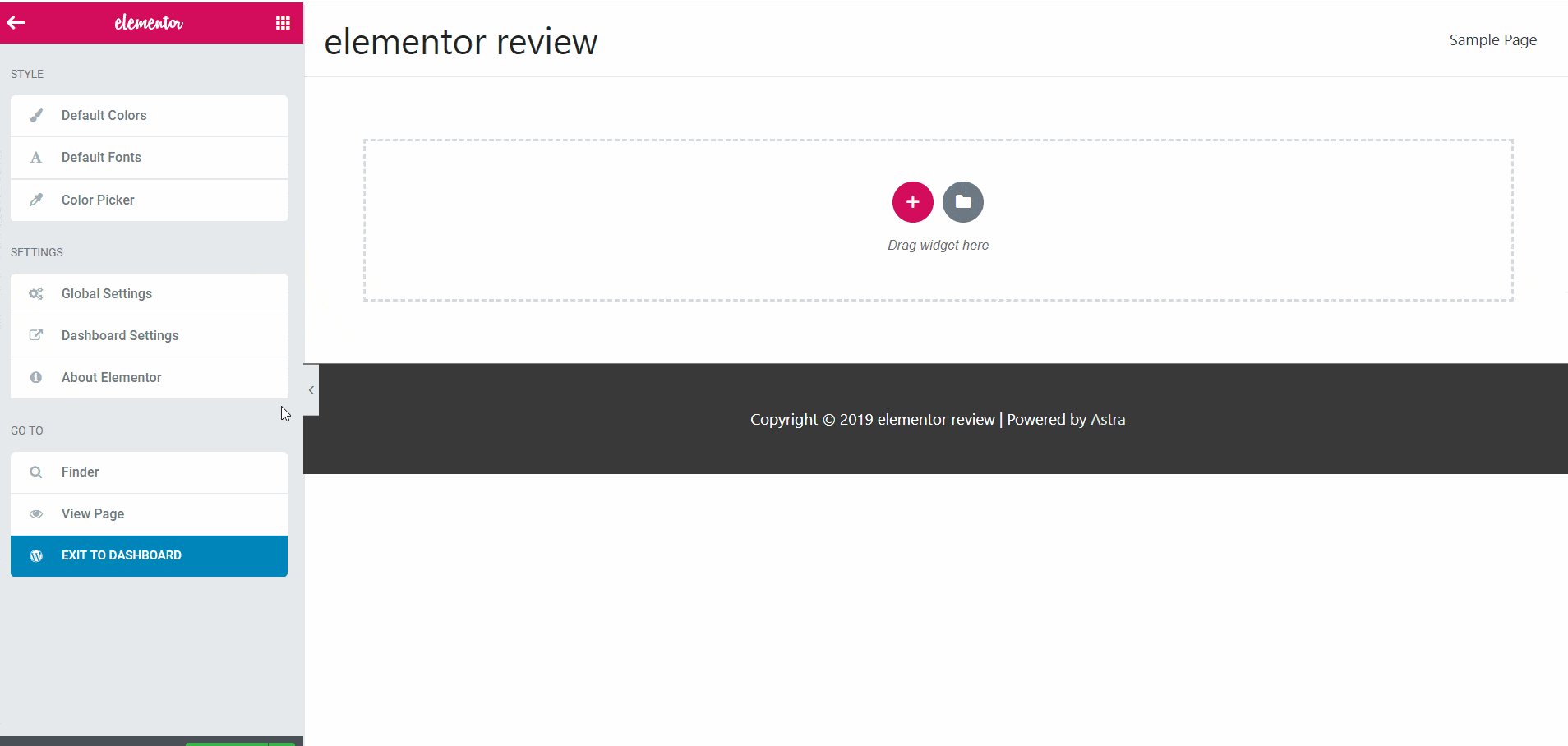
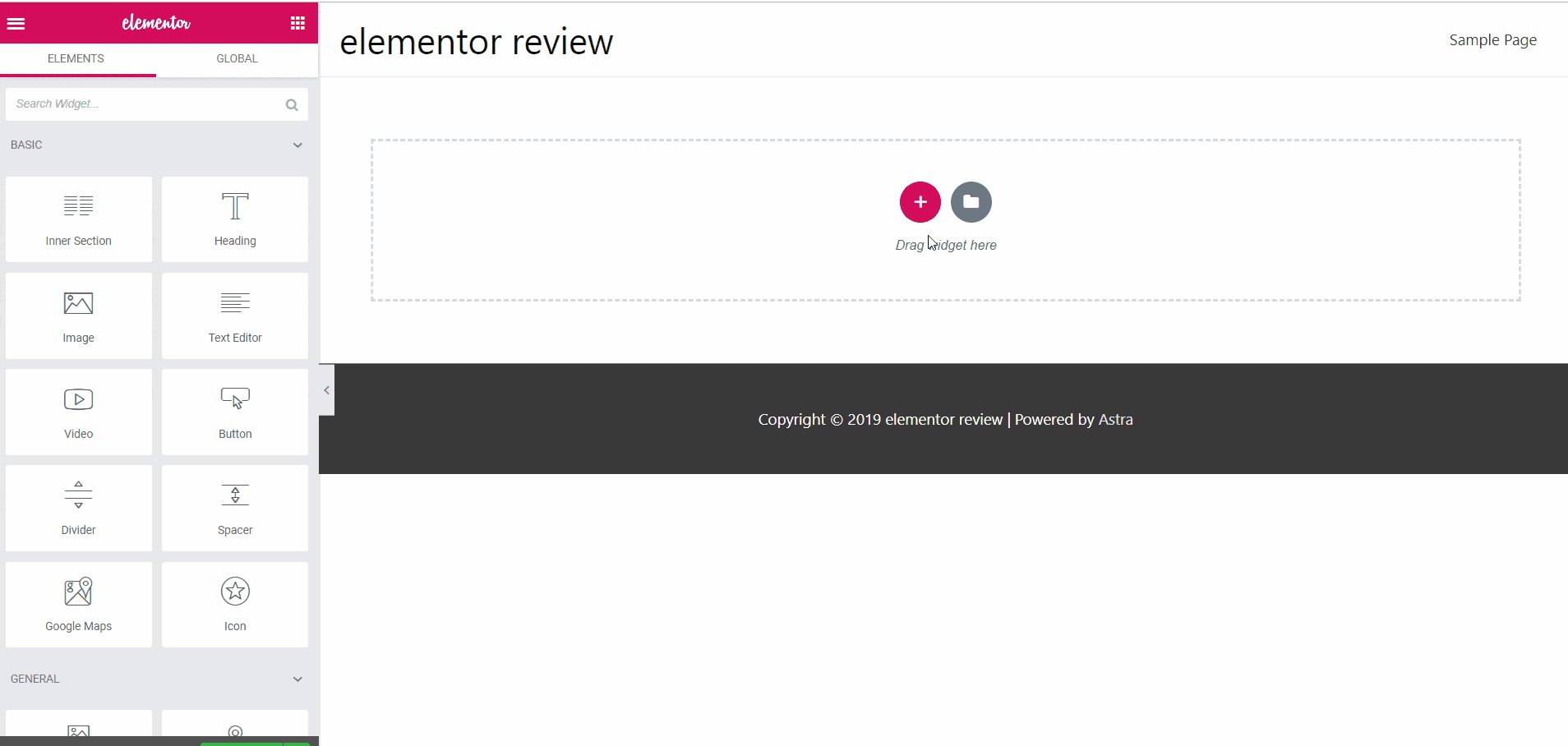
Se hai installato Astra o un tema libero, ti ritroverai davanti a qualcosa di simile.
A sinistra una barra laterale, a destra una pagina vuota con un + e il simbolo di una cartella.
Ti spiegherò come funziona tra un pò, ora vorrei concentrarmi sulla barra laterale.
Come per la maggior parte degli editor, il pannello laterale è l’elemento su cui spenderemo la maggior parte del tempo e che contiene la maggior parte delle funzionalità.
Analizziamolo nel dettaglio.
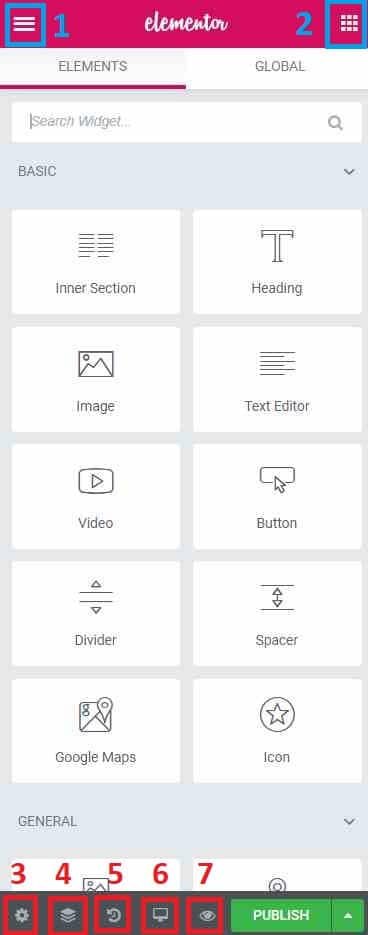
In sequenza troviamo:
1 – Menu principale
2 – Tavola dei widget
3 – Impostazioni Pagina
4 – Navigatore
5 – Cronologia
6 – Modalità responsive
7 – Anteprima
Vediamo adesso tutte queste funzioni singolarmente.
Menu Principale
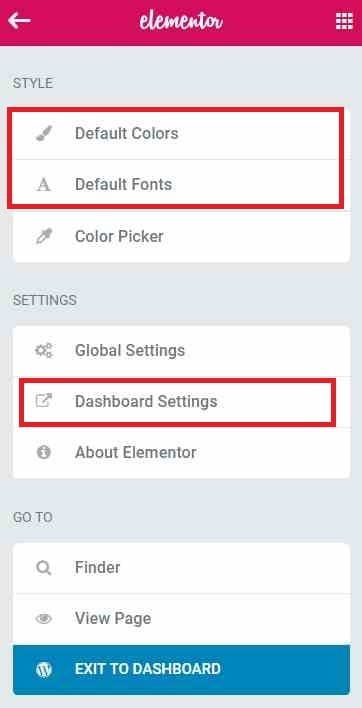
All’interno del menù principale troviamo una serie di funzioni molto interessanti, in primis, gli stili e i colori di default.
Se hai già usato lo strumento ti sarà sicuramente capitato di ritrovarti con nuovi paragrafi e testi con colori o font diversi da quelli del tema.
Questo perché di default Elementor “forza” i suoi stili di base.
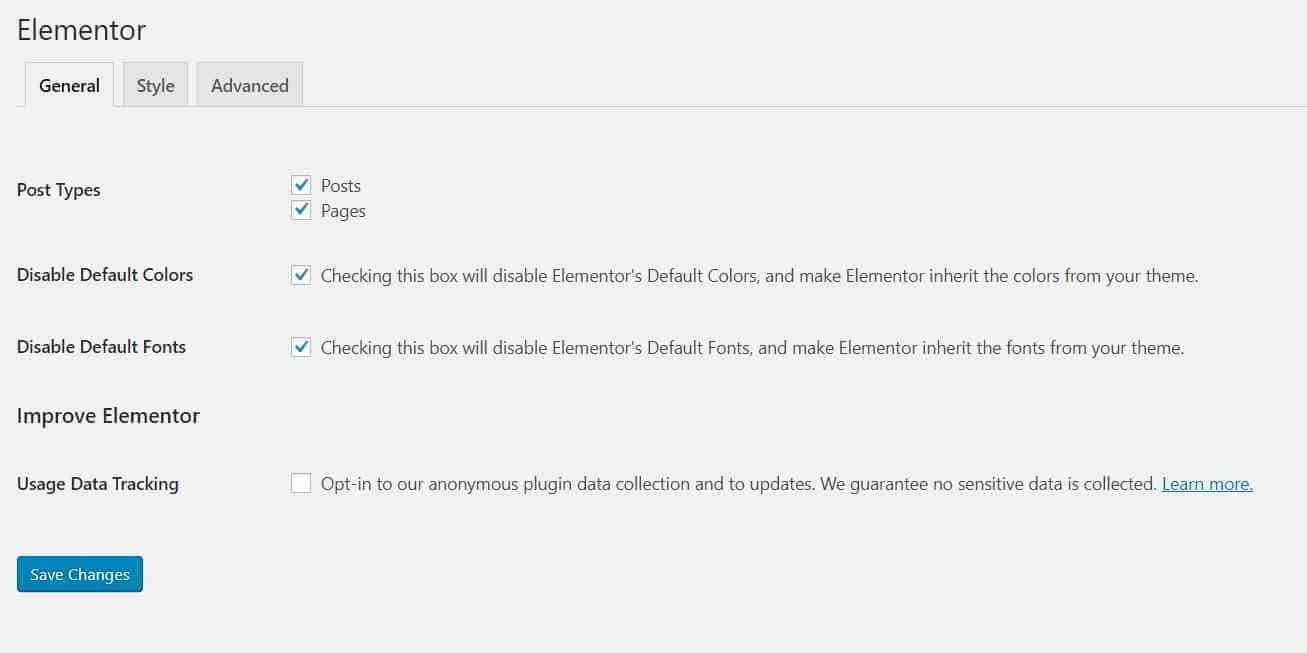
Possiamo cambiare colori e font di default cliccando sui pulsanti specifici, o disattivare l’opzione cliccando su Dashboard Settings.
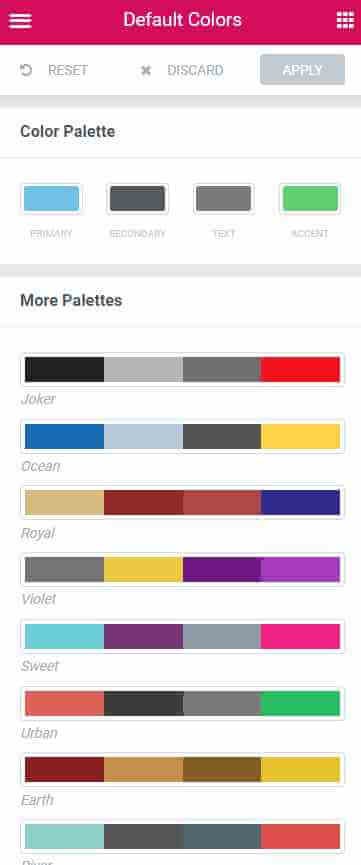
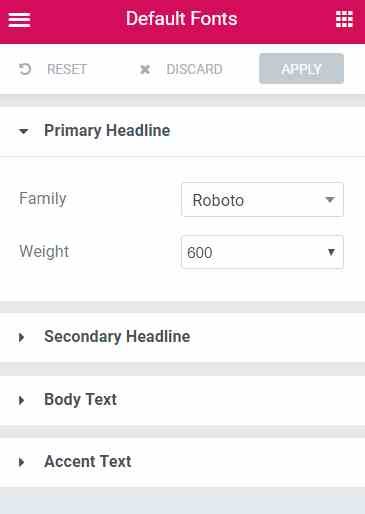
Colori e Font di default
Da questo pannello possiamo scegliere diverse palette di colori, o personalizzarli in base al tema che stiamo utilizzando.
Stessa cosa possiamo fare per i font, che possono essere personalizzati in base alle diverse tipologie (h1,h1, paragrafi, etc…)
Quando ci serve quest’opzione?
Se ad esempio abbiamo installato un tema bianco, o se non abbiamo possibilità di forzare determinati stili e font da tema, possiamo sopperire con i default di Elementor.
In caso contrario possiamo disattivarli entrambi dalle impostazioni del plugin cliccando sulle checkbox specifiche.
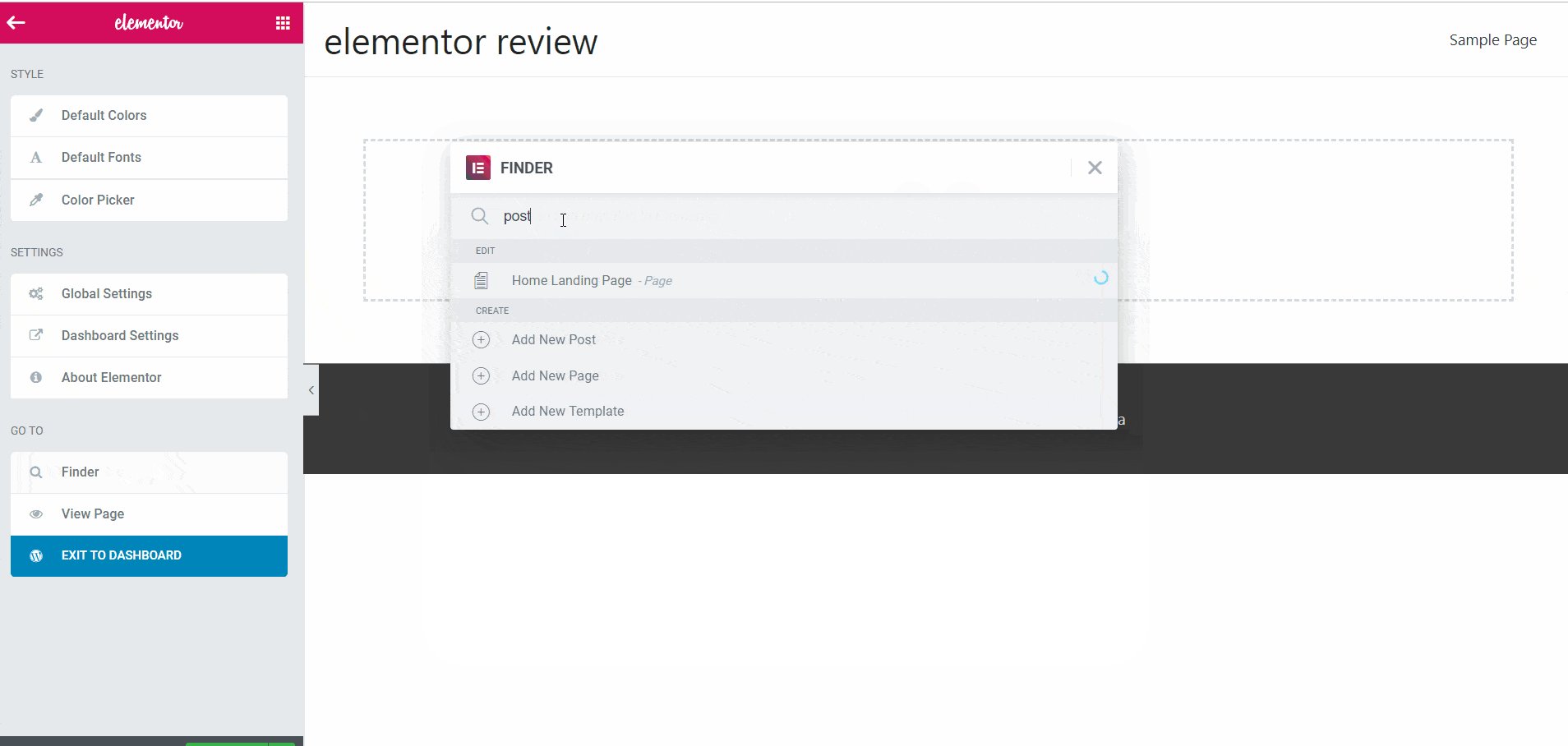
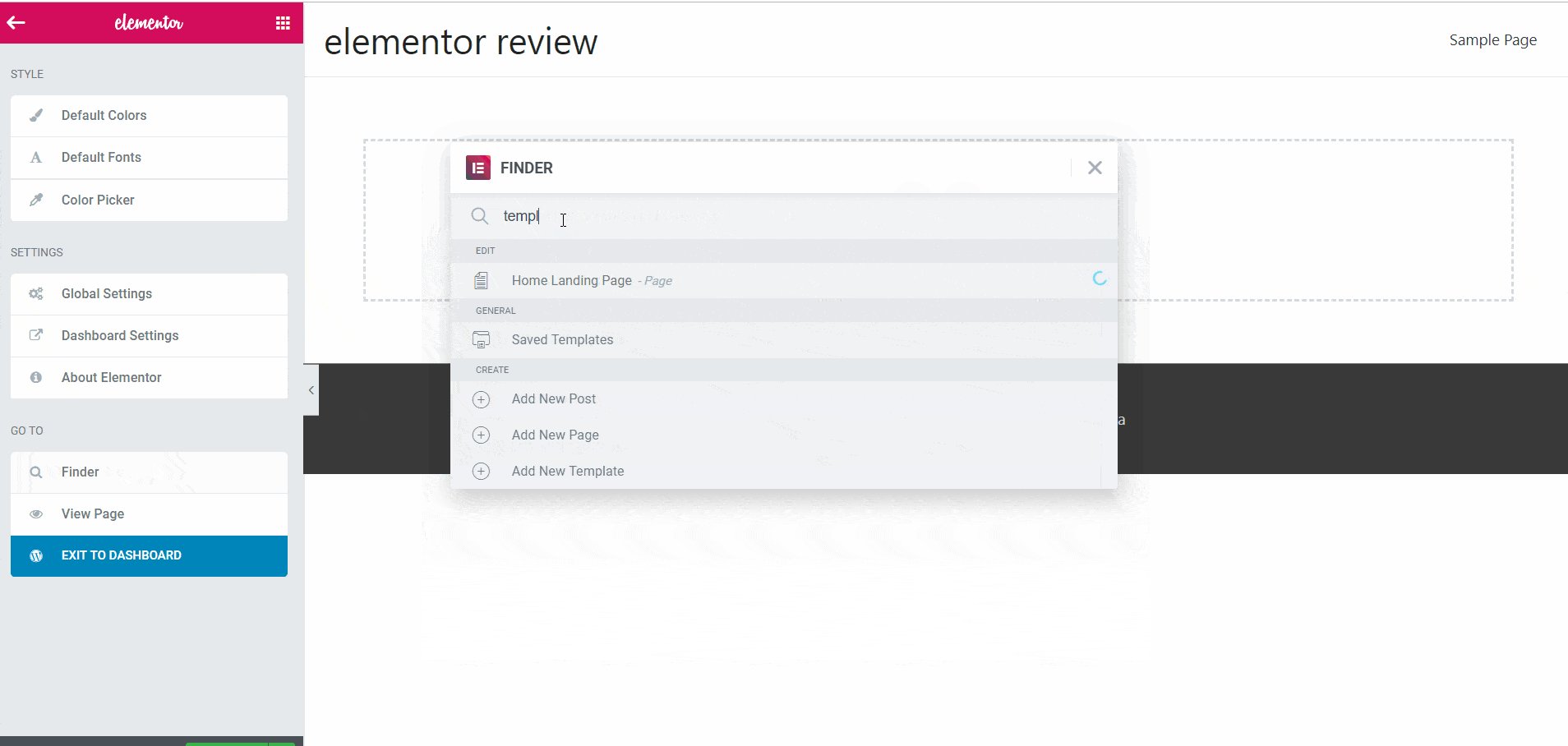
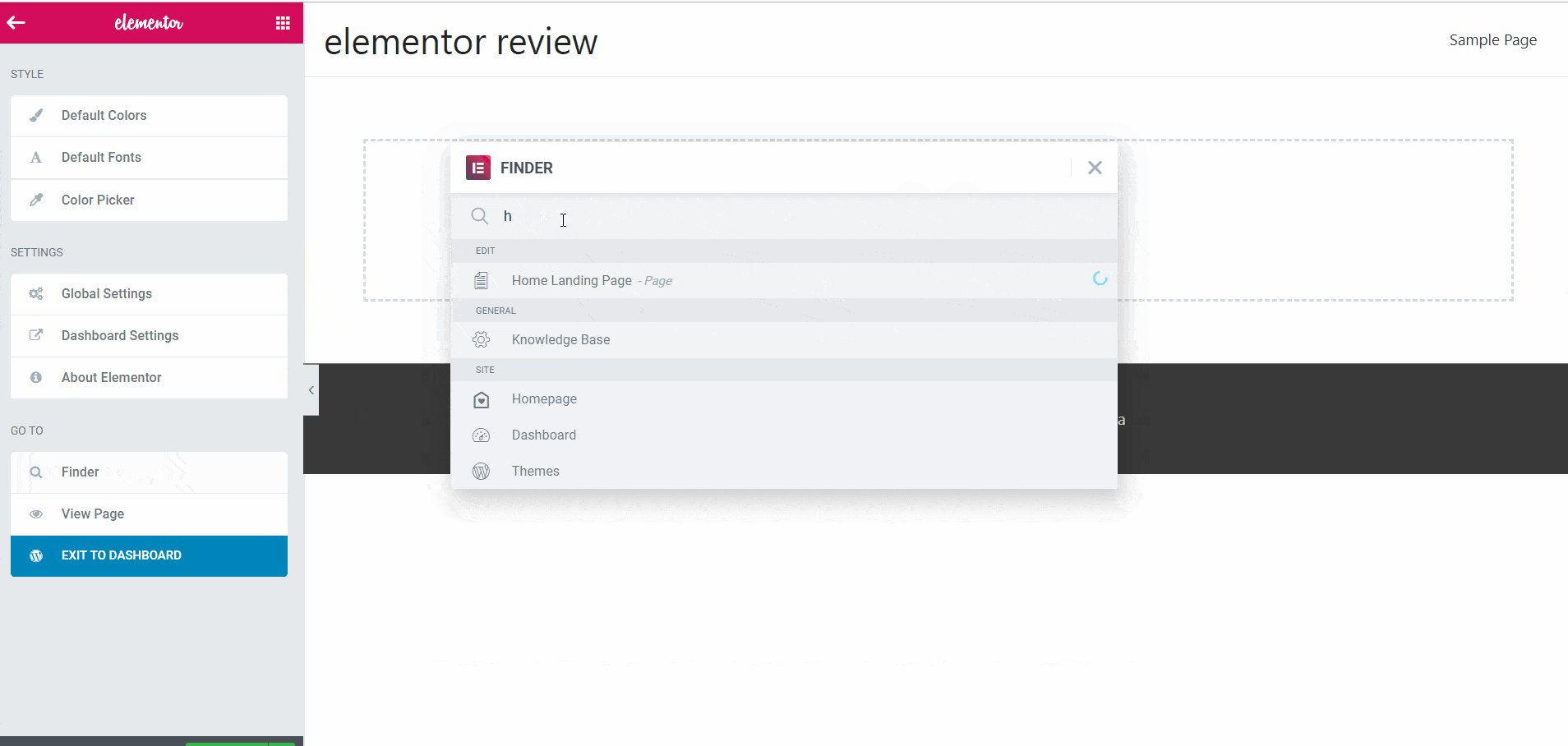
Finder
Sempre nel menu principale troviamo il Finder, un piccolo tool che ci permette di navigare tra pagine e funzioni di WordPress e del plugin.
Unica pecca è che non ci permette di cercare tra i widget.
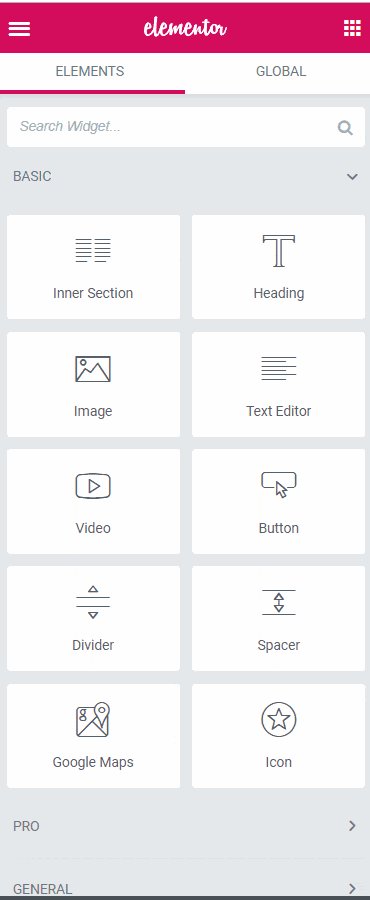
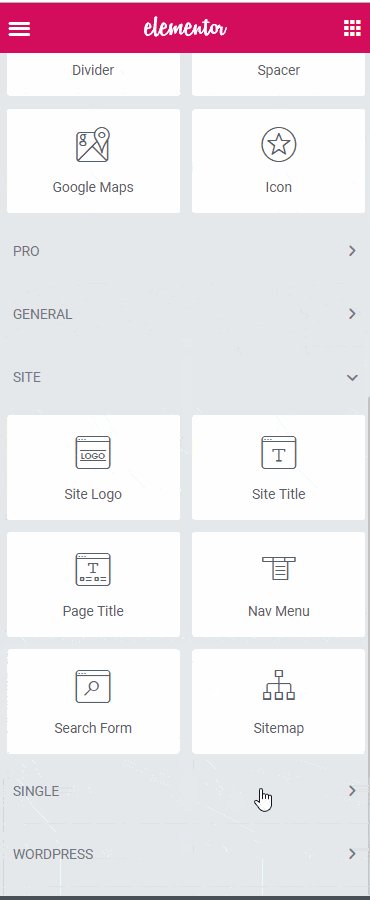
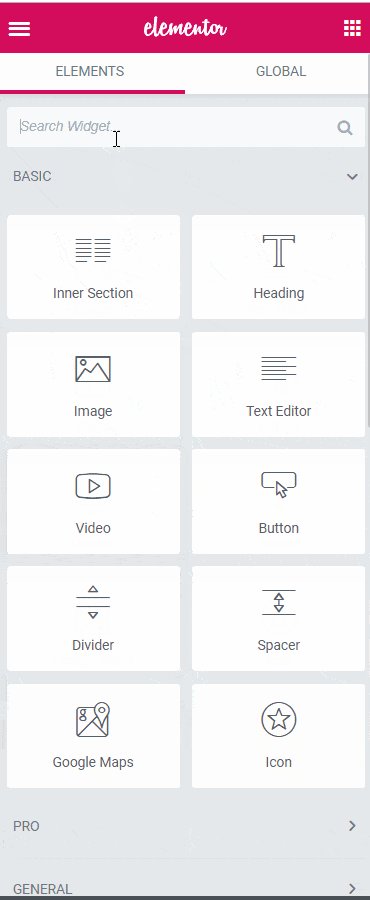
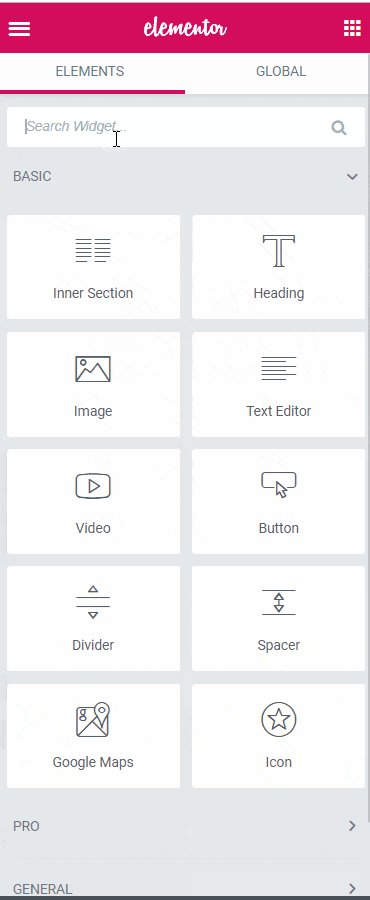
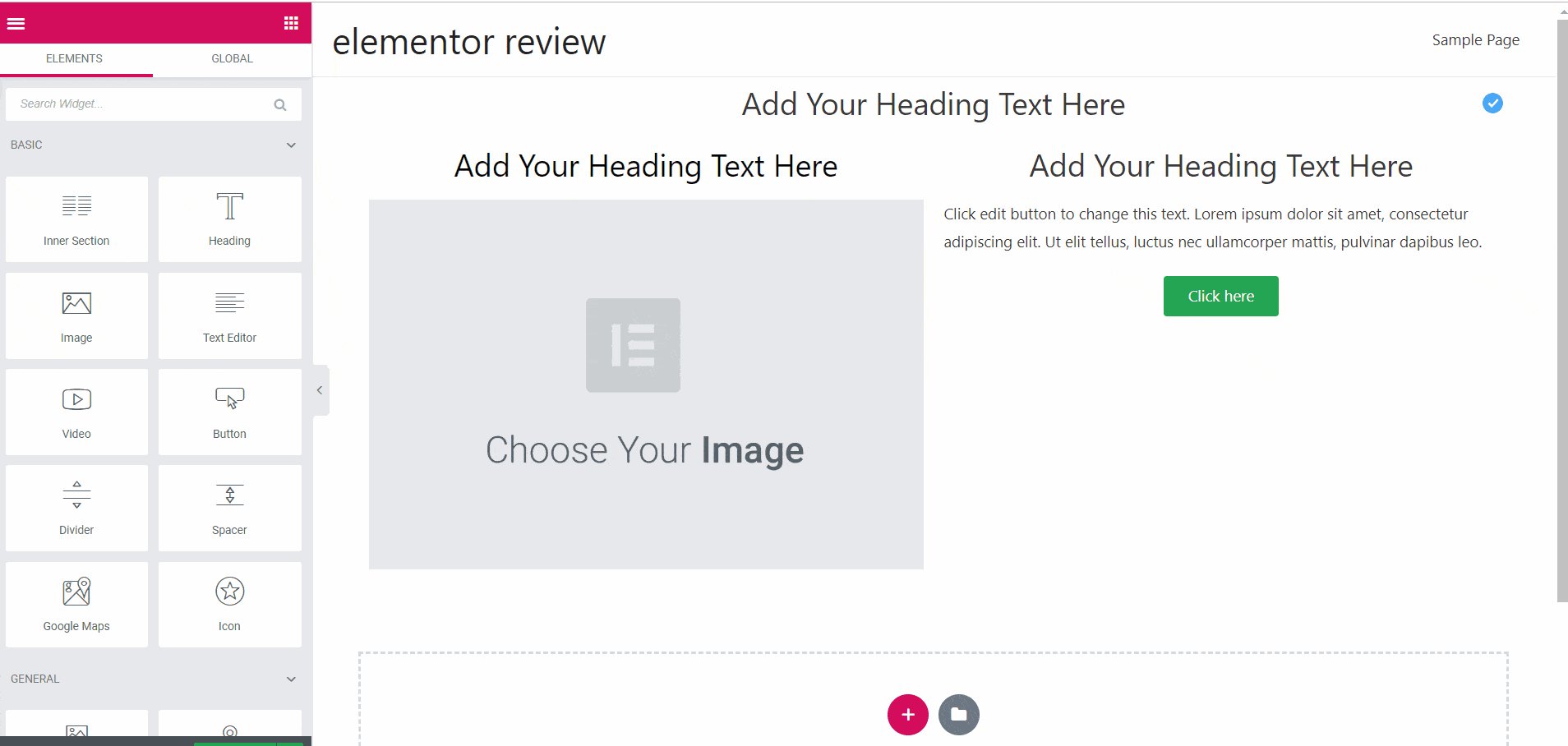
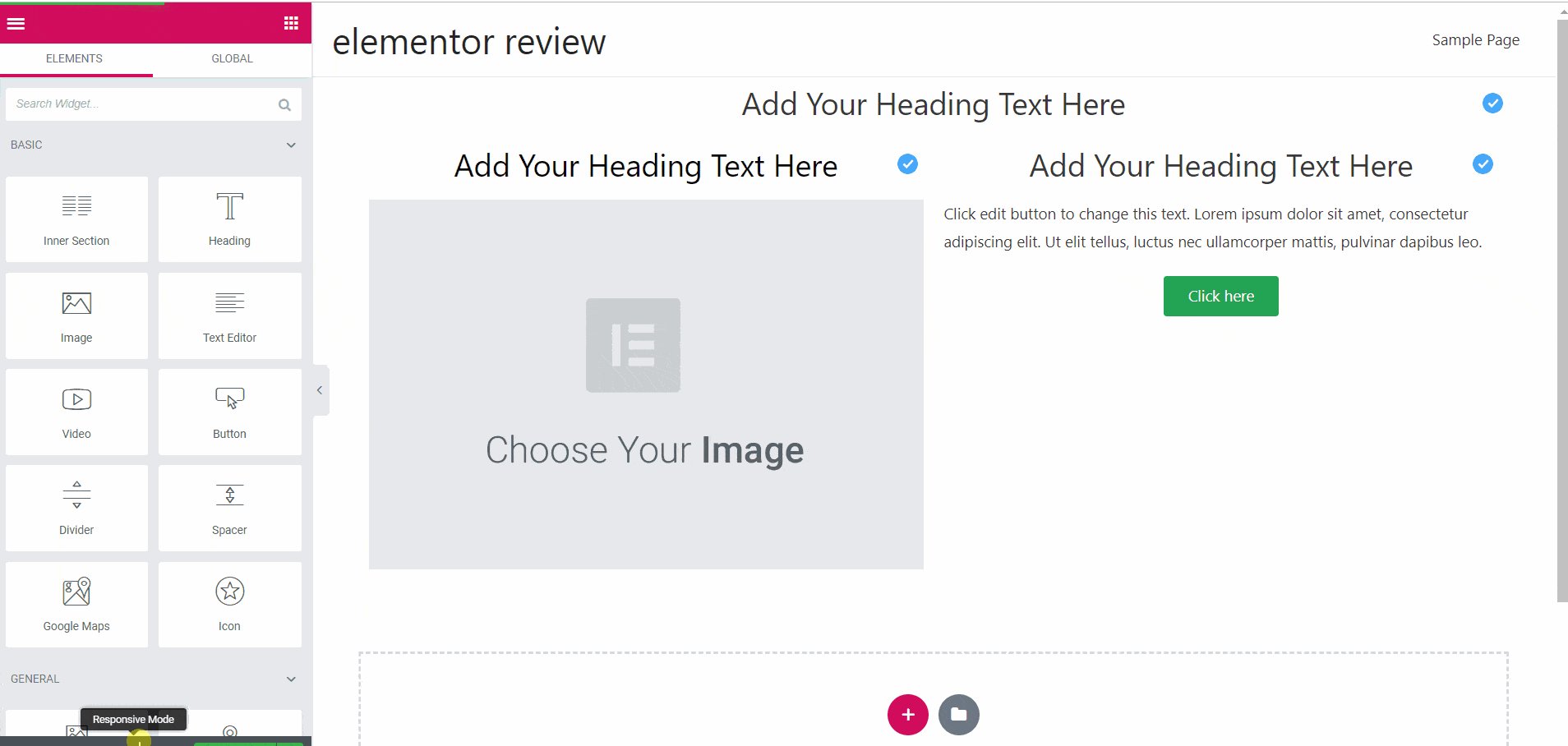
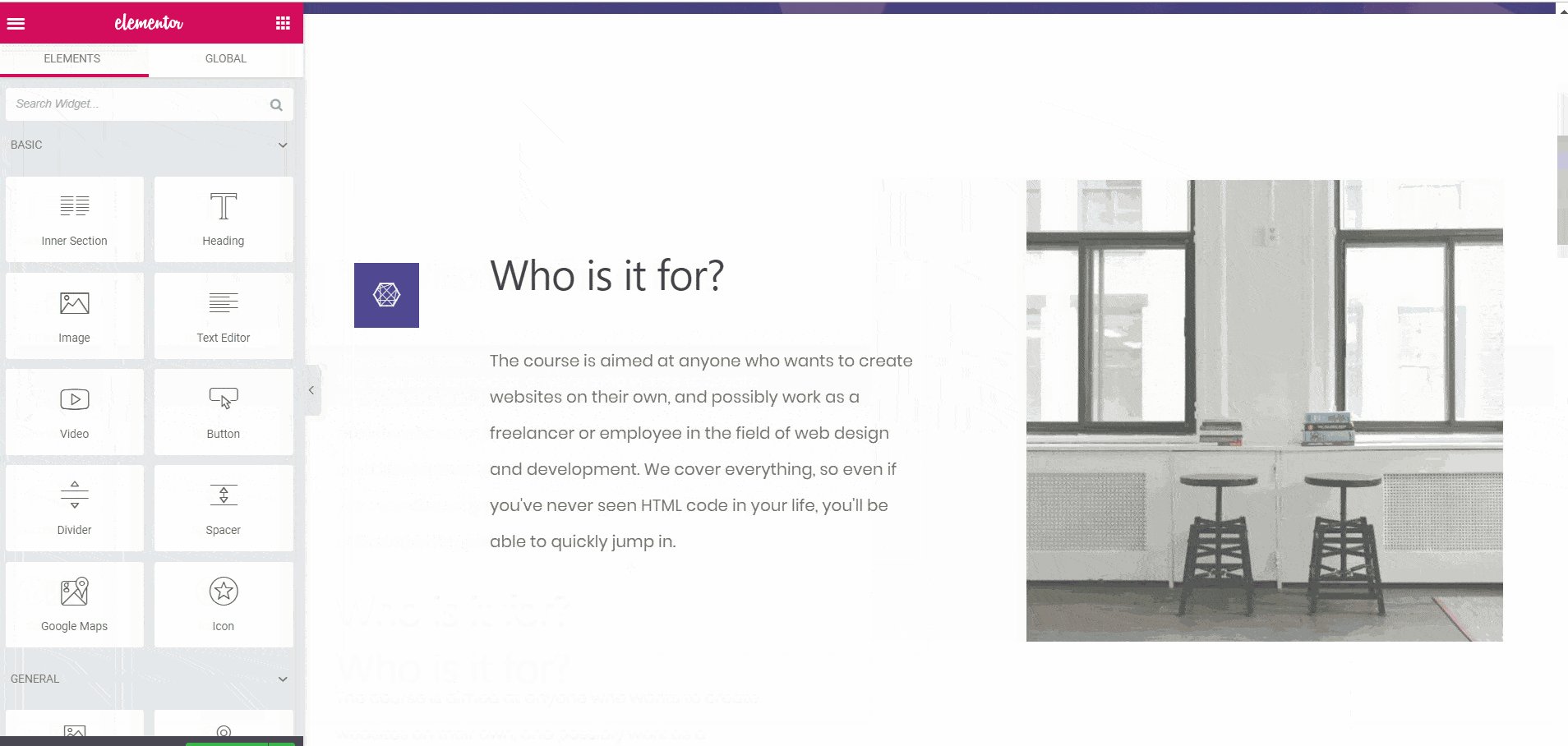
Tavola dei widget
Questo è probabilmente il pannello con cui lavorerai di più nella tua carriera da sviluppatore WordPress con Elementor.
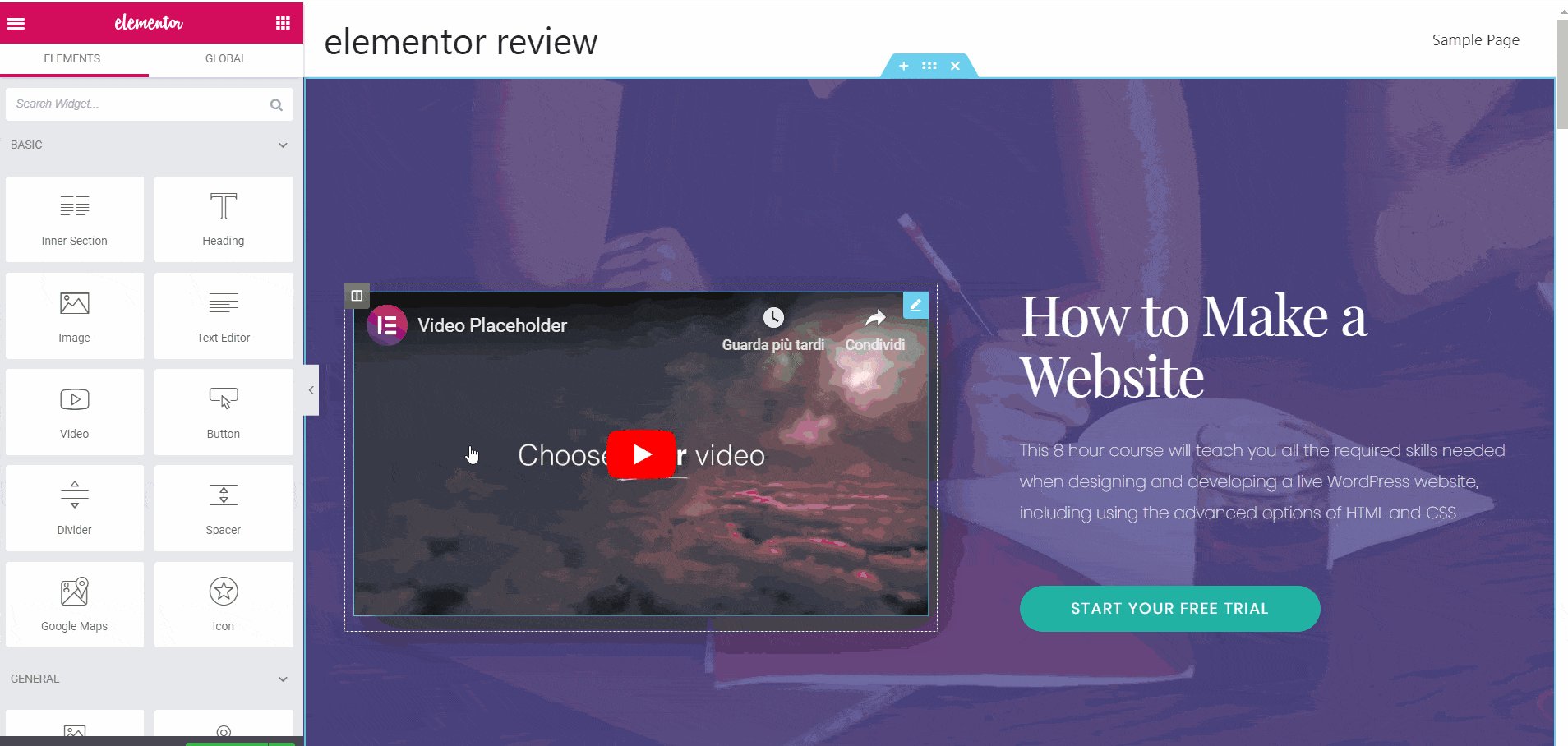
In questa tavola sono raccolti tutti i widget e le tipologie di elementi con cui possiamo lavorare.
Si possono cercare comodamente attraverso la barra in alto, oppure nelle sottosezioni di riferimento.
Ogni estensione o addon aggiungerà widget sempre in quest’area, quindi avremo tutto sotto controllo in un solo posto.
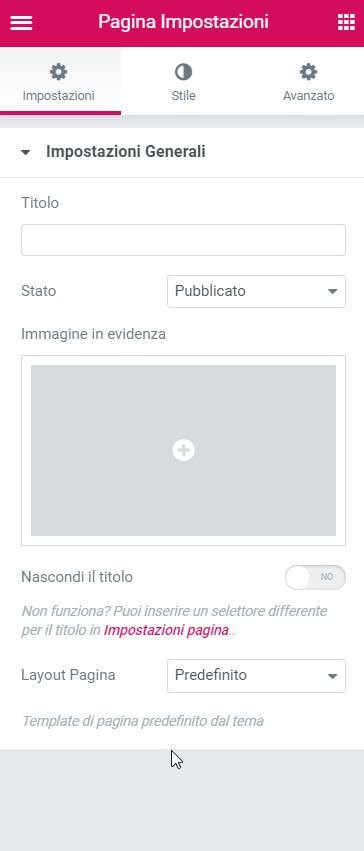
Impostazioni Pagina
Questa sezione contiene una serie di opzioni da cui potremo cambiare direttamente titolo, stato della pagina e immagine in evidenza senza tornare alla dashboard.
Comodo poiché ci risparmia uno step e permette di fare modifiche al volo senza uscire dallo strumento.
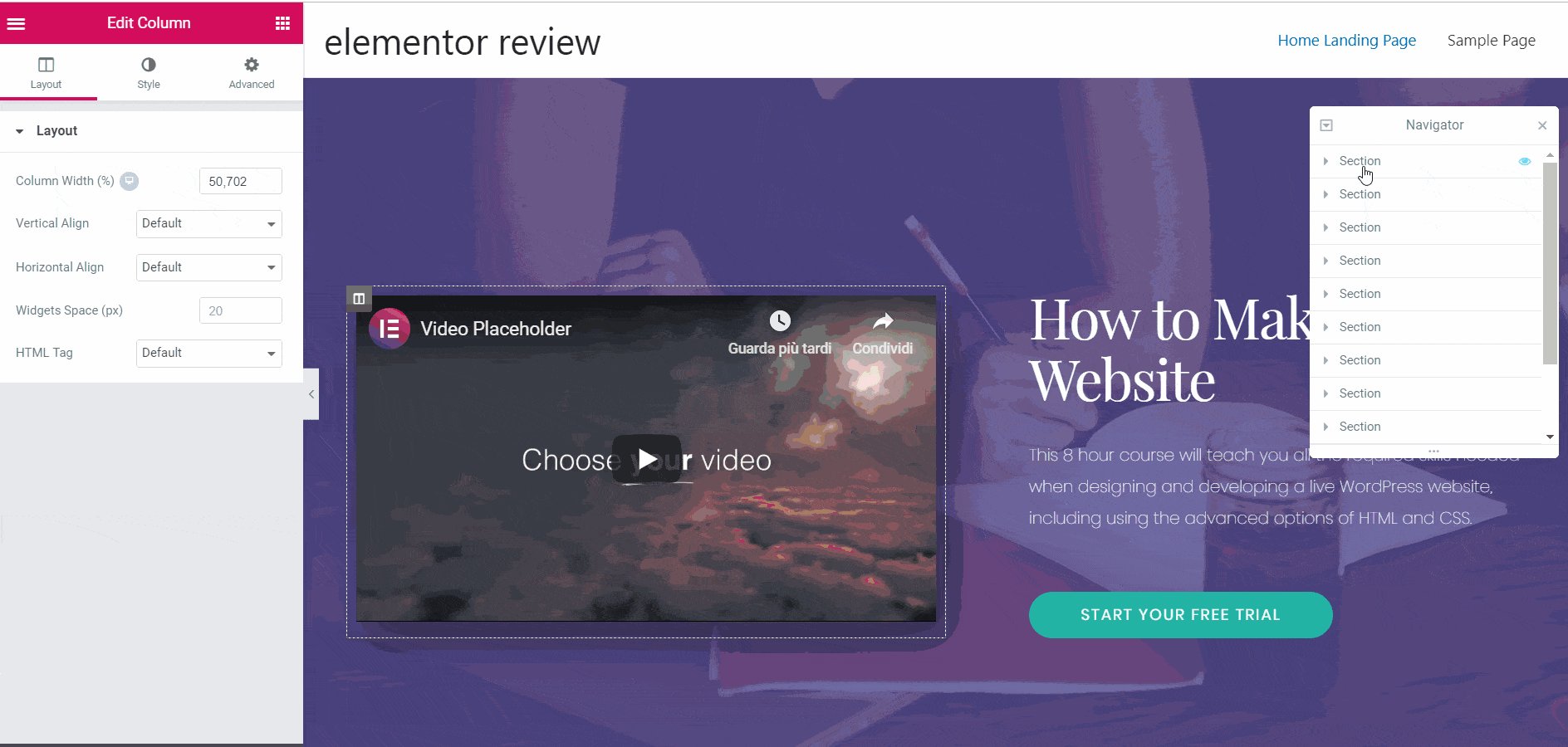
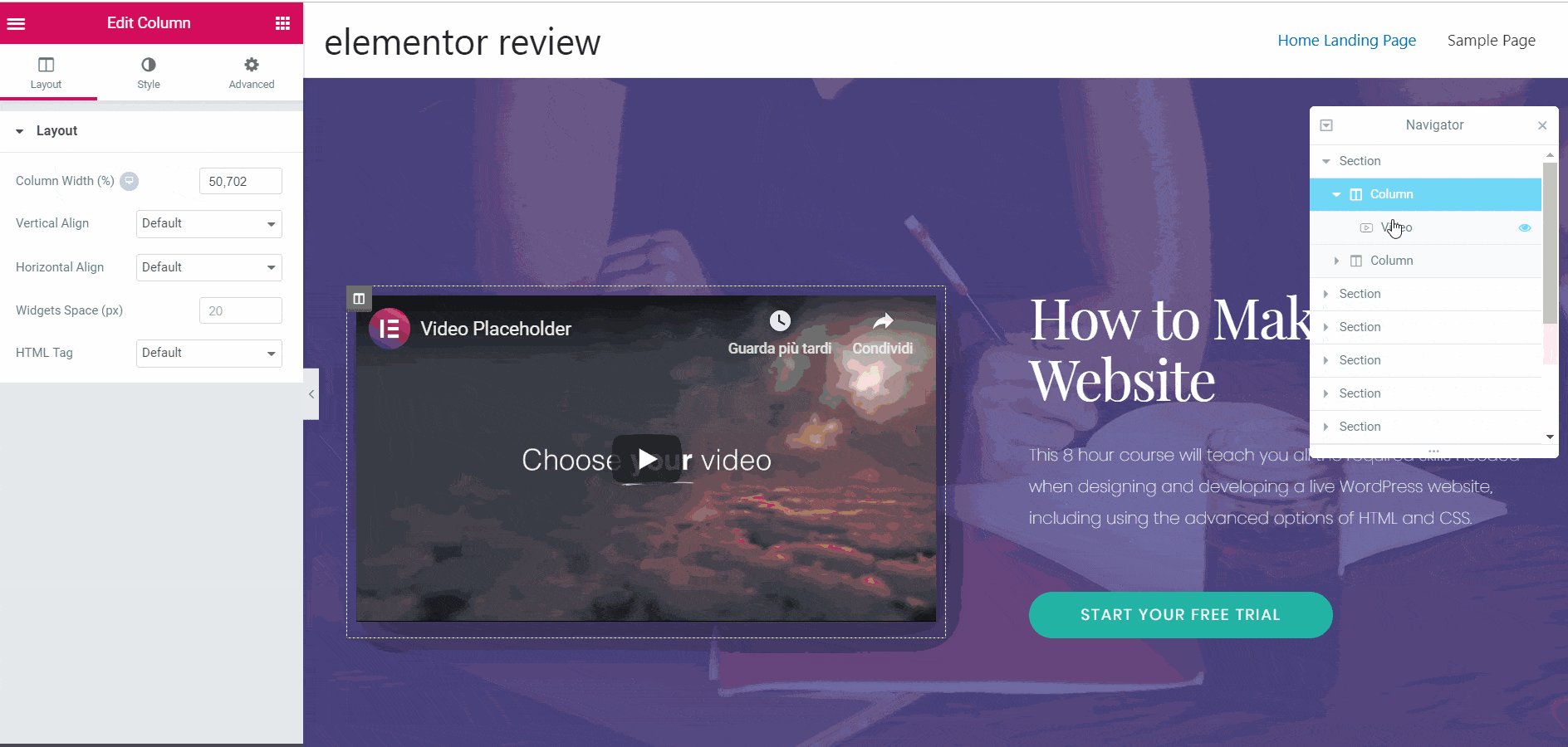
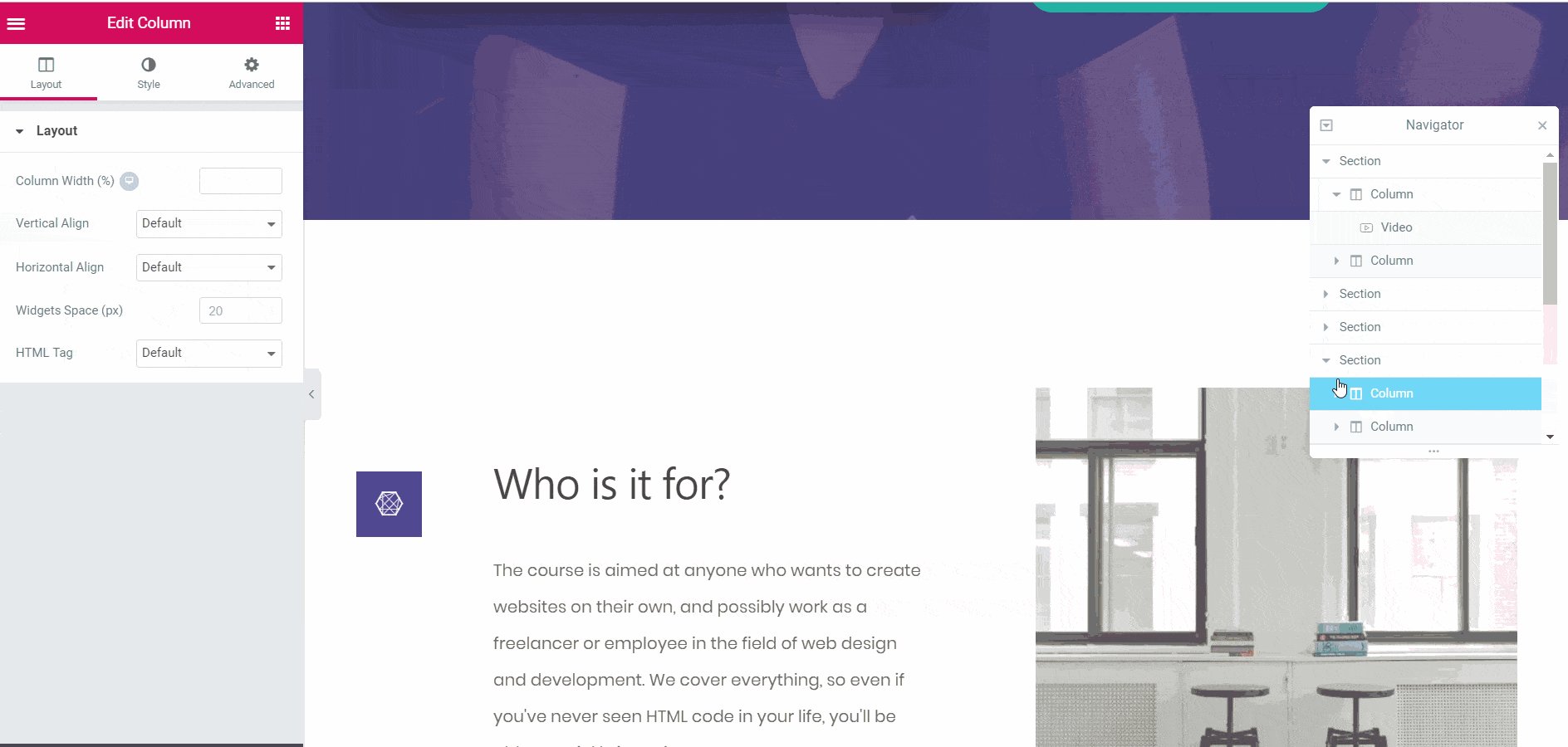
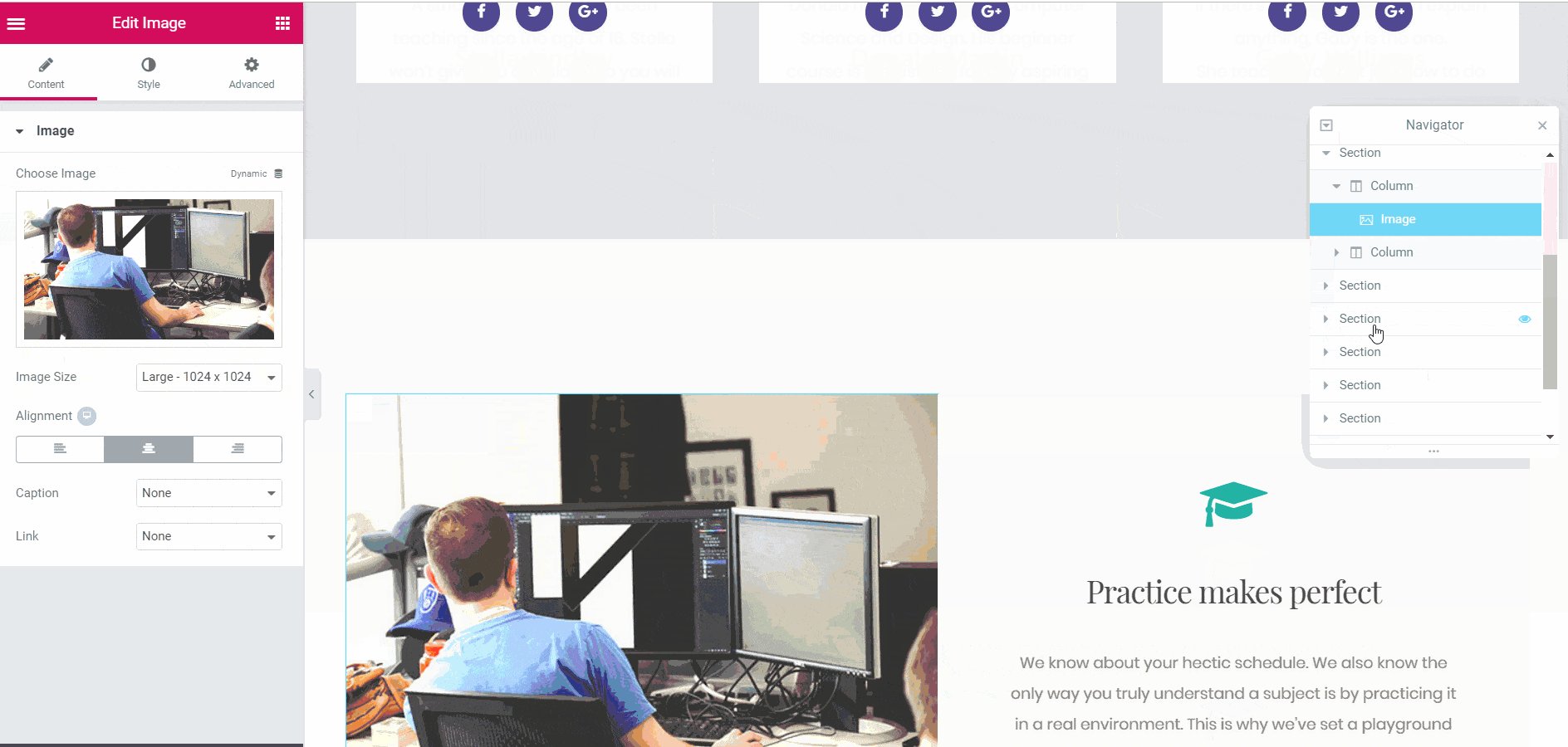
Navigatore
Un’altra chicca interessante è il navigatore.
Questo strumento ci permette di navigare tra le varie sezioni e blocchi della pagina e selezionare direttamente ciò che vogliamo vedere o modificare.
Se non sai ancora nulla di html (il codice utilizzato dai browser per capire com’è strutturata una pagina), ti basta sapere che il tutto funziona a scatole, dentro cui ci sono altre scatole.
Per cui per trovare un singolo elemento potremmo avere bisogno di cliccare per andare più a fondo nella struttura della pagina.
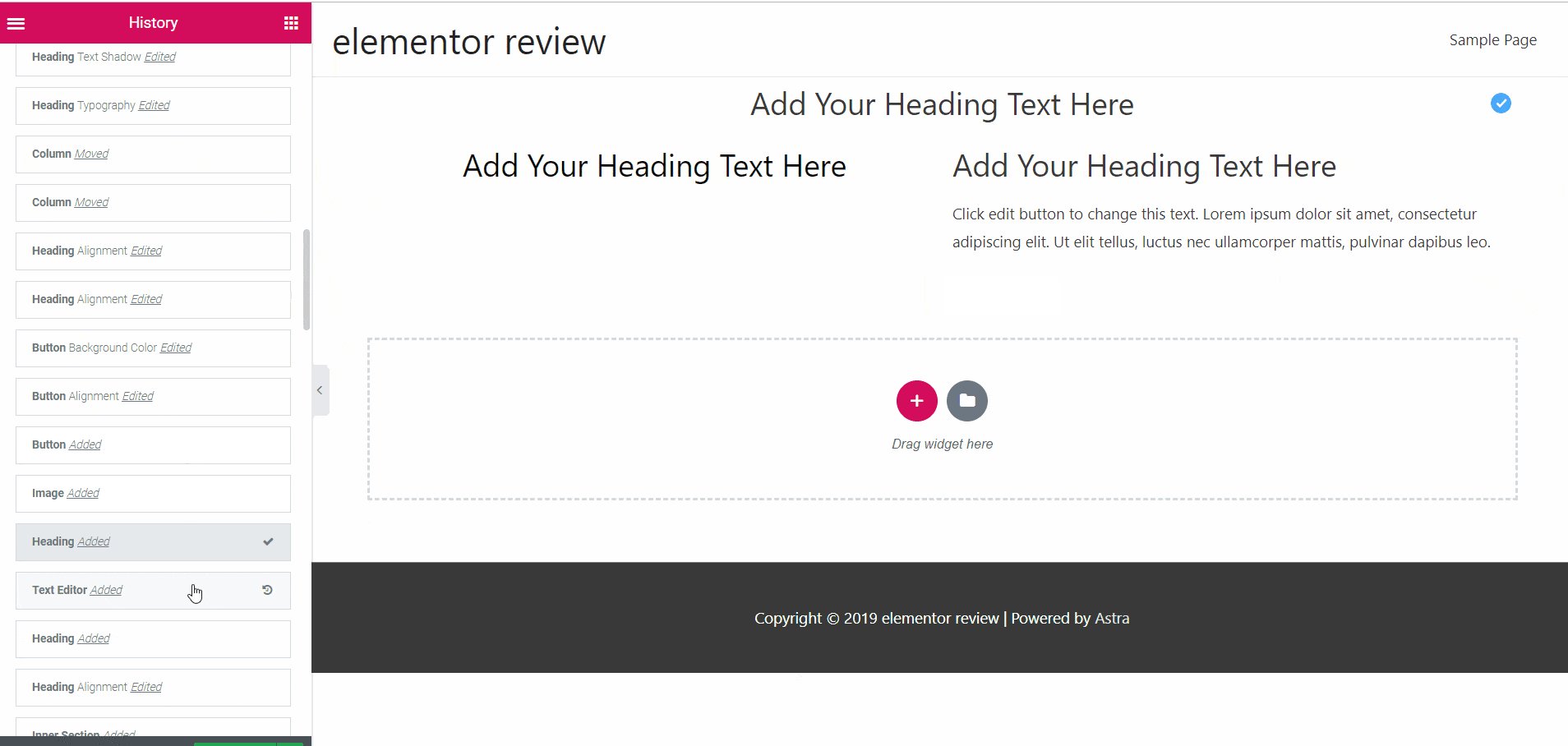
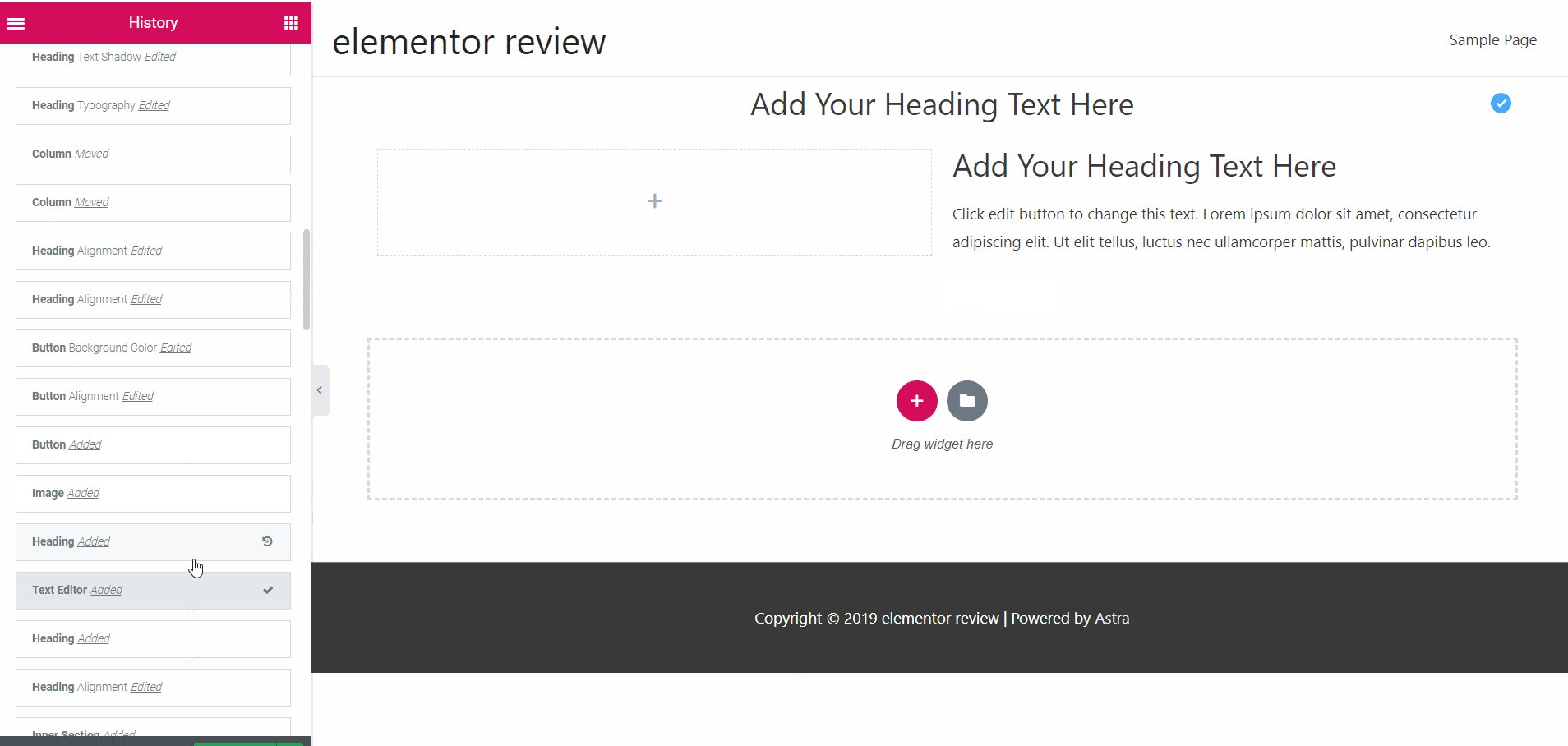
Cronologia
Hai fatto una fesseria? Hai scelto un colore inguardabile? Hai cancellato tutto?
Nessun problema 🙂
Dalla sezione history o cronologia potremo tranquillamente tornare indietro e correggere qualunque errore.
Un comodo salvavita per situazioni impossibili 🙂
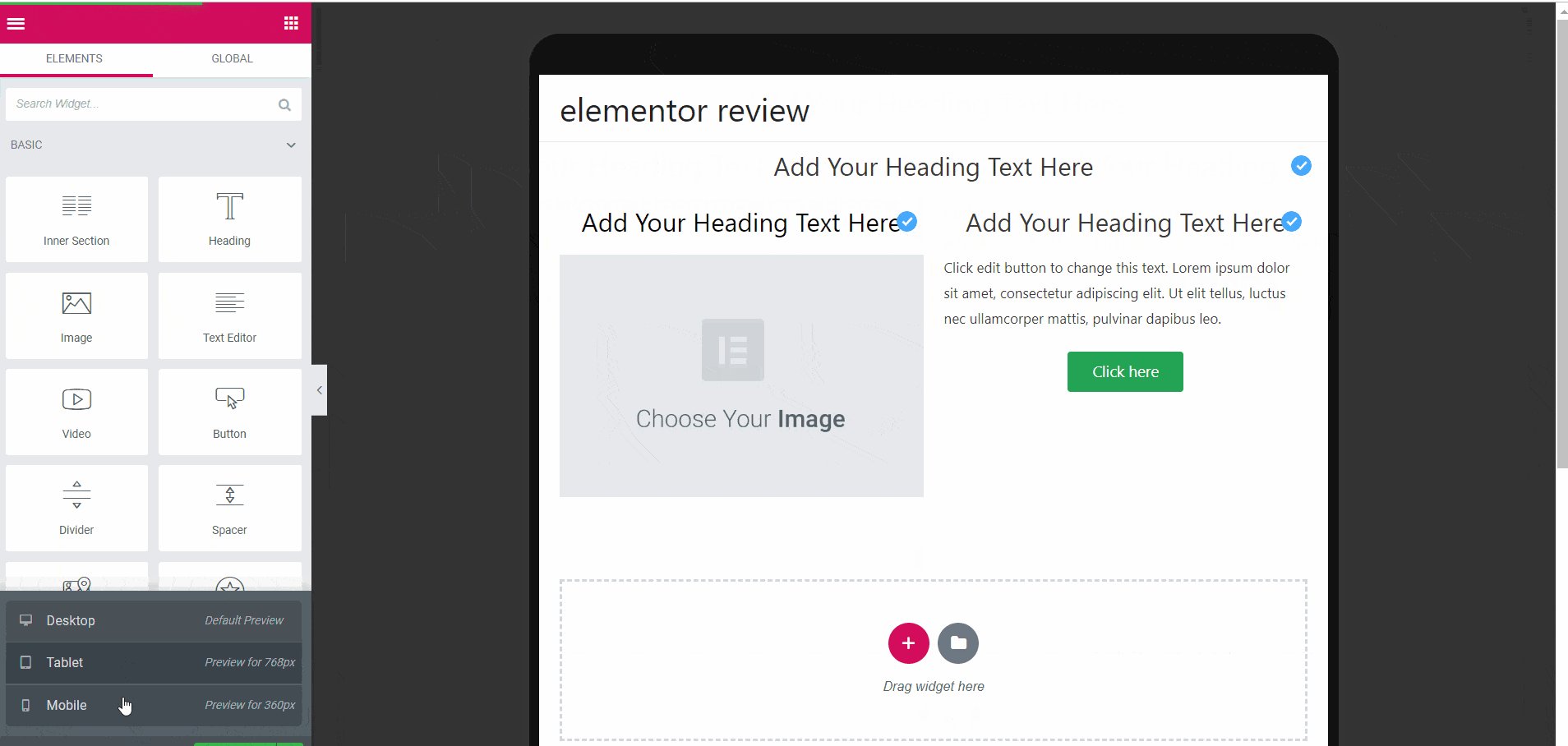
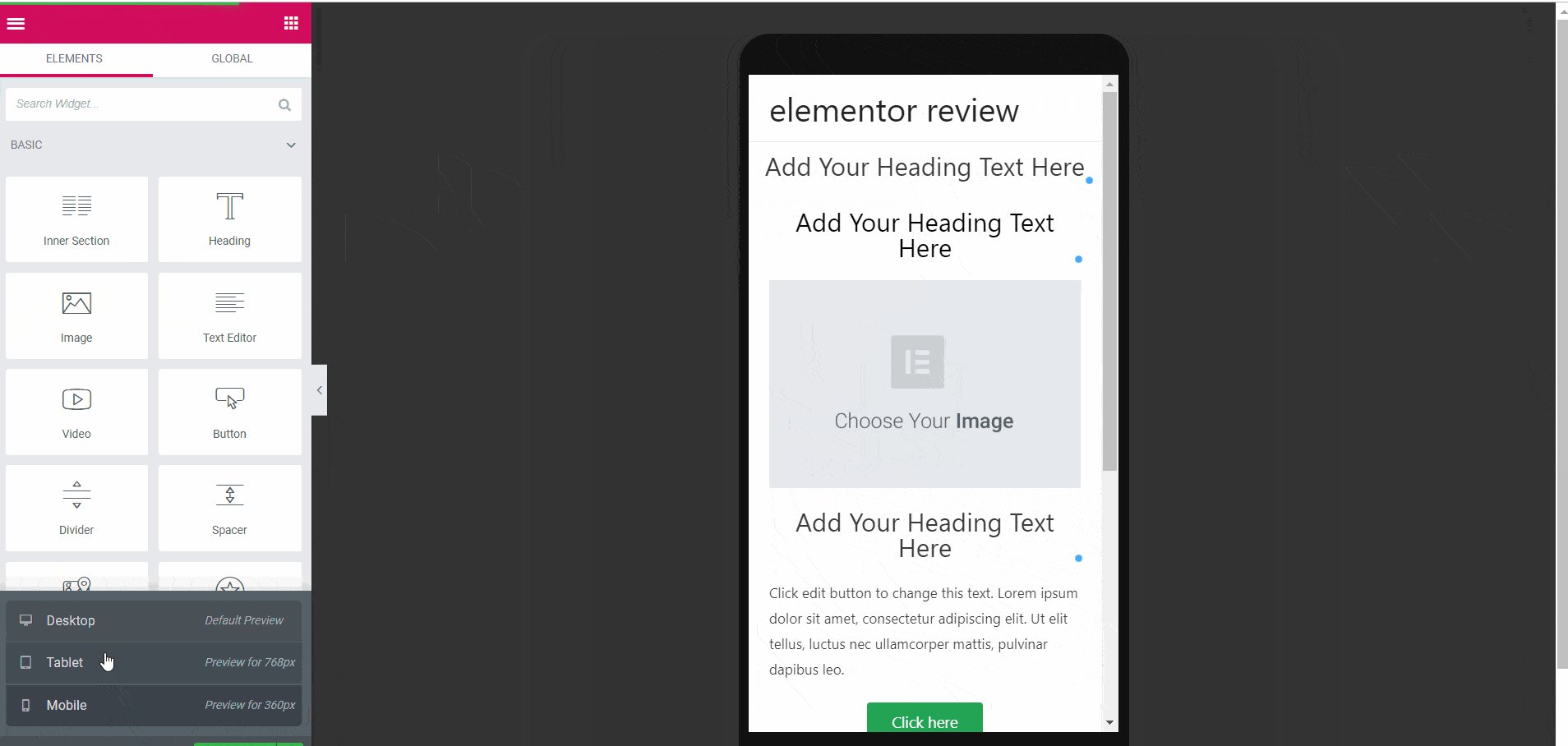
Modalità responsive
Una cosa spesso insegnata a chi impara oggi a programmare o costruire siti web è che sviluppare per schermi grandi è sbagliato.
Perché?
Hai indovinato: gli smartphone.
Il traffico mobile rappresenta la maggior parte del traffico web ed è un dato destinato ad aumentare.
I siti vanno pensati per essere “mobile first”, quindi funzionare bene prima da mobile, e dopo da desktop.
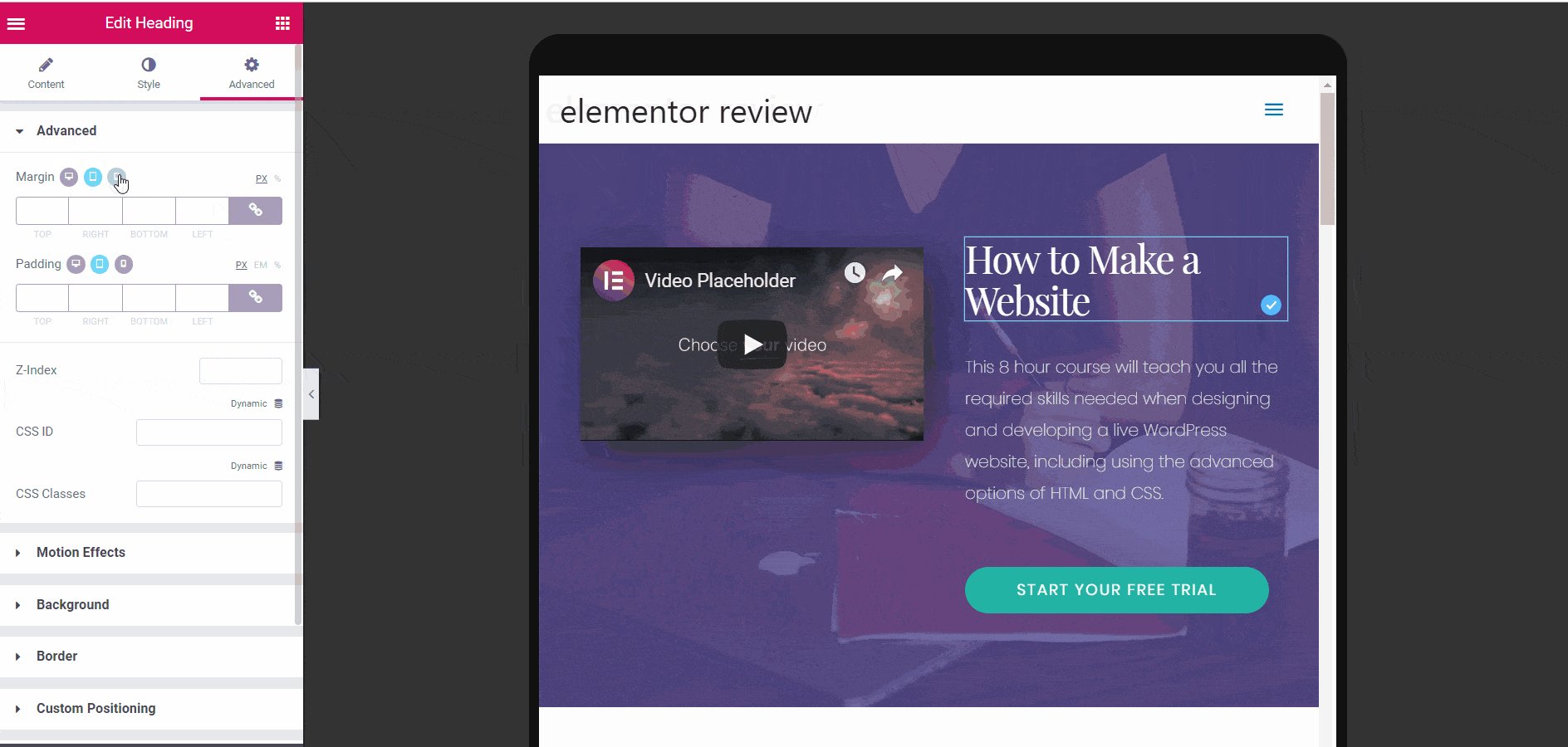
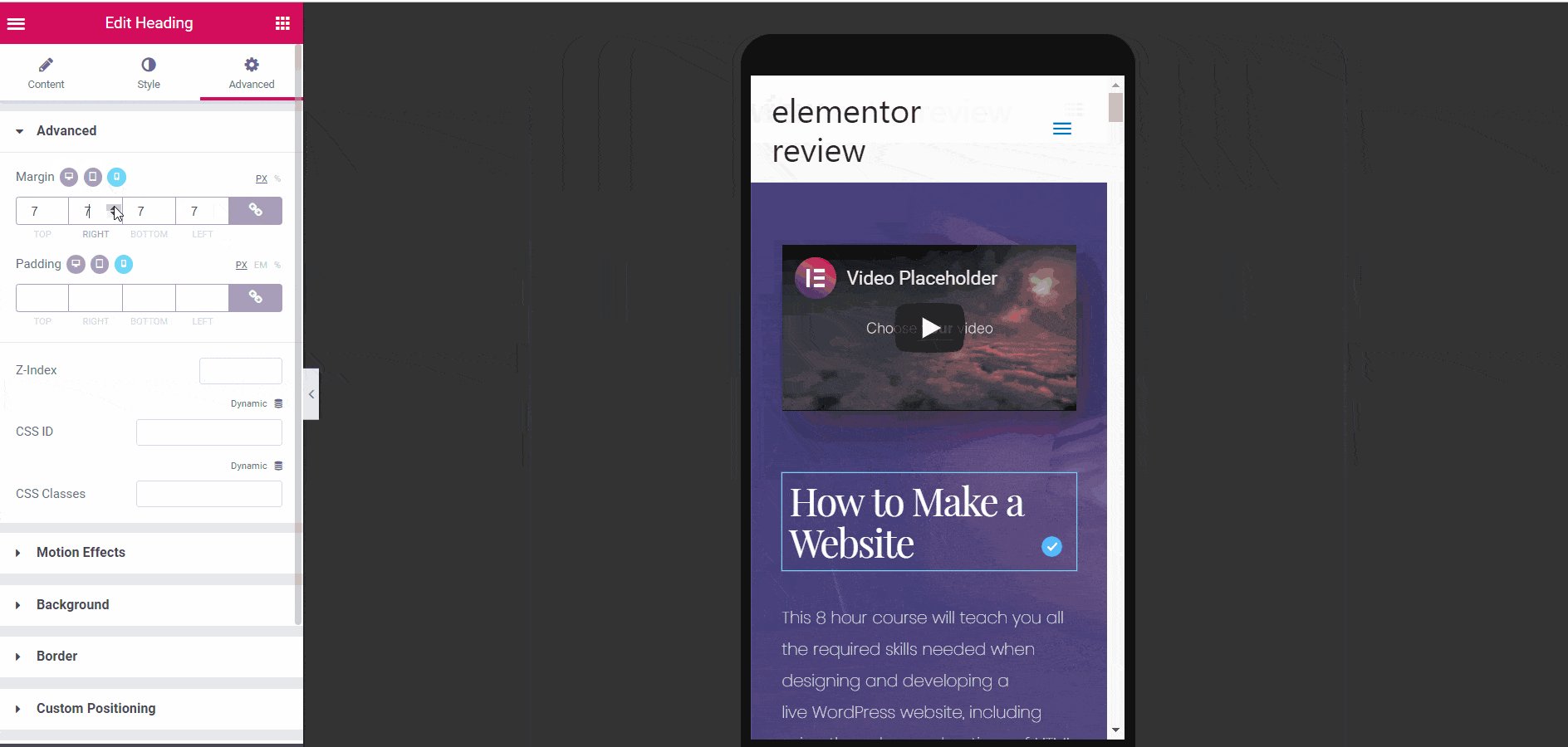
Grazie alla modalità responsive potremo visionare una preview di come appare il sito nelle diverse risoluzioni, senza dover stringere la pagina o ricorrere ad altri sistemi.
Con Elementor possiamo anche fare modifiche solo alle versione desktop o mobile, selezionando l’apposito selettore vicino ai vari slider.
Una figata pazzesca, assolutamente necessaria e importante da conoscere, poiché ci evita di dover creare diverse versioni della stessa pagina, e quindi risparmia ore di lavoro in più.
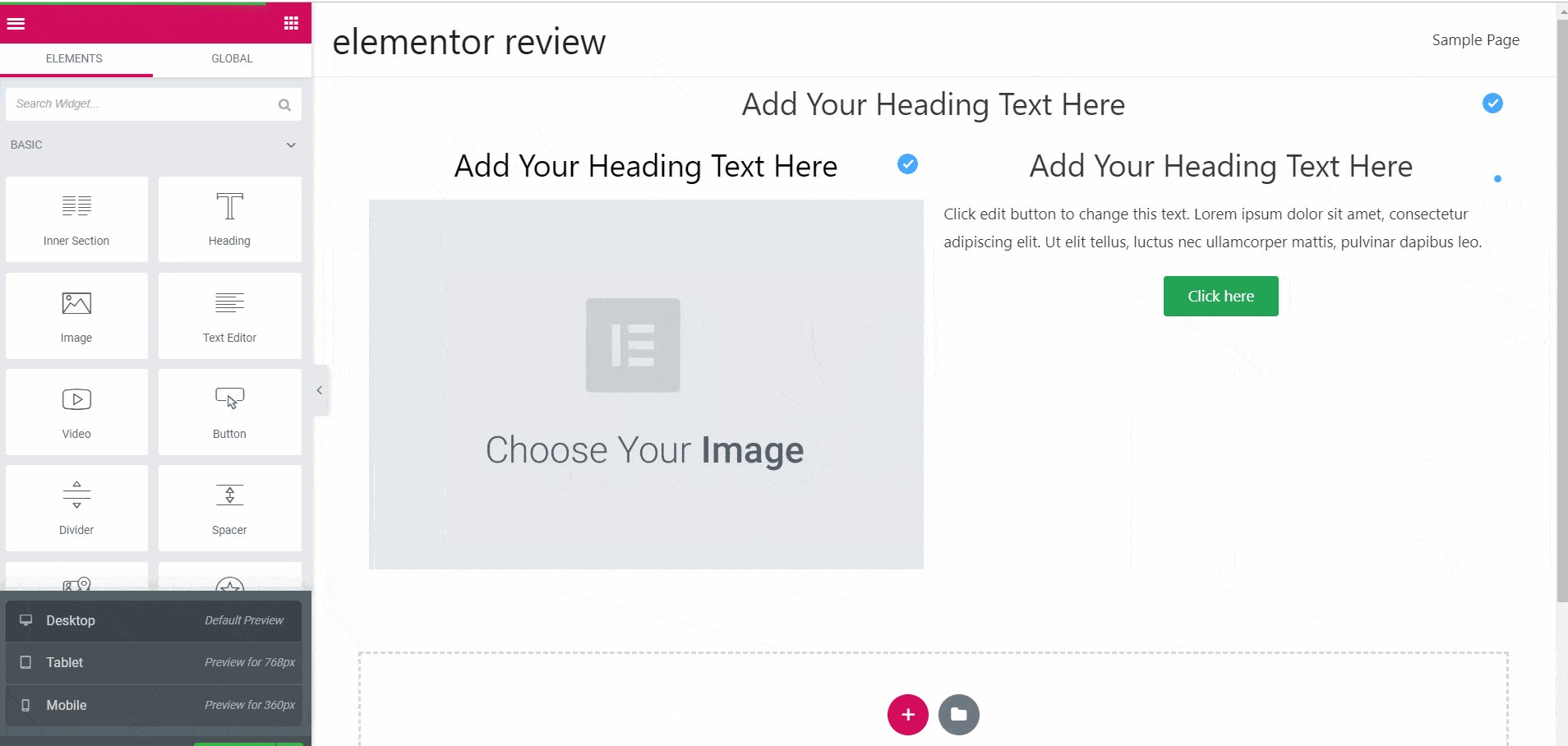
Preview Mode
Se hai già utilizzato WordPress conoscerai sicuramente il workflow di base.
- fai modifiche alla pagina
- premi anteprima,
- aspetti che si carichi
- valuti
- ripeti dal punto 1.
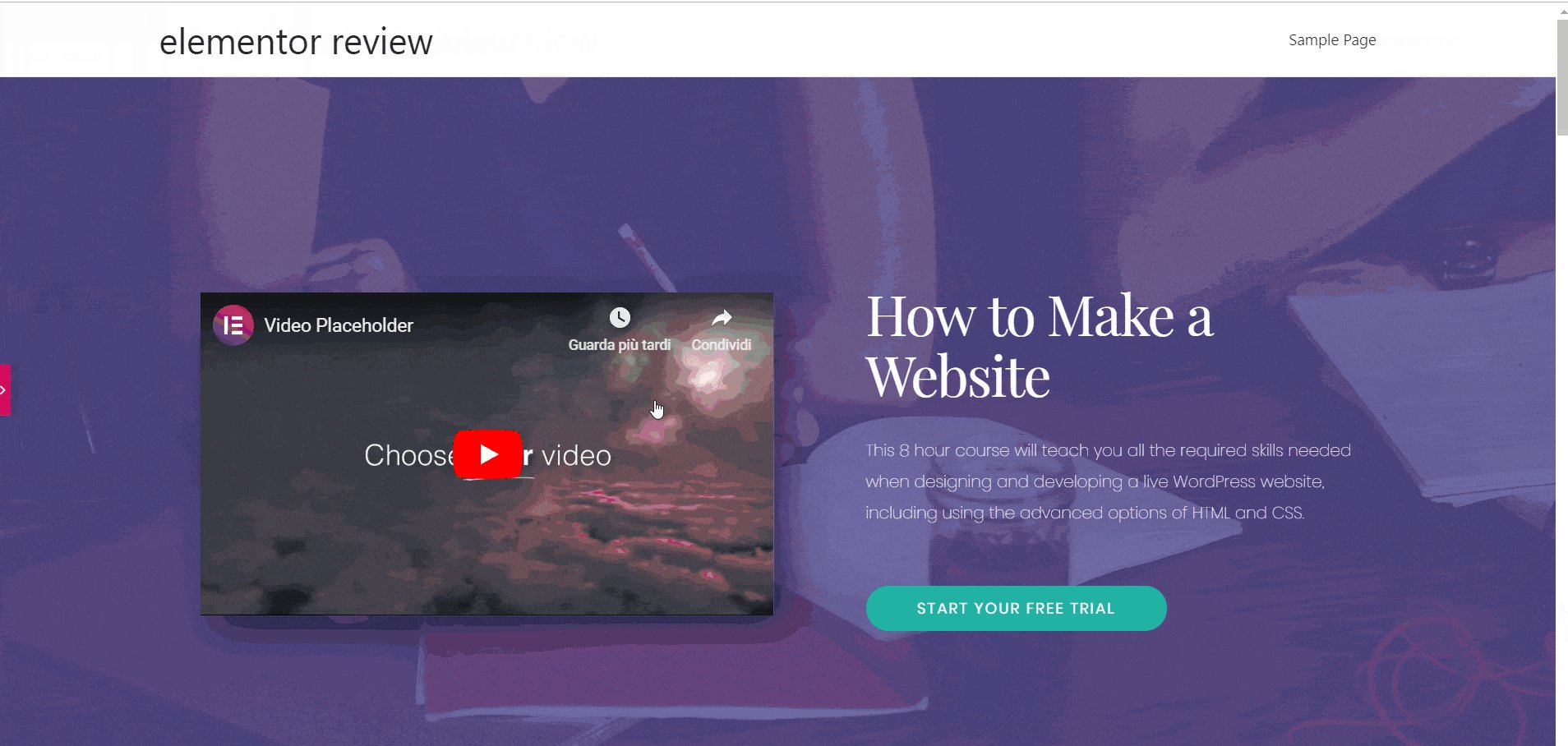
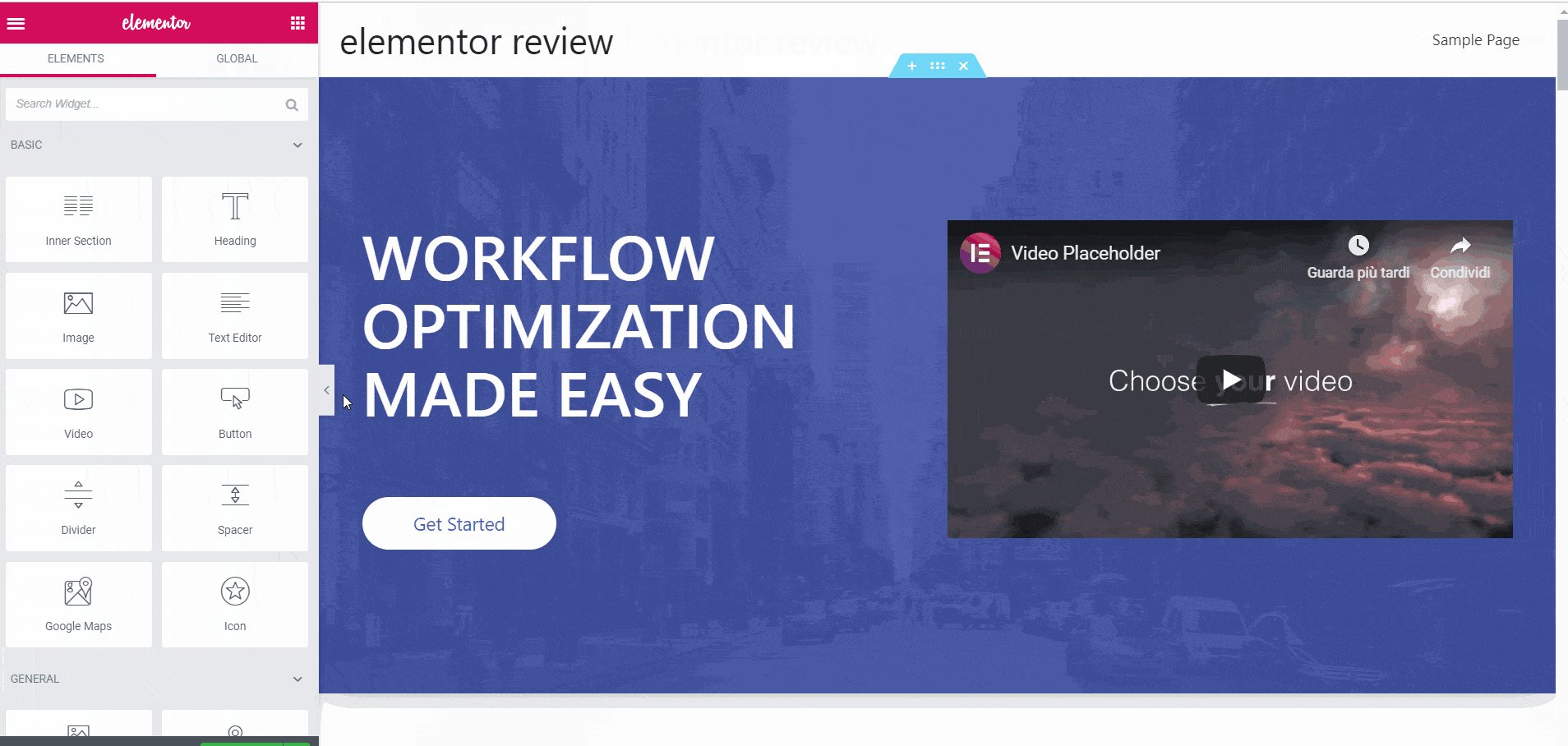
Ora, WordPress non è famoso per la sua velocità, soprattutto in fase di sviluppo, ma fortunatamente con Elementor ci basta chiudere il side panel per vedere un’anteprima della pagina.
Ovviamente in modalità anteprima non possiamo fare modifiche.
Altra comodità è che possiamo cambiare le dimensioni del panel a piacimento, semplicemente trascinandolo.
Ammetto di averlo scoperto solo ora 😛
Bonus: Scorciatoie da tastiera
Pensavi che fosse finita? Quasi 🙂
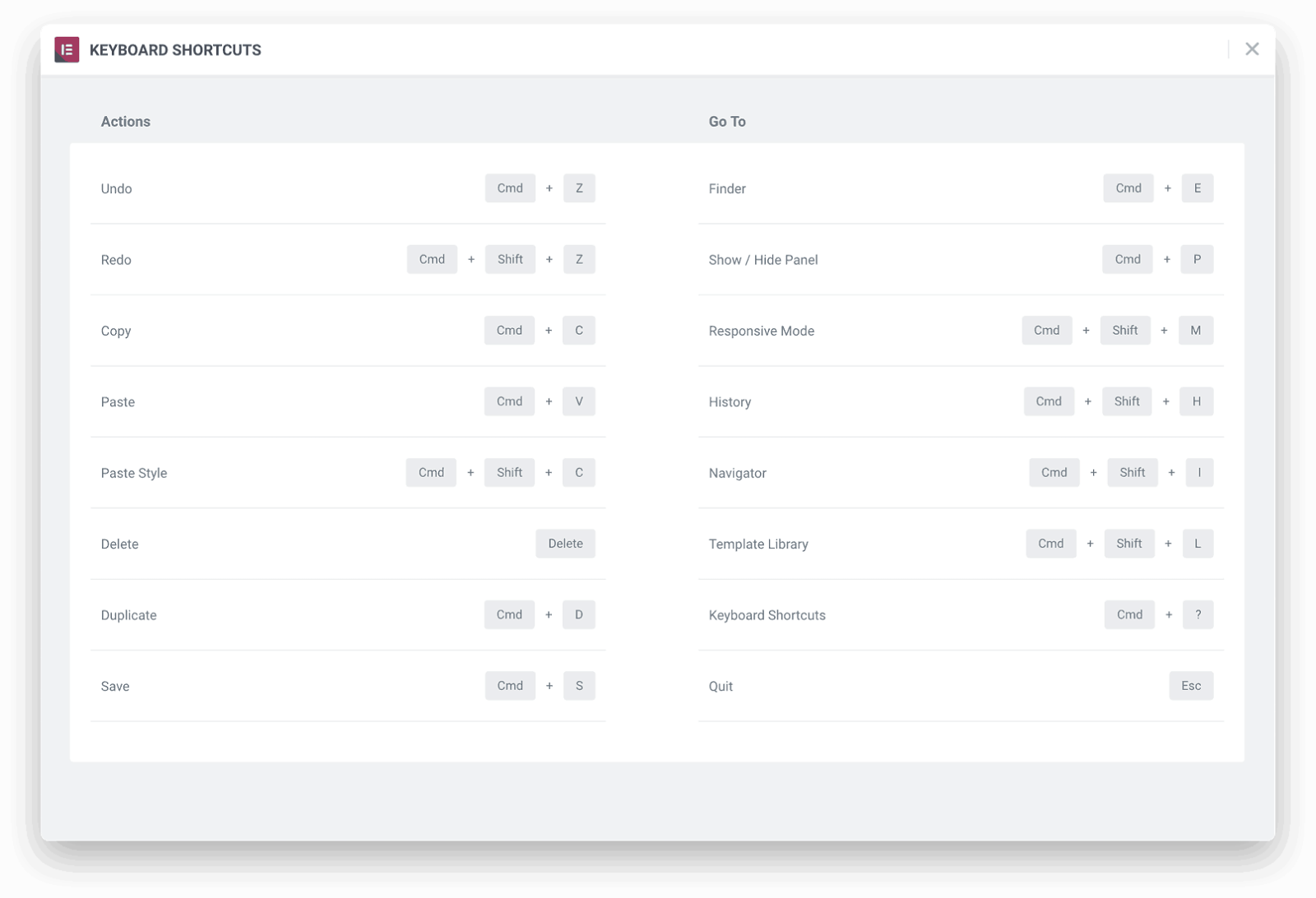
Gli shortcut da tastiera sono da sempre una manna per chiunque debba utilizzare continuamente un tool.
Anche Elementor offre alcune comode combinazioni da cui possiamo accedere alle varie funzionalità.
Possiamo accedere agli shortcut premendo Ctrl/Cmd + ? sulla tastiera.
Costruire pagine con Elementor
Cominciano a fare sul serio.
Dopo aver visto come funziona l’interfaccia, come navigare tra le varie opzioni e come funziona il side panel, possiamo finalmente cominciare a costruire le nostre pagine web.
In questa sezione vedremo come aggiungere e rimuovere elementi, modificare gli stili, e tanto altro.
Creare sezioni e aggiungere elementi
Partiamo dalle basi.
Come ti dicevo prima, l’html funziona a scatole, dentro cui inserisci altre scatole.
Elementor ragiona alla stessa maniera.
Alla base di tutto, ci sono le sezioni, dei contenitori più grandi che fungono da base per tutti gli altri elementi.
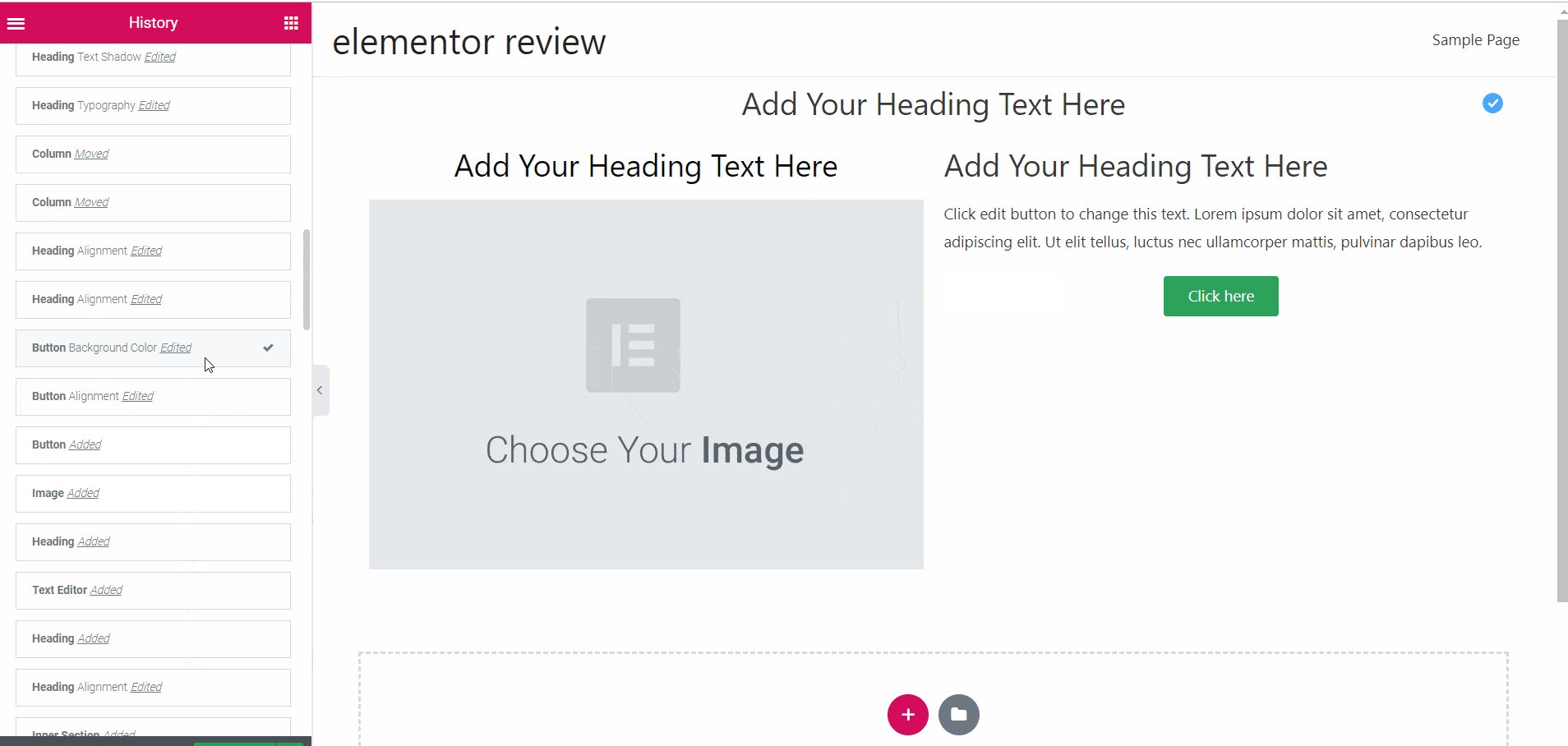
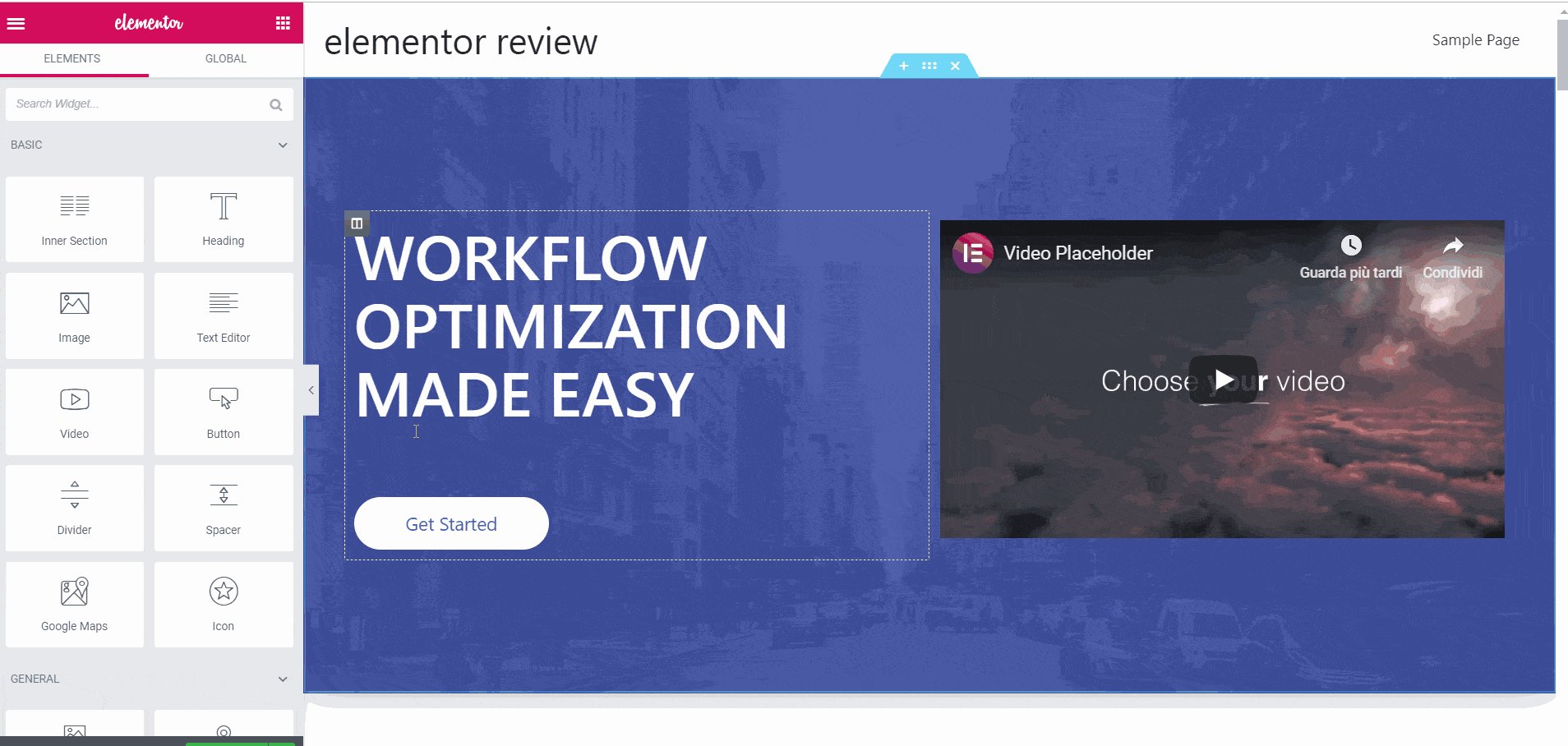
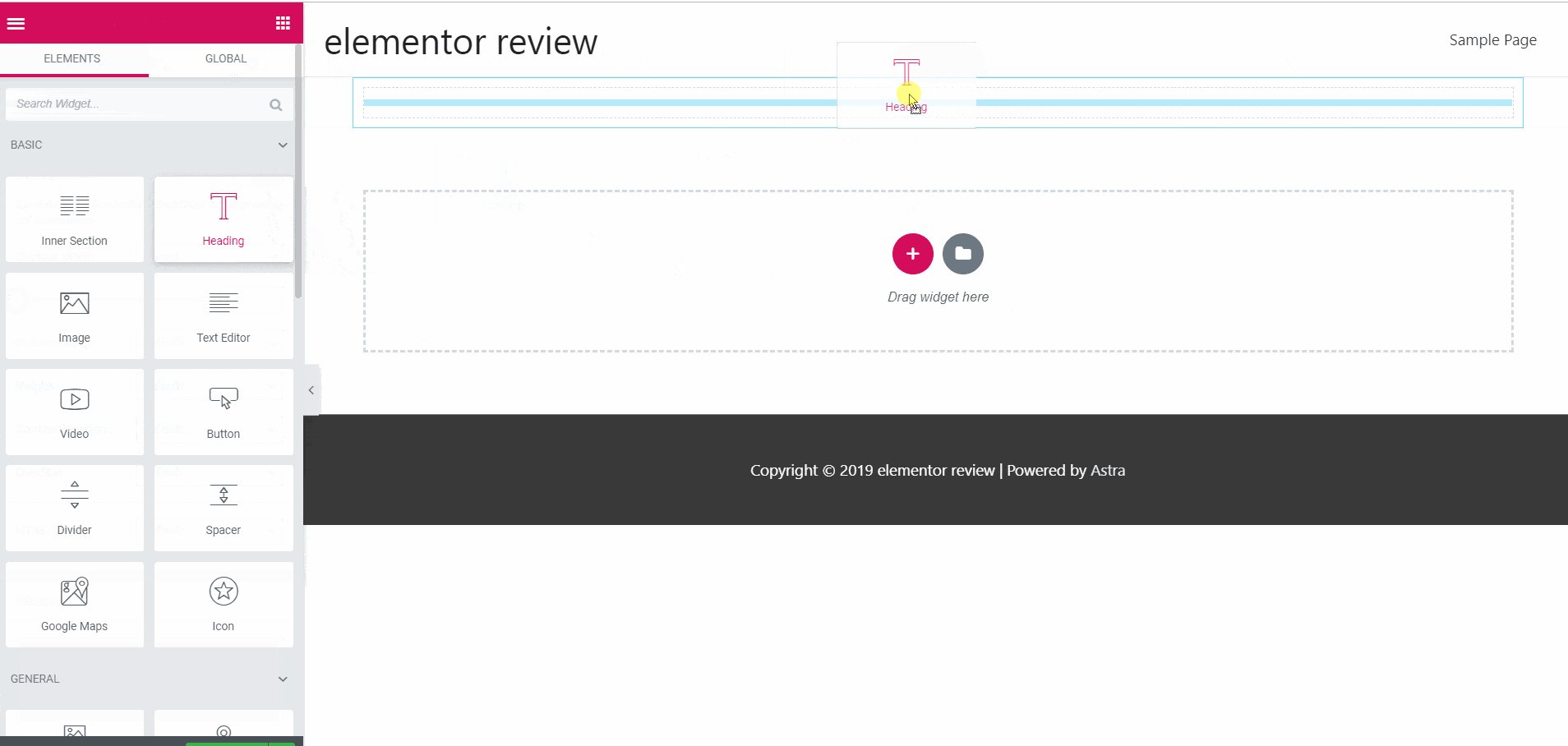
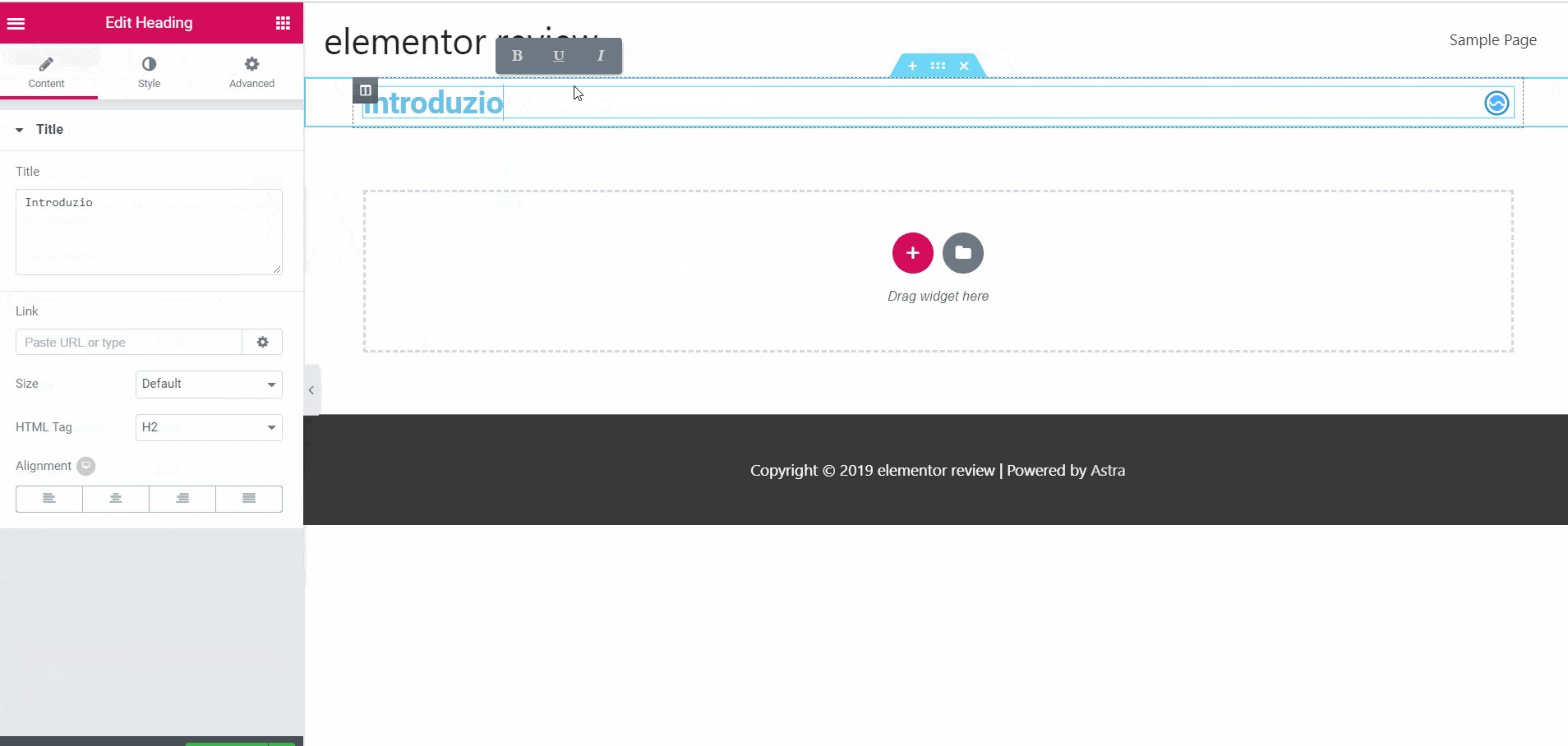
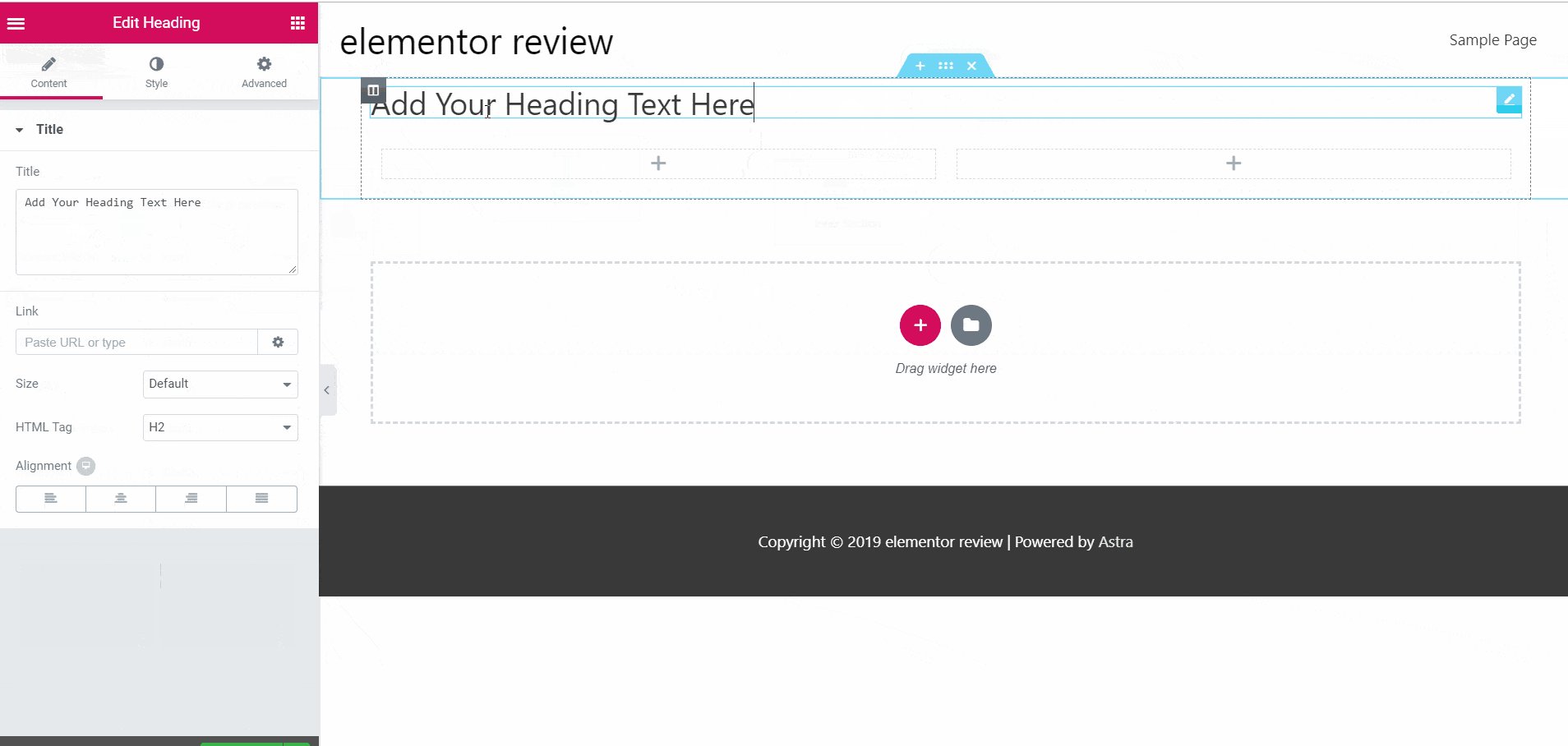
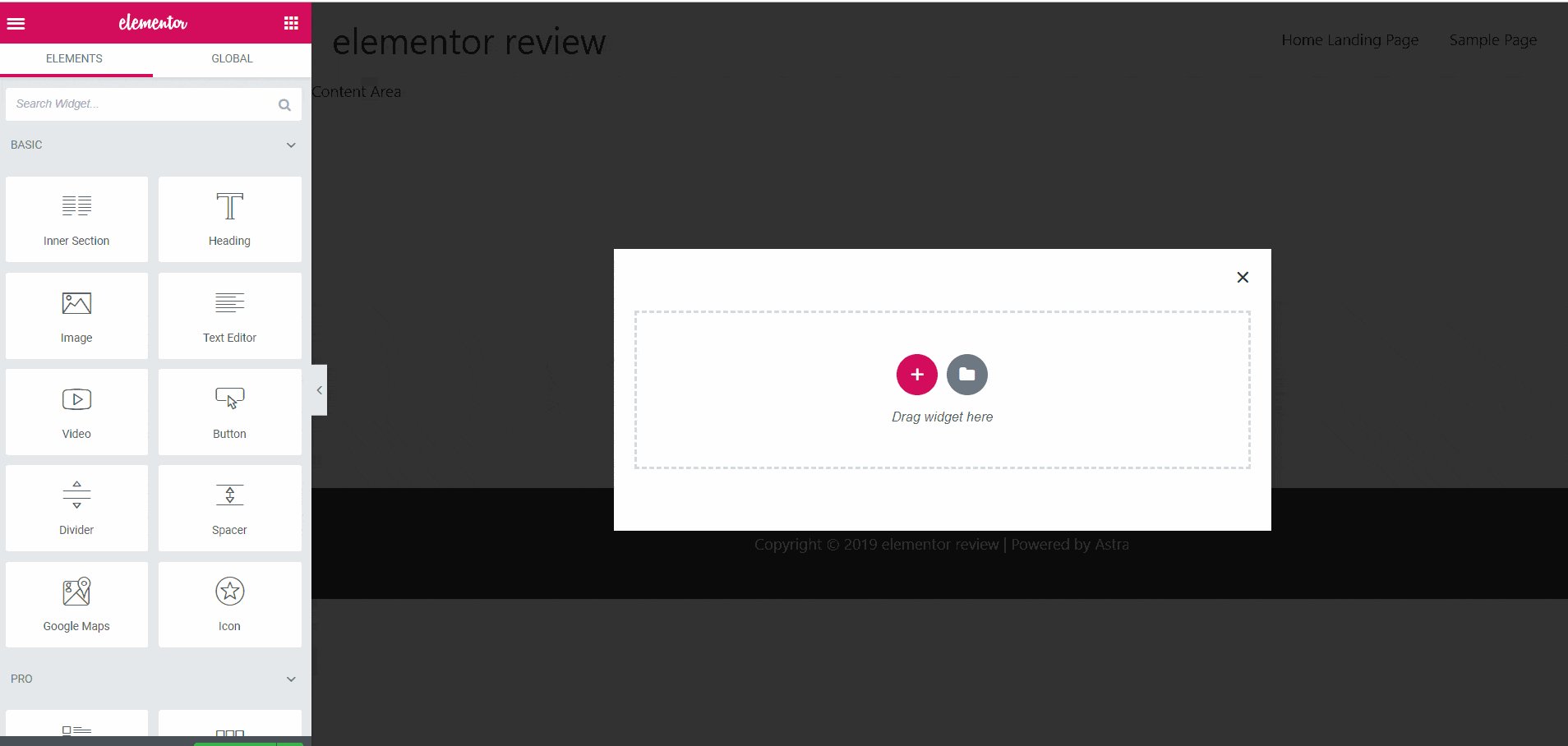
Per cominciare ci basta cliccare sul +, scegliere la struttura della sezione, e trascinare un elemento a piacere al suo interno.
Costruire layout su Elementor è estremamente veloce.
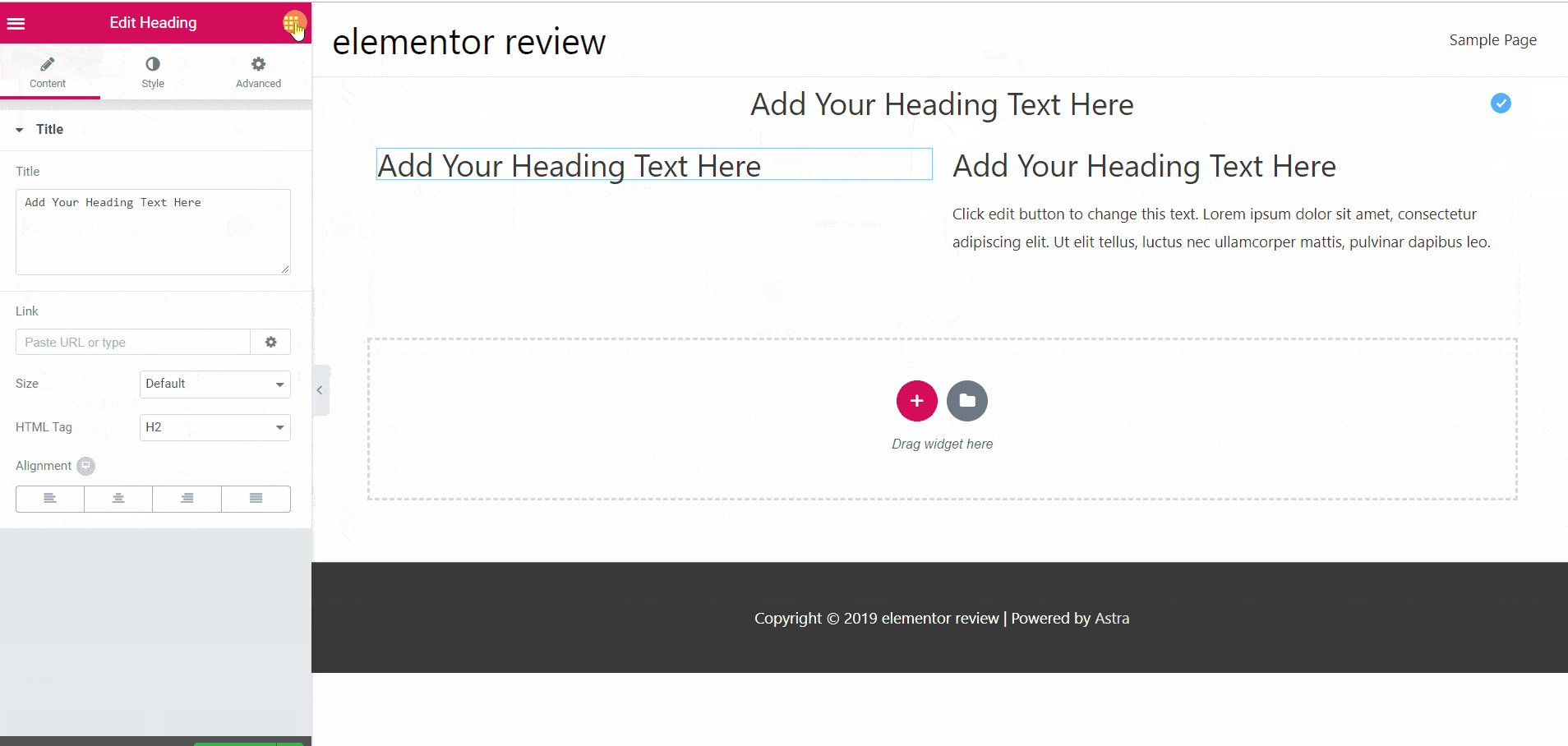
Grazie all’editor drag and drop saremo in grado di creare strutture anche complesse in pochi minuti.
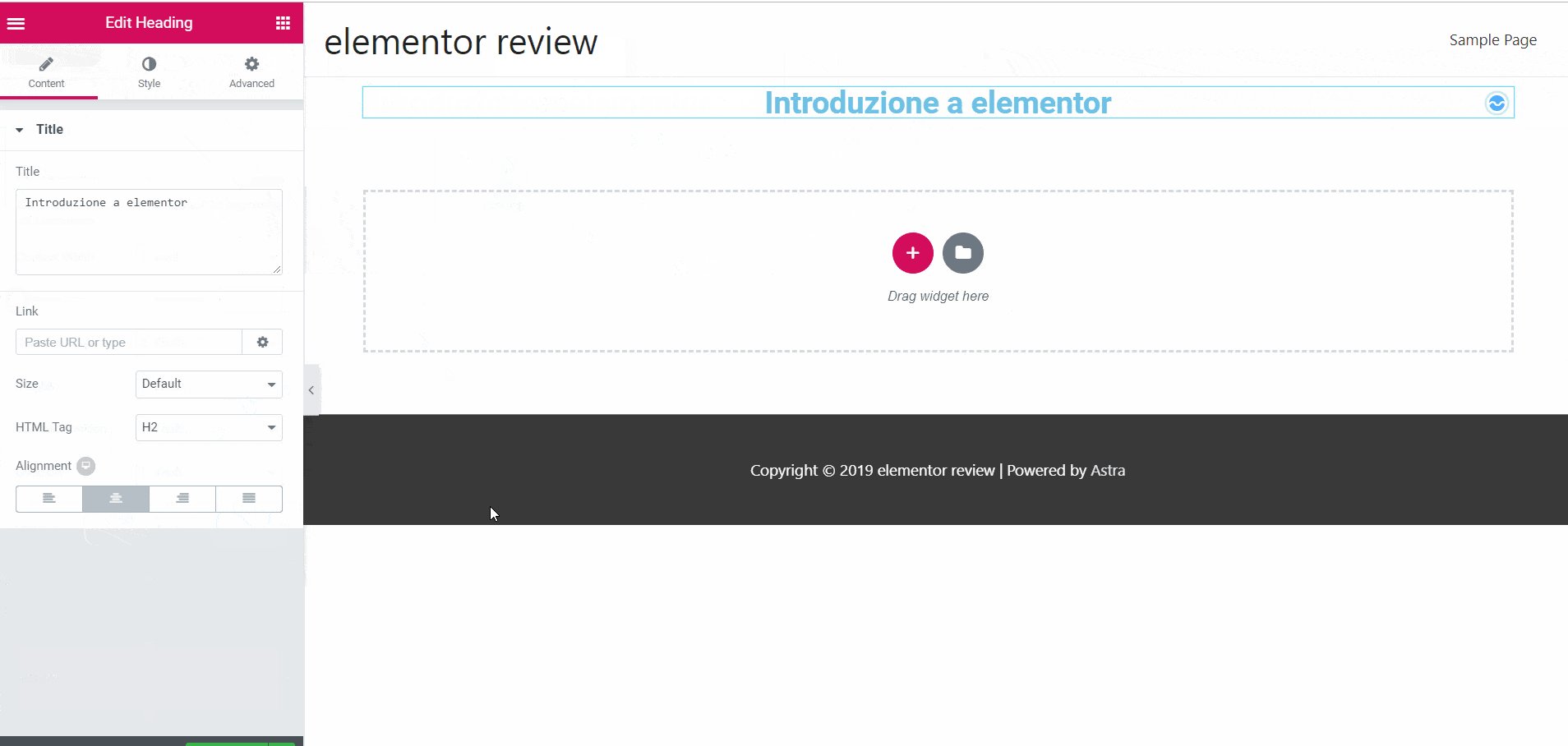
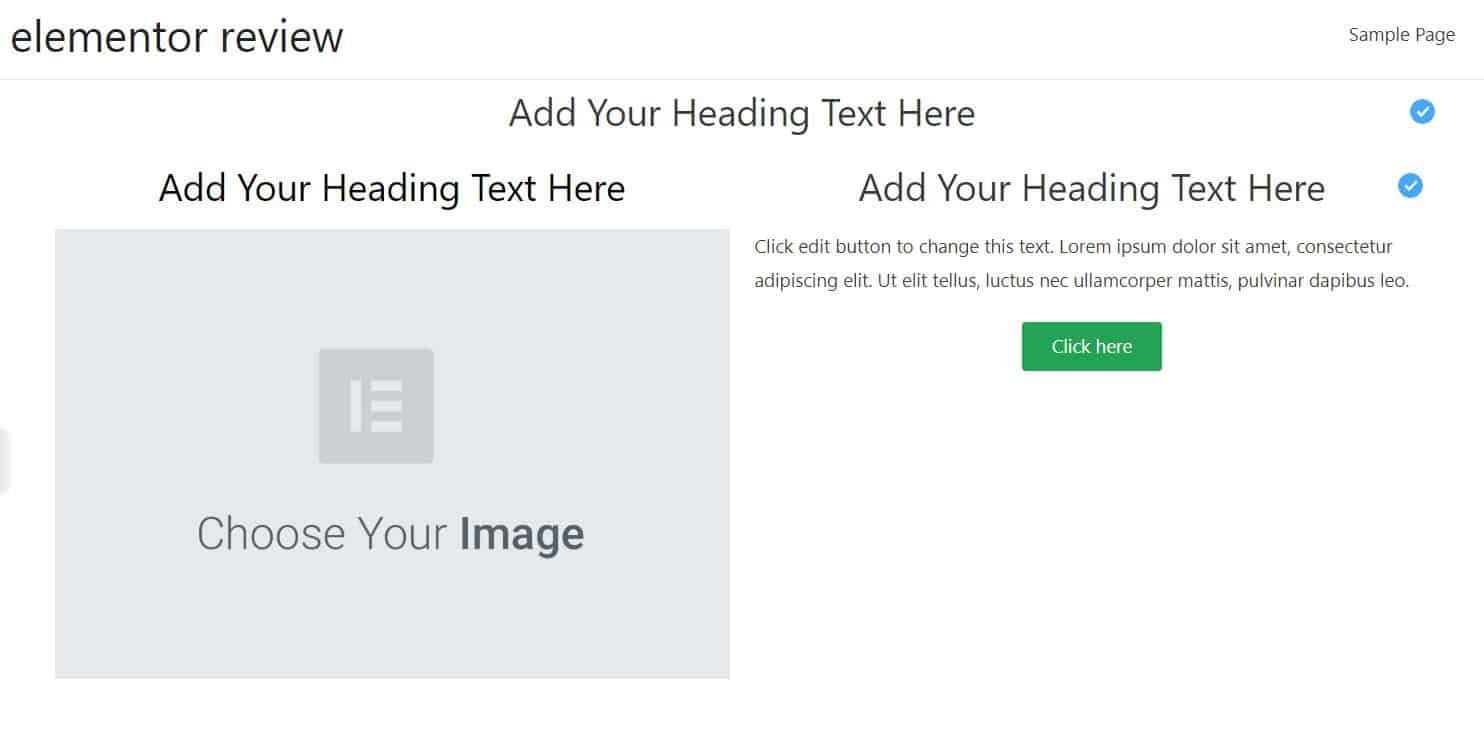
Ad esempio, mettiamo di voler costruire una sezione principale come questa.
Pronti? Via!
Visto? Ci ho messo davvero poco 🙂
Importare blocchi e template
Ora viene il bello.
Sai meglio di me che costruire stili, tipografie e grafiche da zero è comunque faticoso.
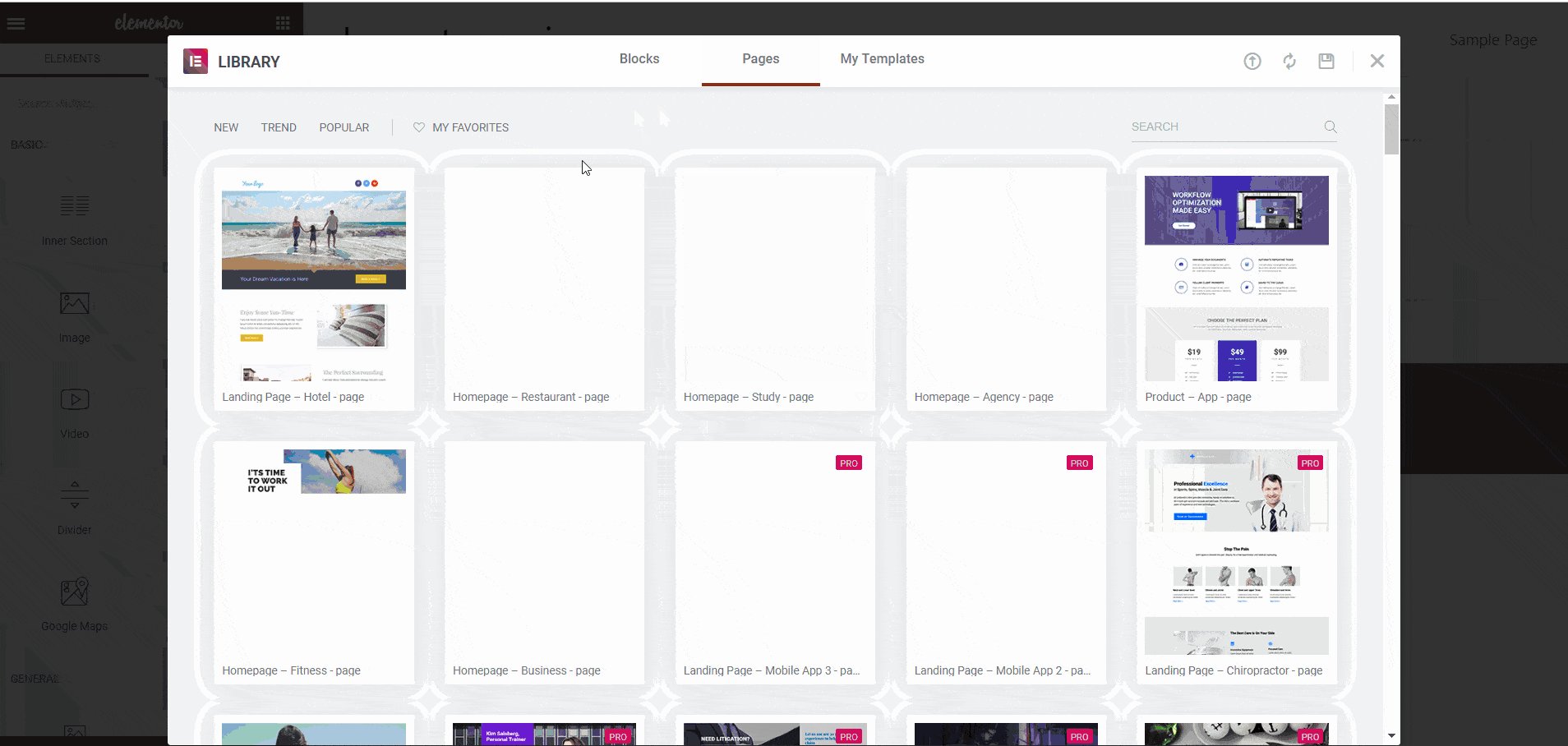
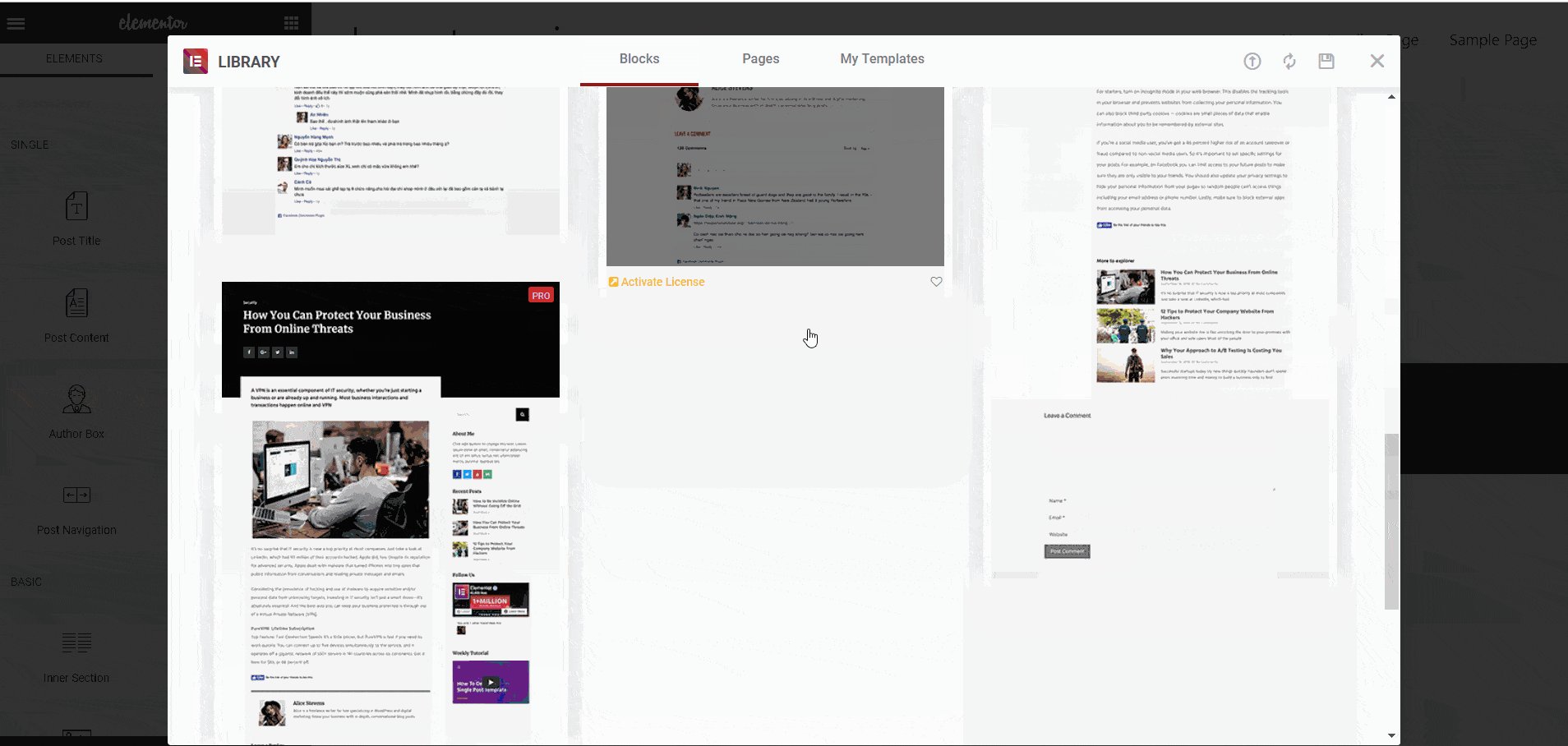
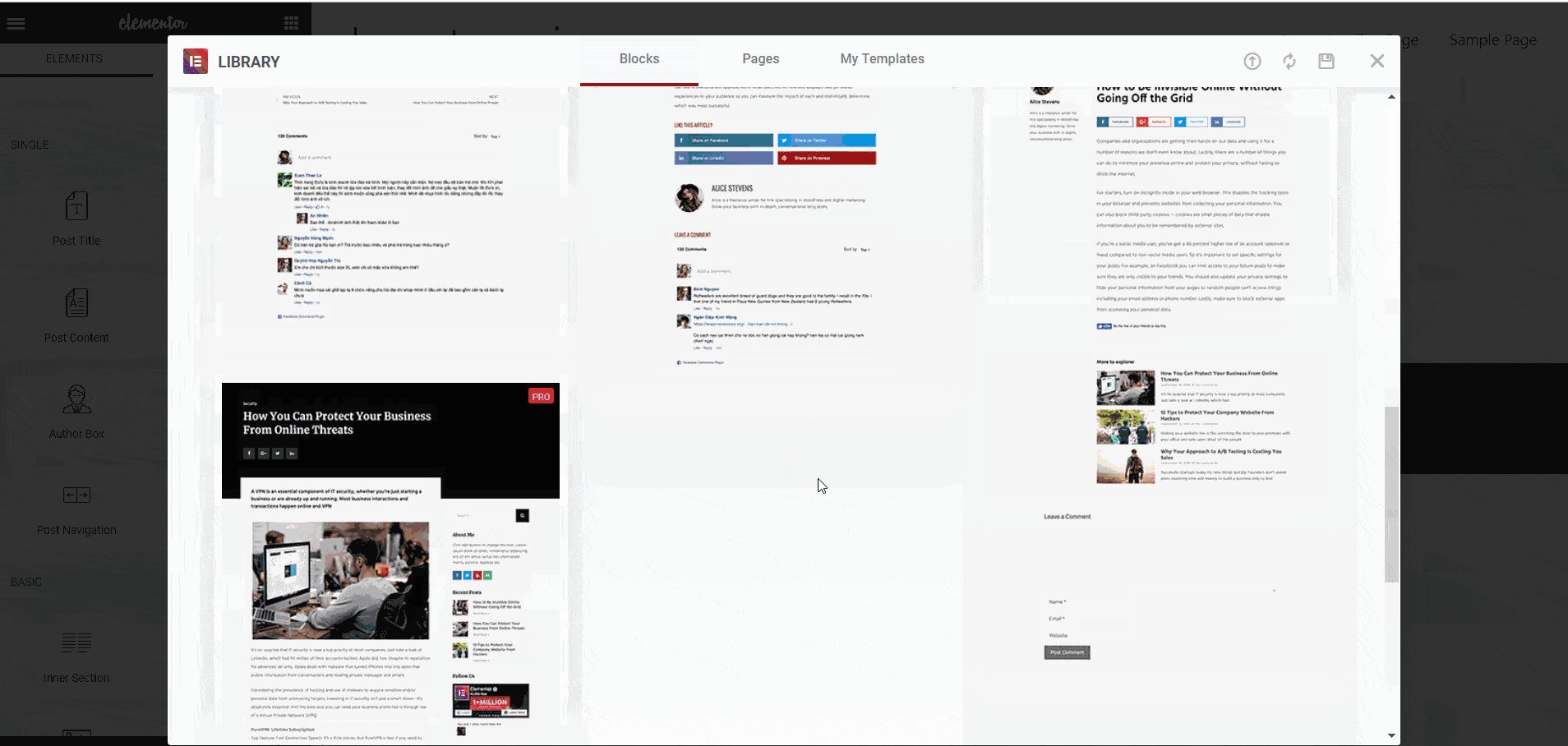
Per questo su Elementor esiste la possibilità di importare direttamente blocchi grafici già creati da altri.
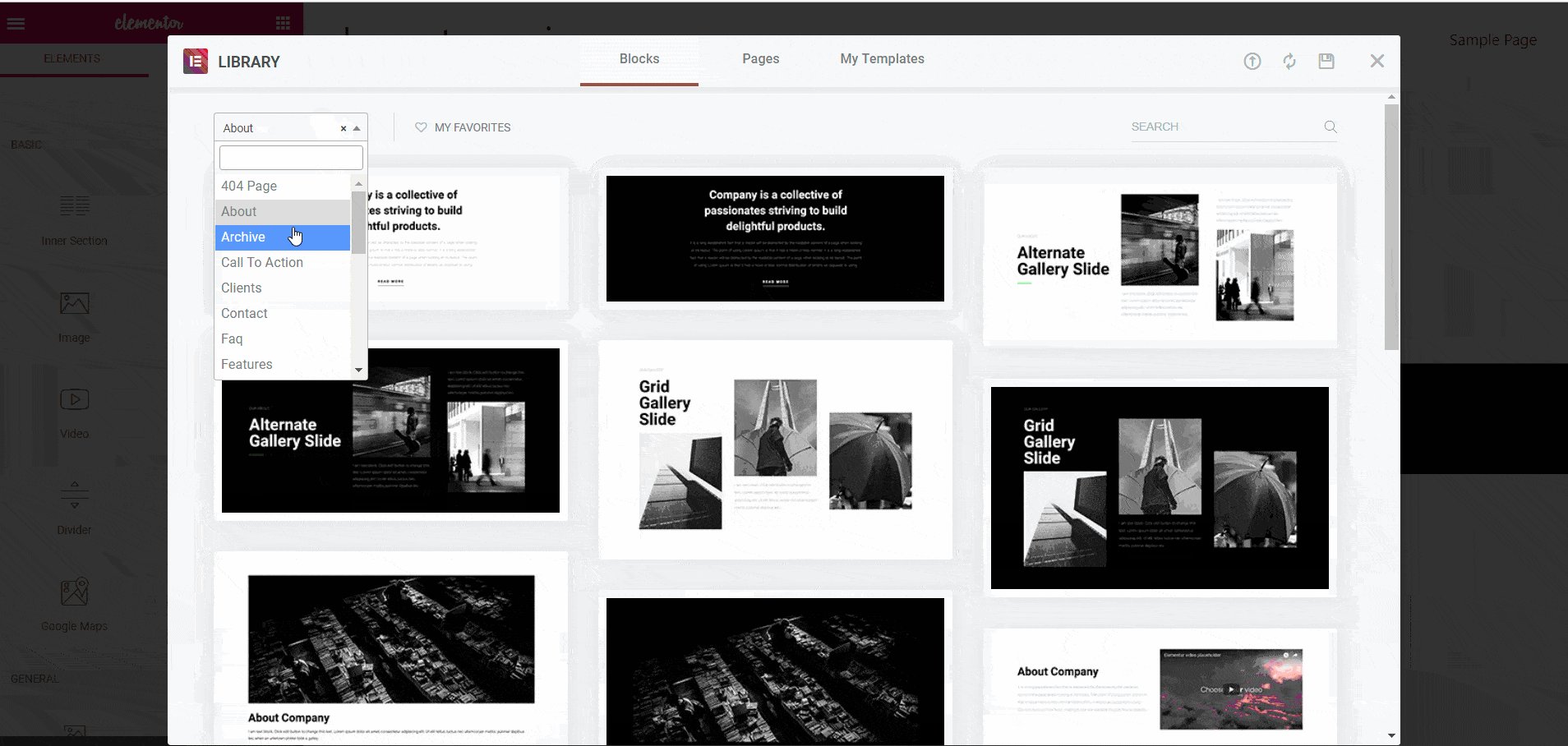
A nostra disposizione ci sono varie categorie, header, footer, archivi, faq, etc.. tutte le sezioni che normalmente fanno parte di un sito web.
Ma non è finita qui.
Esiste infatti anche la possibilità di lavorare su temi completi, con stili e schemi basati su vari nicchie e industrie.
Importare un template è semplice quanto importare un blocco.
Una volta fatto potremo modificarlo a nostro piacimento.
Modificare contenuti e stili
Inserire elementi e importare sezioni precotte non è sufficiente per creare un sito web funzionale.
Dovremo sempre e comunque modificare testi, copy, headline, colori, immagini etc…e su Elementor possiamo fare questo e altro.
Ogni singolo widget infatti è altamente personalizzabile, e potremo modificare stili, margini e il CSS sottostante direttamente da Elementor, senza dover mettere mano al codice.
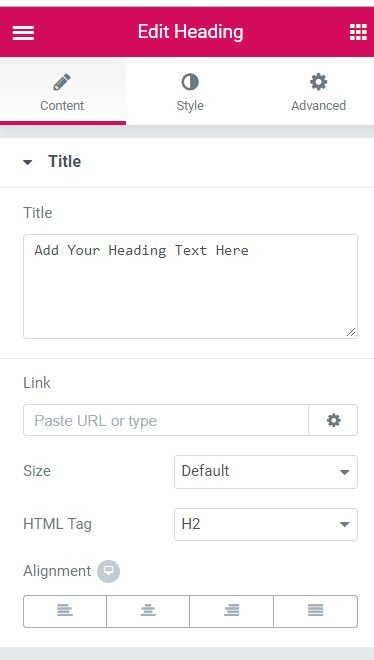
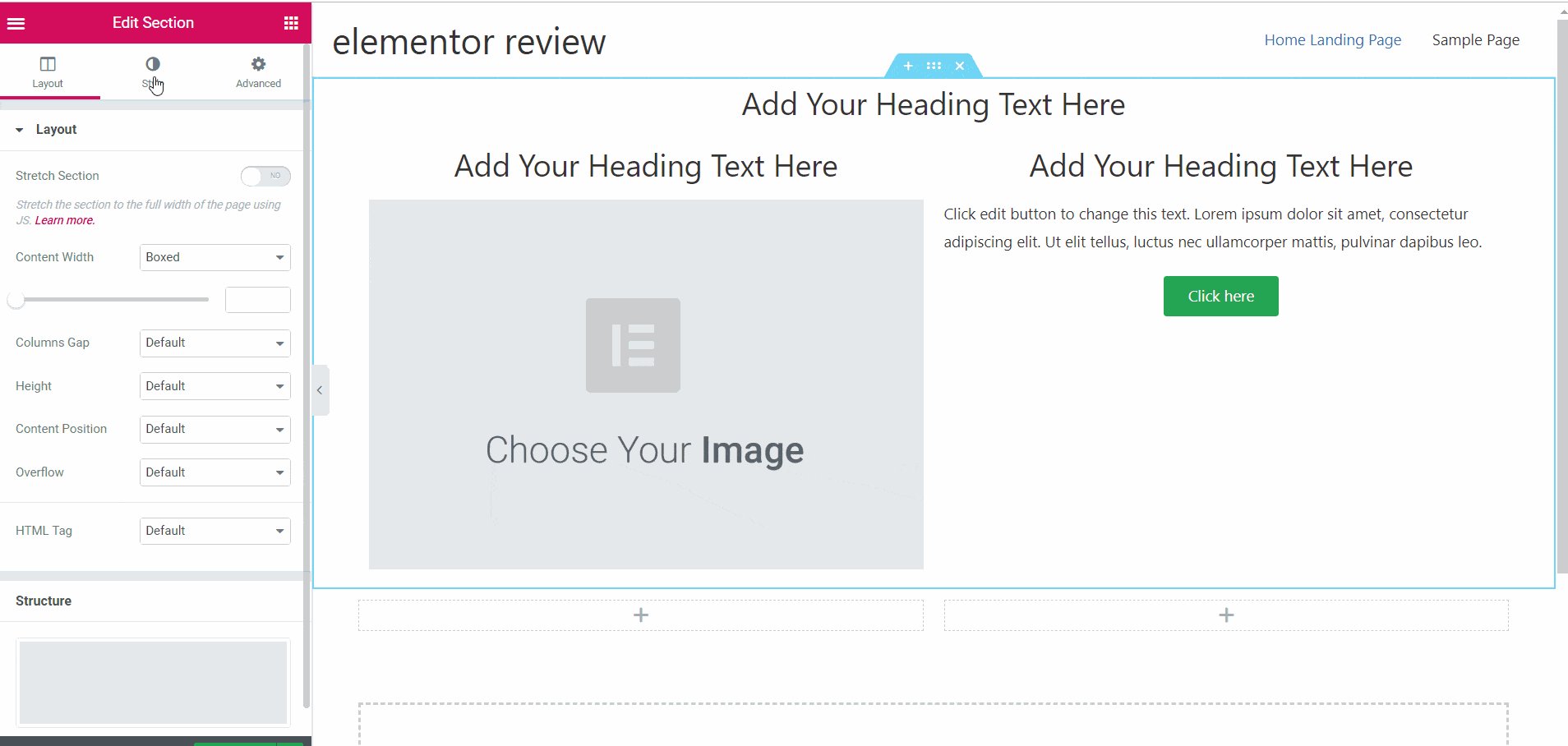
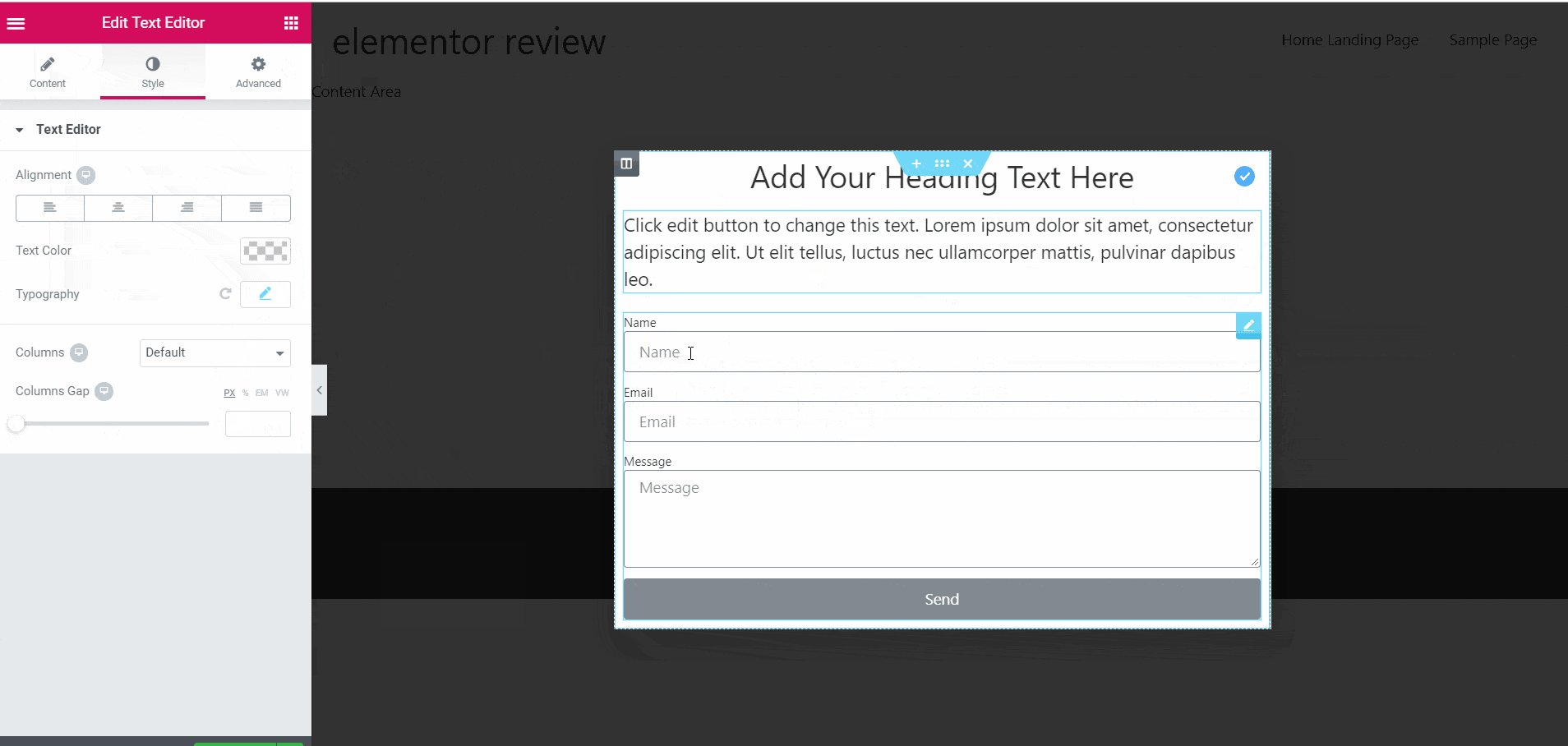
Per accedere al pannello di personalizzazione, ci basta cliccare su un widget, e sulla barra laterale ci comparirà qualcosa di simile.
Da questa prima sezione potremo modificare il contenuto del widget, che può essere testo, immagine, gli elementi di un form etc…dipende dall’elemento selezionato.
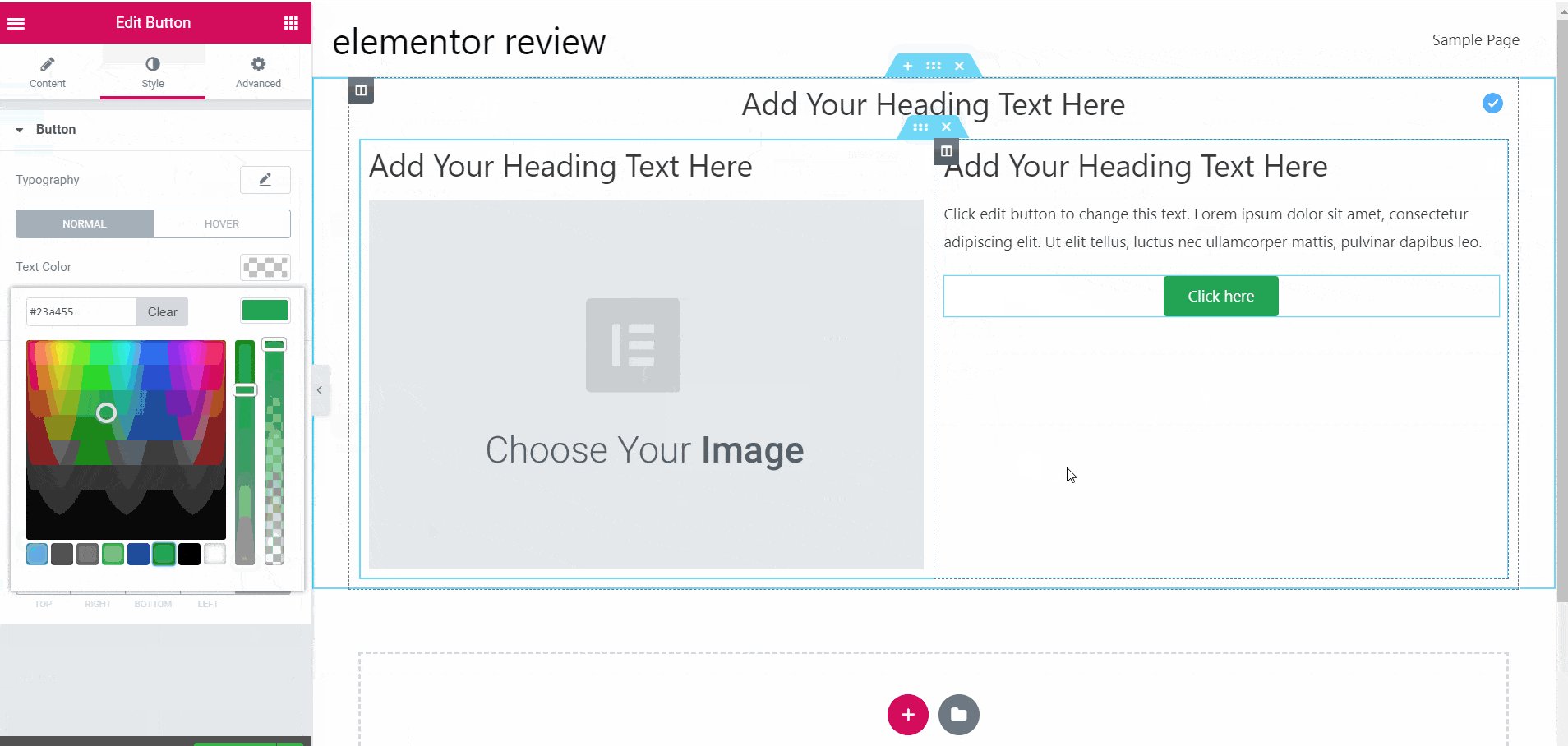
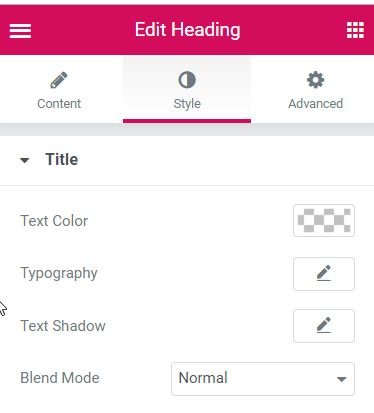
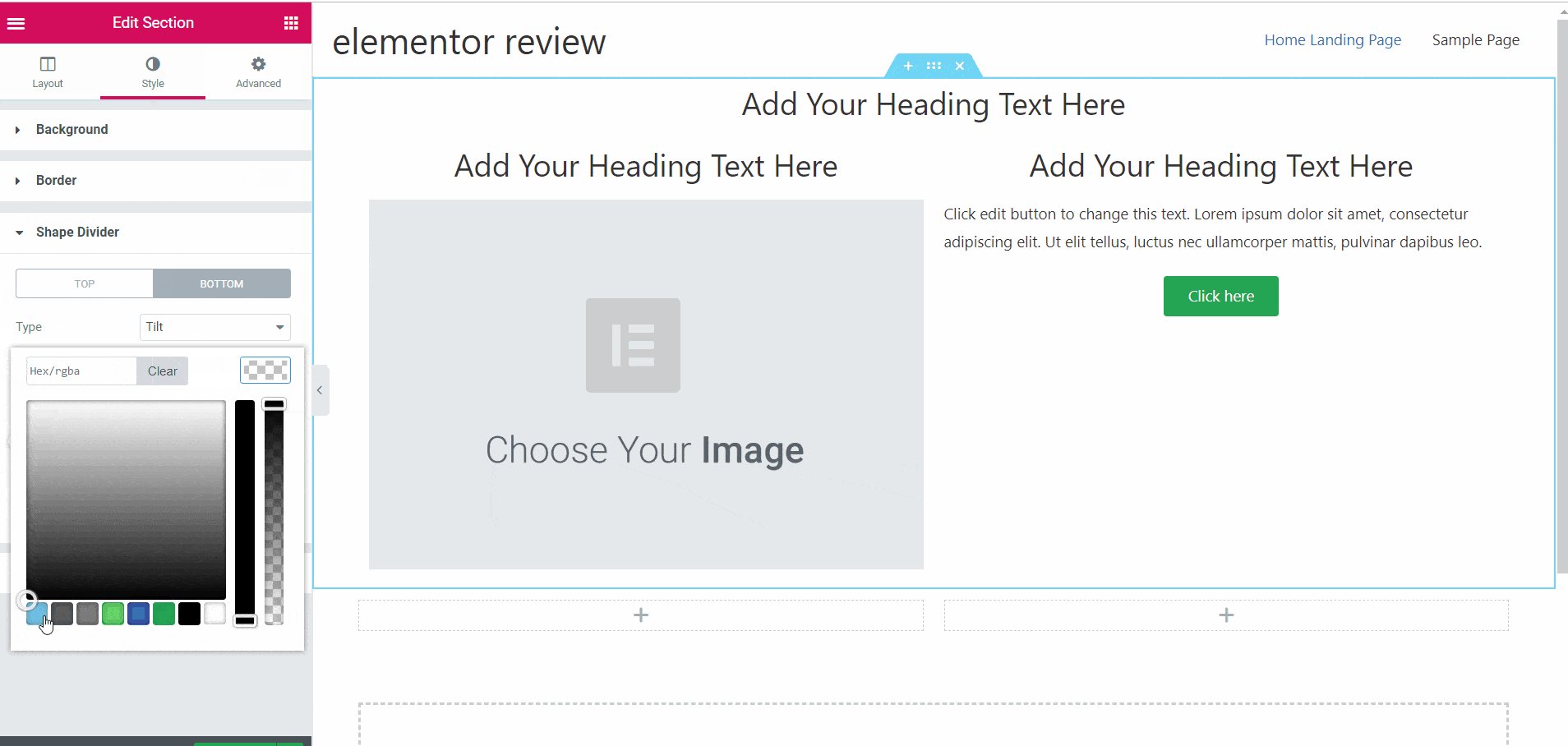
Dalla sezione stile accederemo alle funzioni avanzate, da cui potremo modificare colori, tipografie, aggiungere ombre e tanto altro:
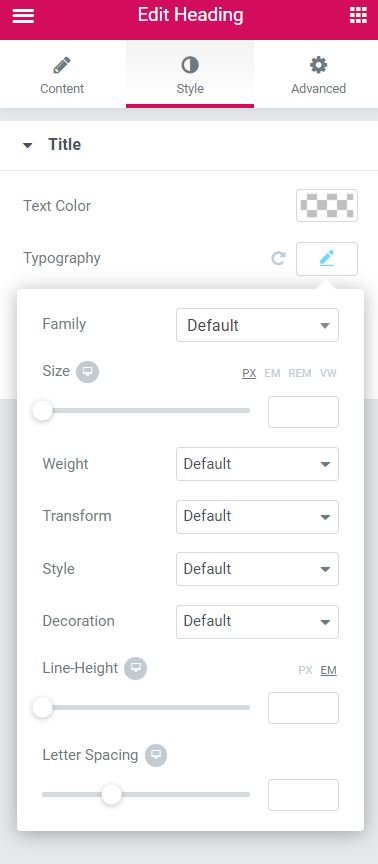
Quando parlo di personalizzazione lo intendo letteralmente, potremo scegliere font, dimensioni e modificare quasi tutti gli attributi attraverso comodi sliders.
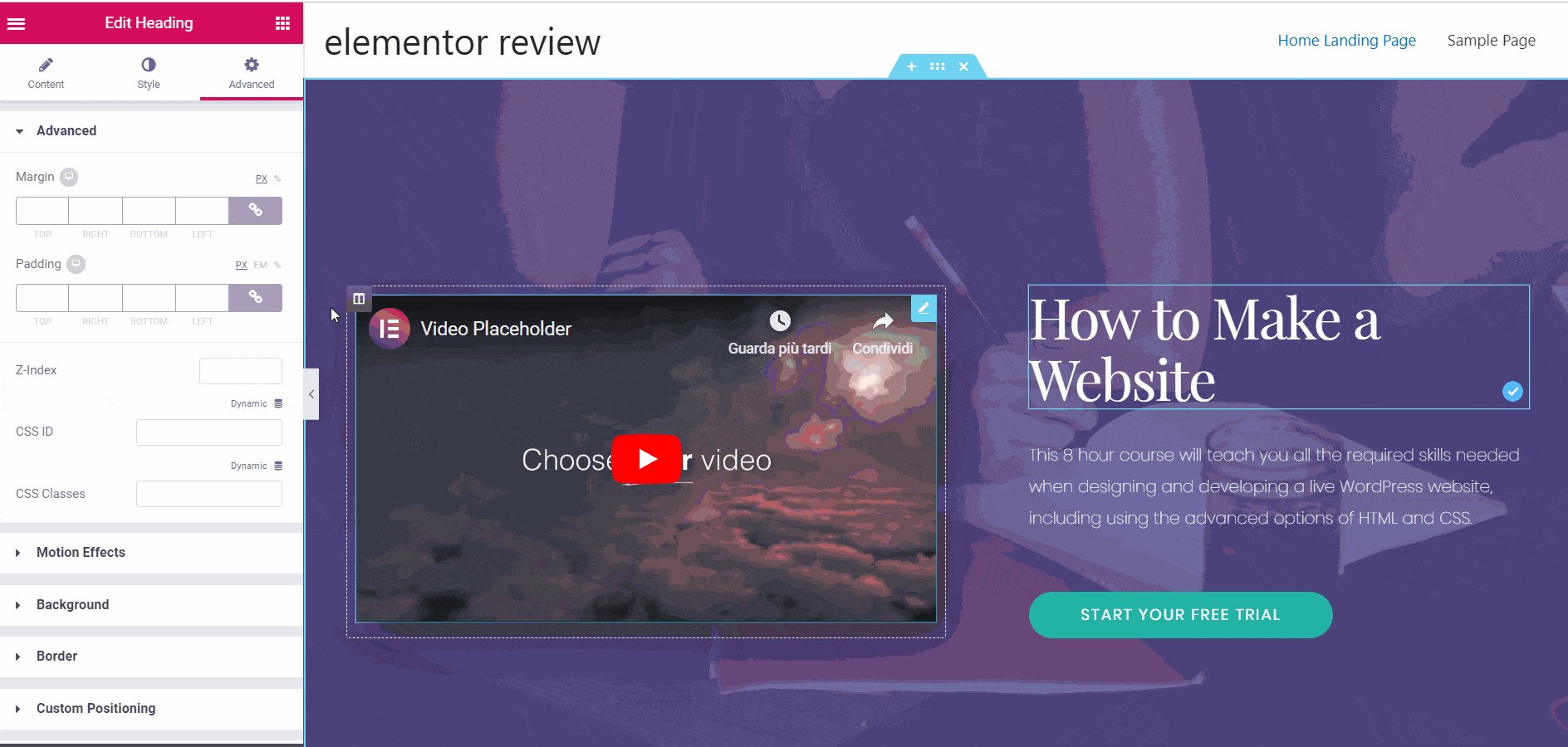
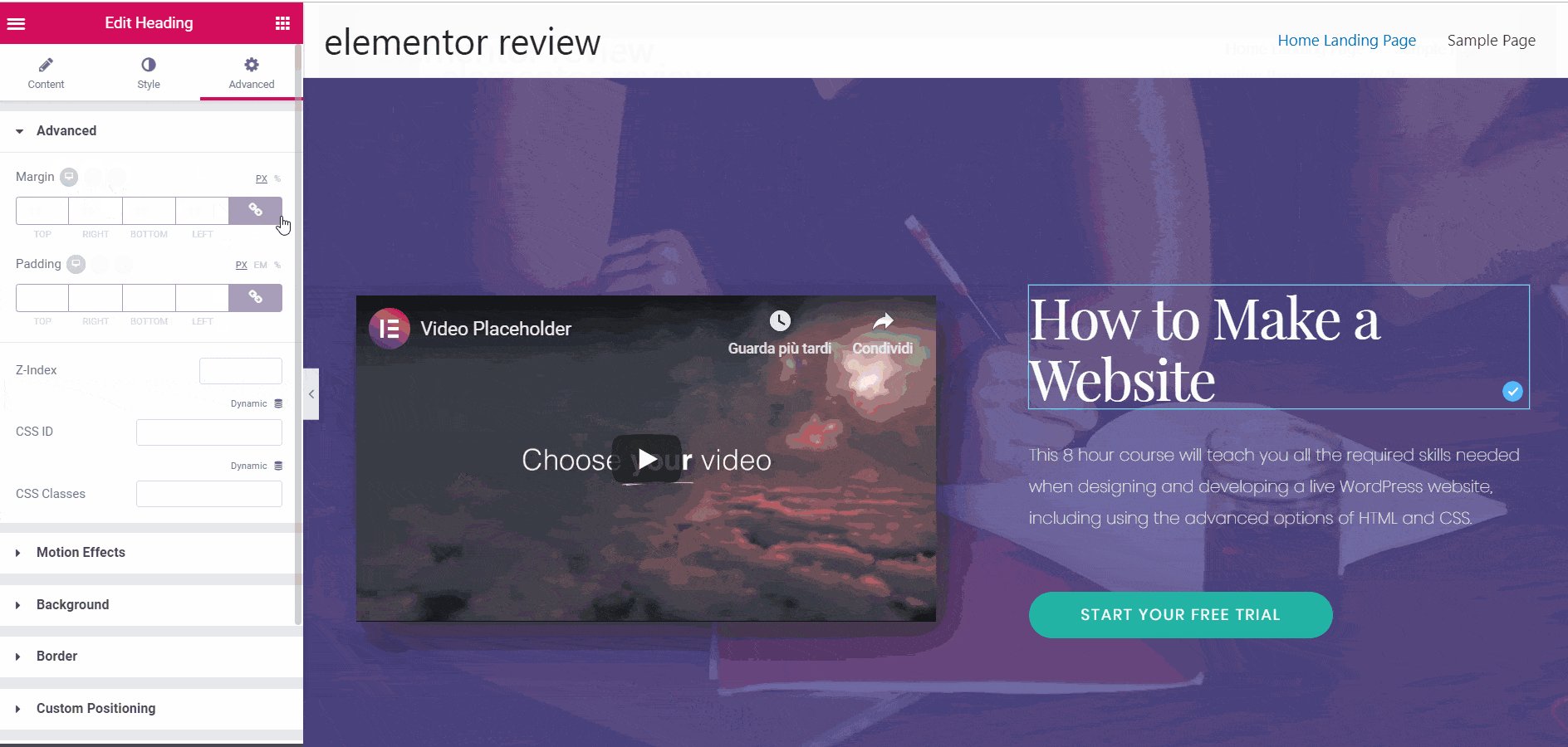
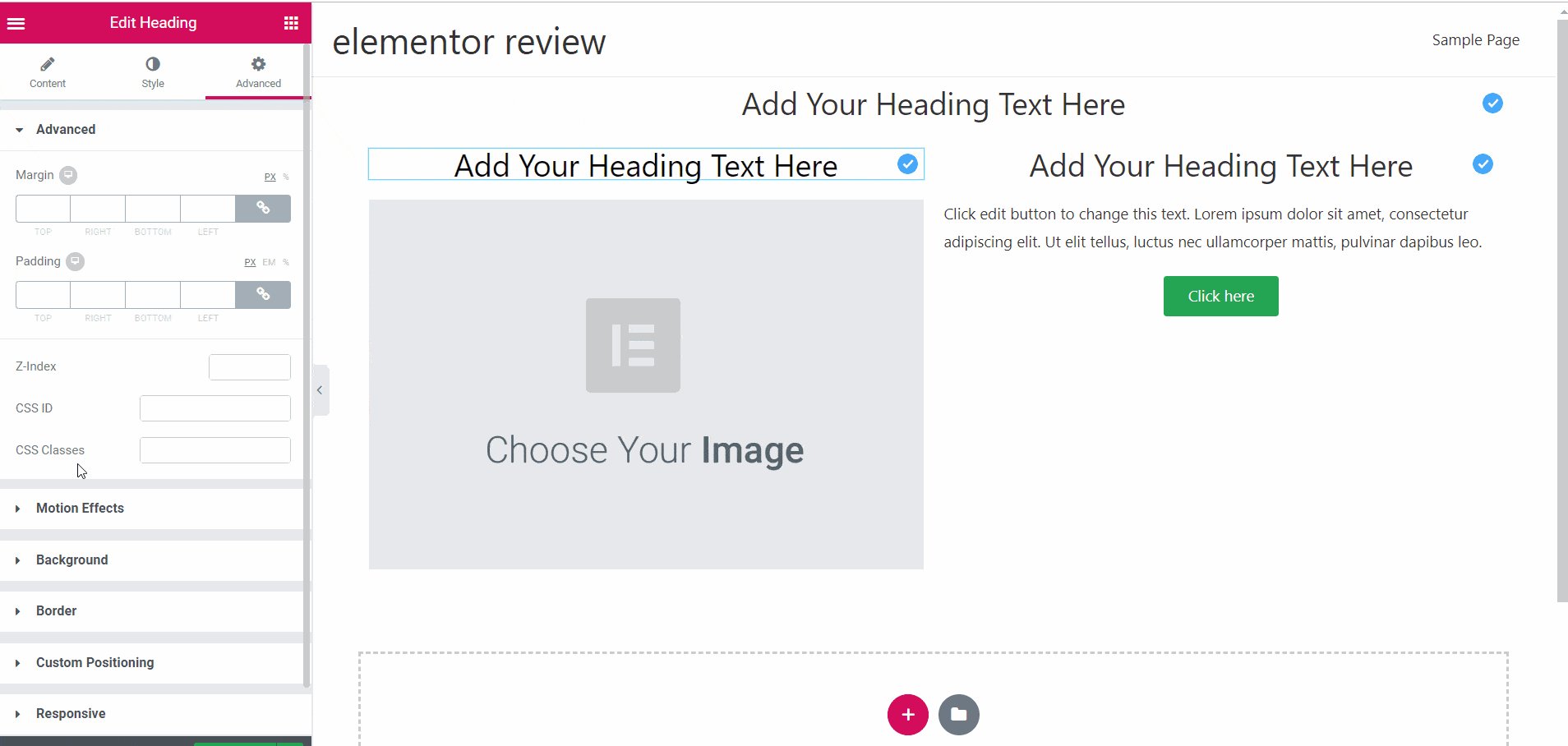
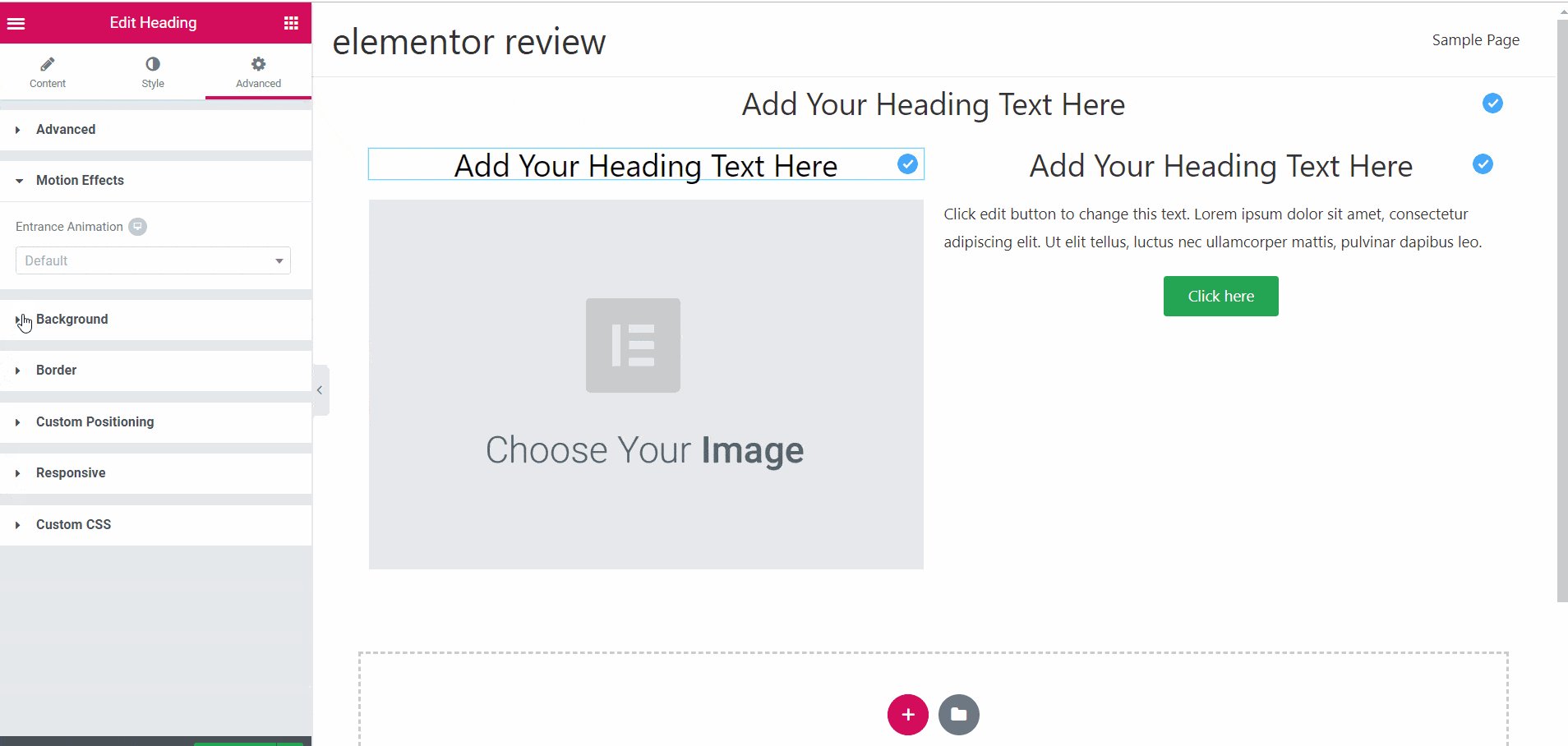
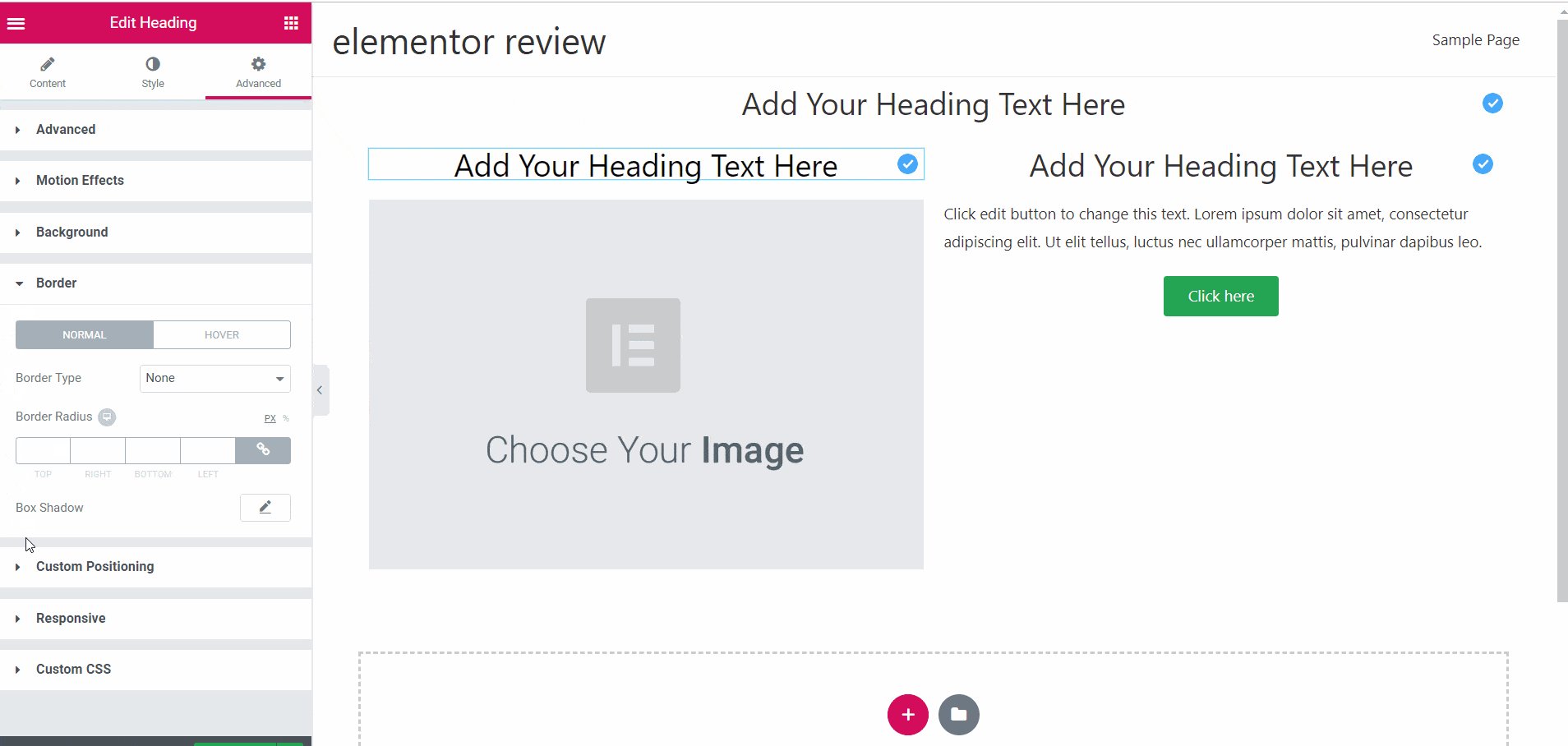
Nella sezione advanced ritroviamo le funzioni generali del widget, che riguardano primariamente il suo posizionamento e relazione con gli altri elementi sulla pagina.
Possiamo modificare margini, sfondi, animazioni e persino aggiungere a mano codice CSS aggiuntivo.
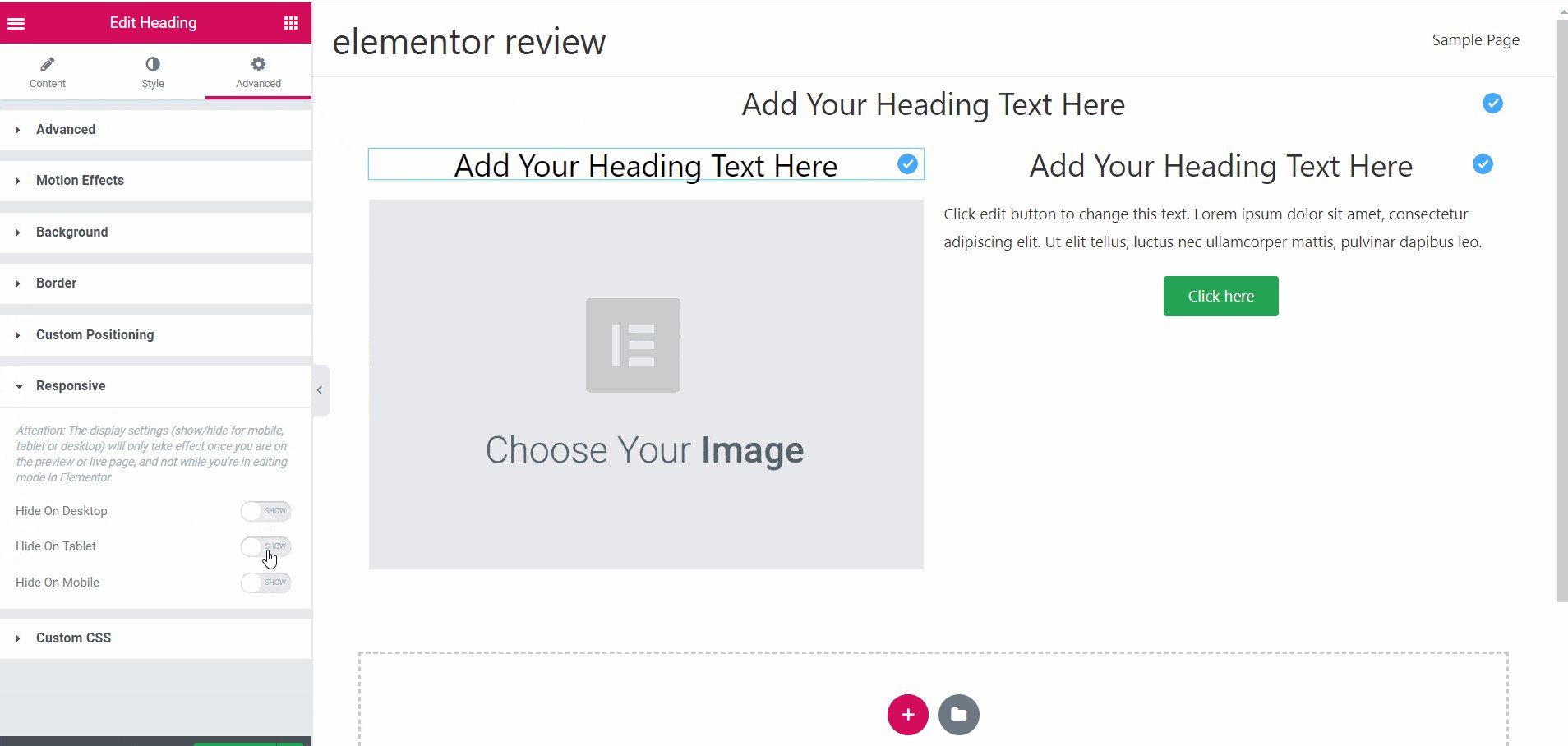
Una delle impostazioni più utili la ritroviamo nella sezione responsive.
Come dicevamo in precedenza una delle necessità maggiori quando si sviluppano siti web è il dover adattare il lavoro a tutti i dispositivi e risoluzioni.
Dalle impostazioni responsive potremo nascondere determinate sezioni su smartphone o tablet, in base al design.
In questo modo potremo creare anche design diversi di uno stesso widget e scegliere quale mostrare e su quale dispositivo.
L’editor di Elementor è veramente avanzato.
La sezione stili è veramente ricca di funzioni, cosa che renderà felice qualunque designer o persona particolarmente creativa.
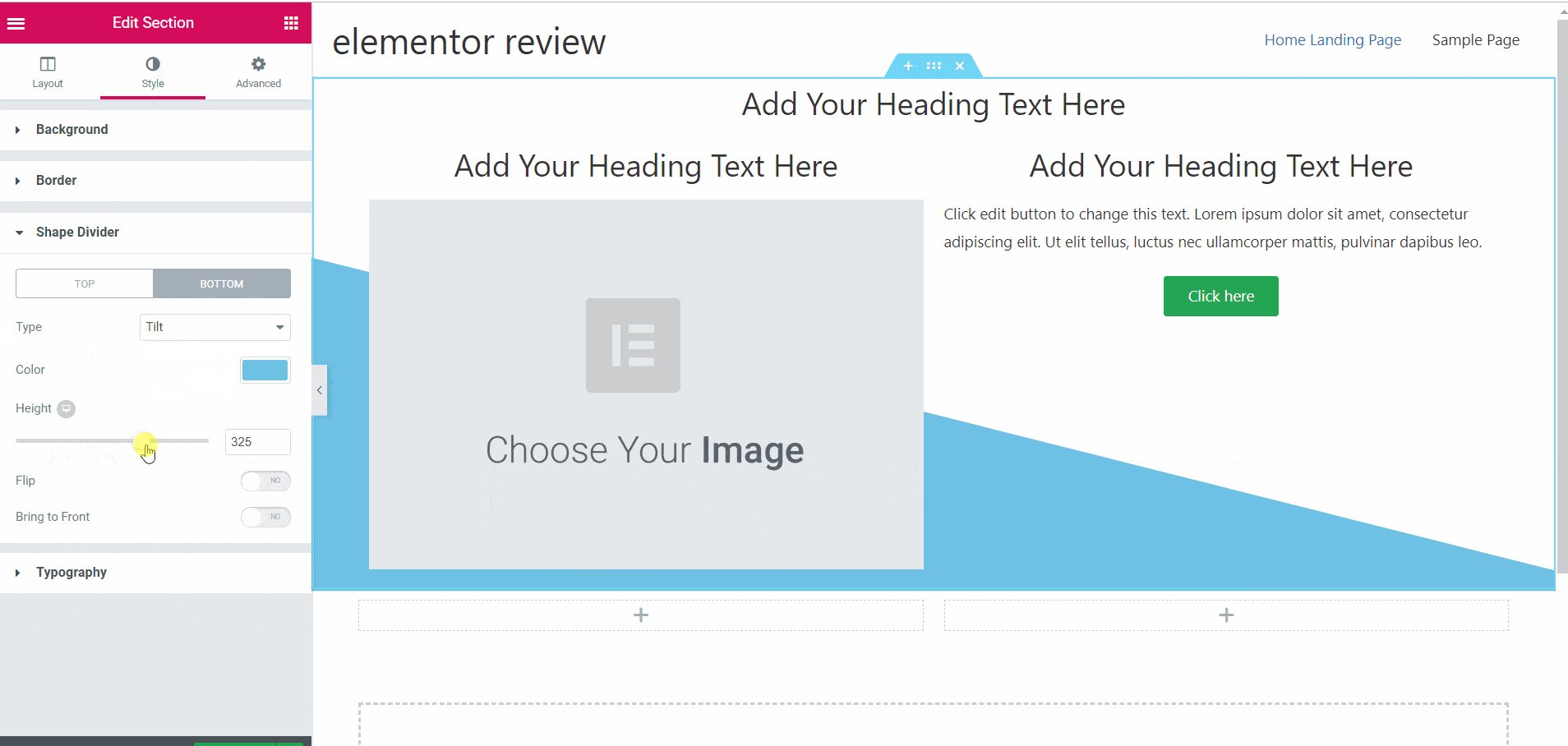
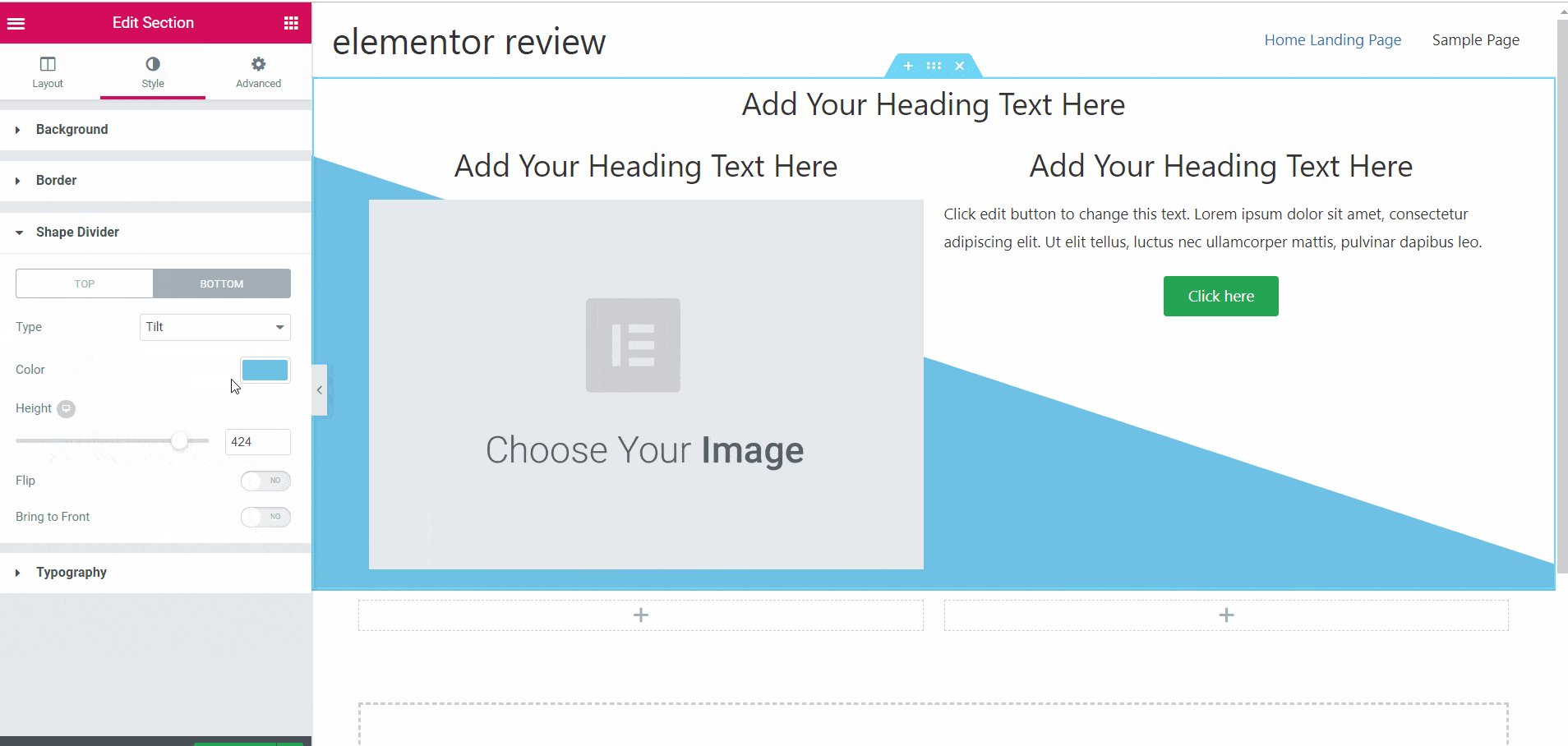
Un esempio sono gli sfondi con gradiente o gli shape divider, grazie ai quali possiamo creare grafiche anche complesse.
Elementor PRO
Finora abbiamo visto le funzioni “base” di Elementor, quelle che possiamo trovare in maggior parte nel plugin gratuito.
Ma per quanto sia piuttosto completo, chiunque voglia utilizzare questo builder in modo professionale ha bisogno assolutamente di passare alla versione PRO.
Perché?
Lo vedremo in questa sezione.
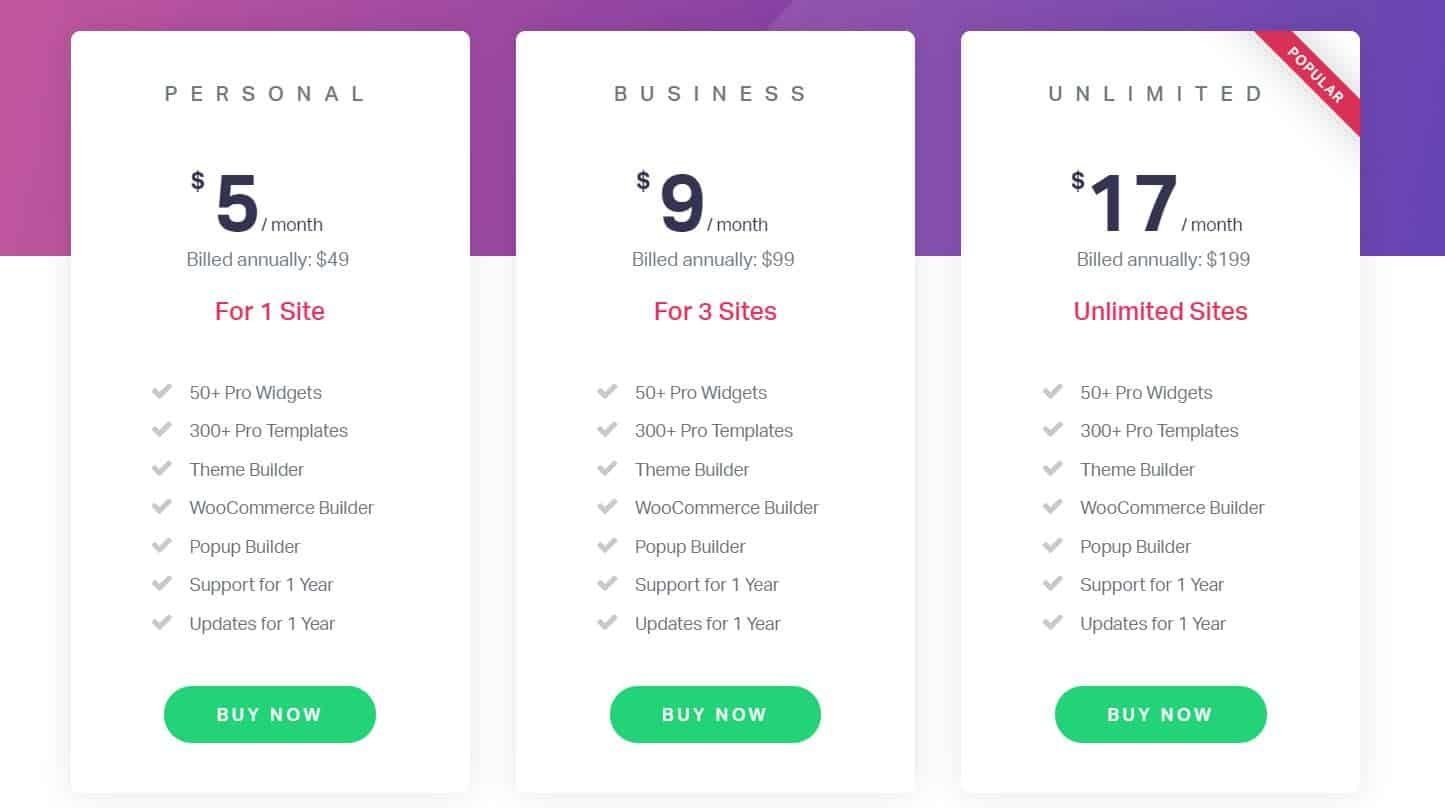
Piani e prezzi Elementor Pro
Cominciamo dai soldi.
Come la maggior parte dei builder anche Elementor si basa su licenze per singolo sito web.
Il costo base è sui 49$ all’anno per un singolo sito web, cosa che ci garantisce un anno di upgrade e funzioni pro.
La licenza si aggiornerà in automatico ogni anno, disdirla ci farà perdere gli aggiornamenti futuri ma manterrà il sito web intatto.
Quindi non è necessario pagare all’infinito per un sito vetrina o che richiede un numero minore di interventi.
Personalmente se sei uno sviluppatore ti consiglio di valutare il piano annuale, superati i 4 siti web non vale più la pena investire in licenze singole.
Ora che abbiamo visto quanto costa, vediamo effettivamente cosa ci offre Elementor Pro.
Widget Globali
La prima chicca di cui parlare sono gli widget globali.
Cosa sono?
Gli widget globali ci permettono di utilizzare uno stesso elemento su più pagine del nostro sito web, sapendo con certezza che modificarlo in una pagina lo aggiornerà in tutto il sito.
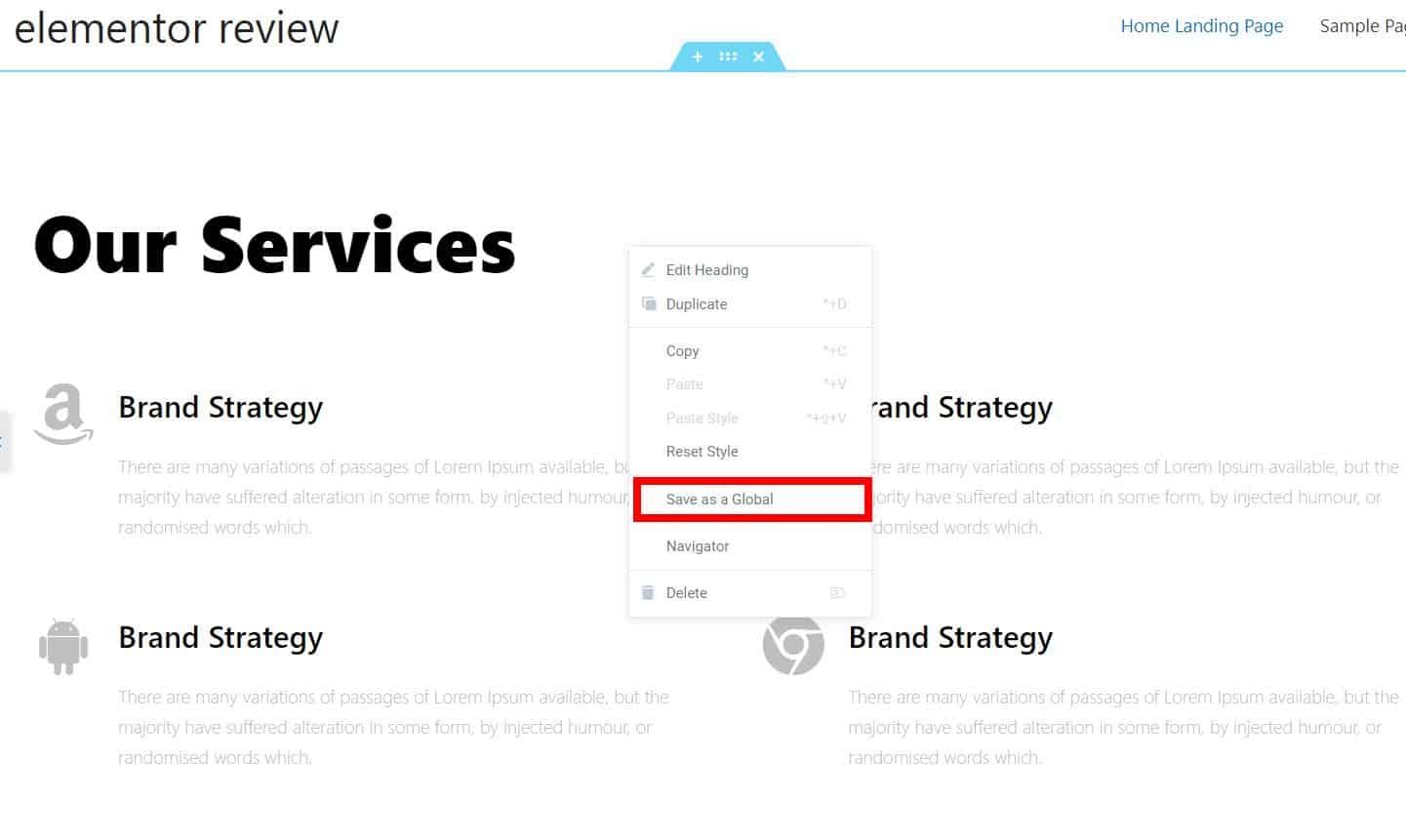
Per rendere un widget globale è sufficiente cliccare col tasto destro su una sezione, salvarla come globale, e tac.
Lo avremo a disposizione nella sezione “global” del pannello widget.
Molto utile per gestire footers, banner, offerte, forms, etc…
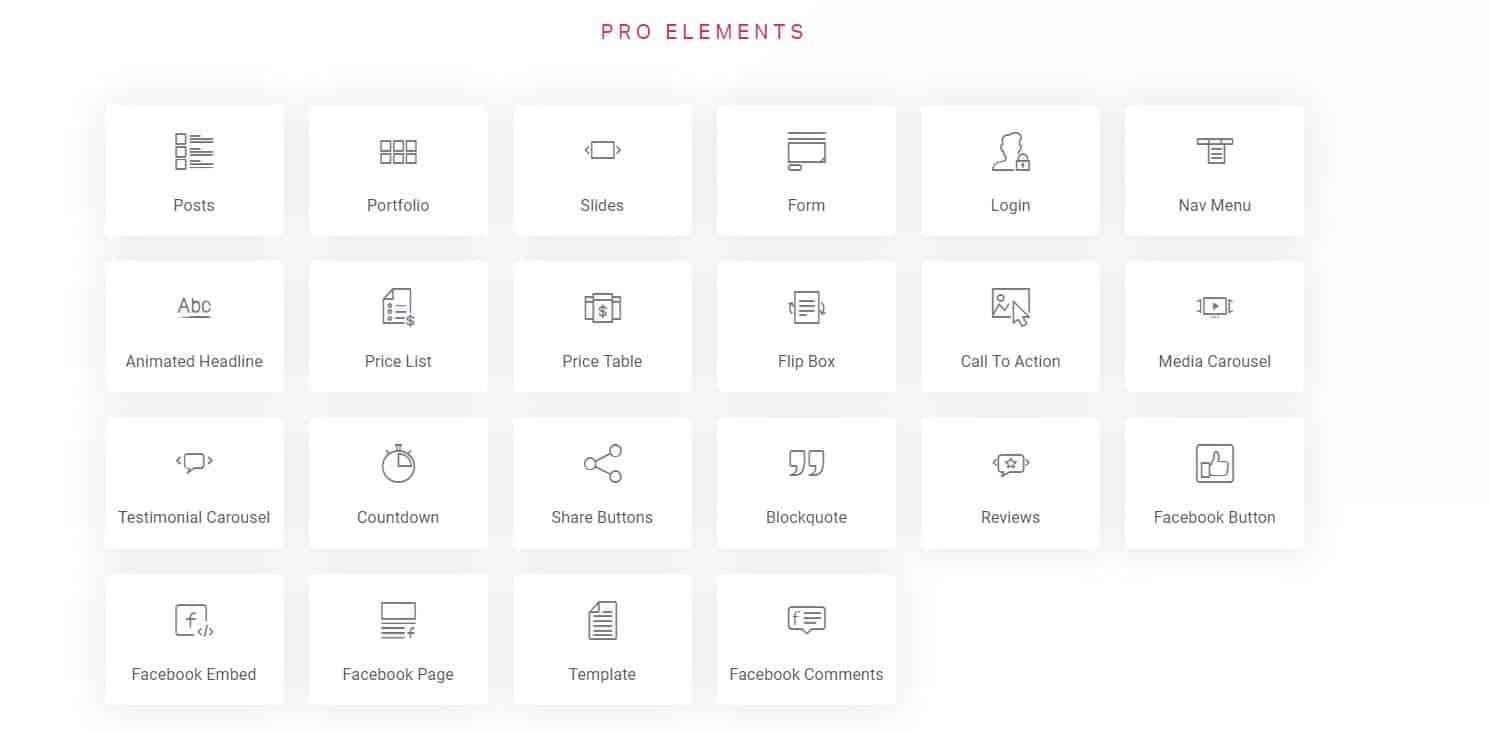
Widget aggiuntivi
Restando in tema widget, la versione PRO ne aggiunge un bel po', tra cui form, price list, commenti Facebook etc…
Grazie a queste aggiunte possiamo personalizzare ulteriormente le pagine realizzate e soddisfare la maggior parte dei requisiti dei nostri progetti.
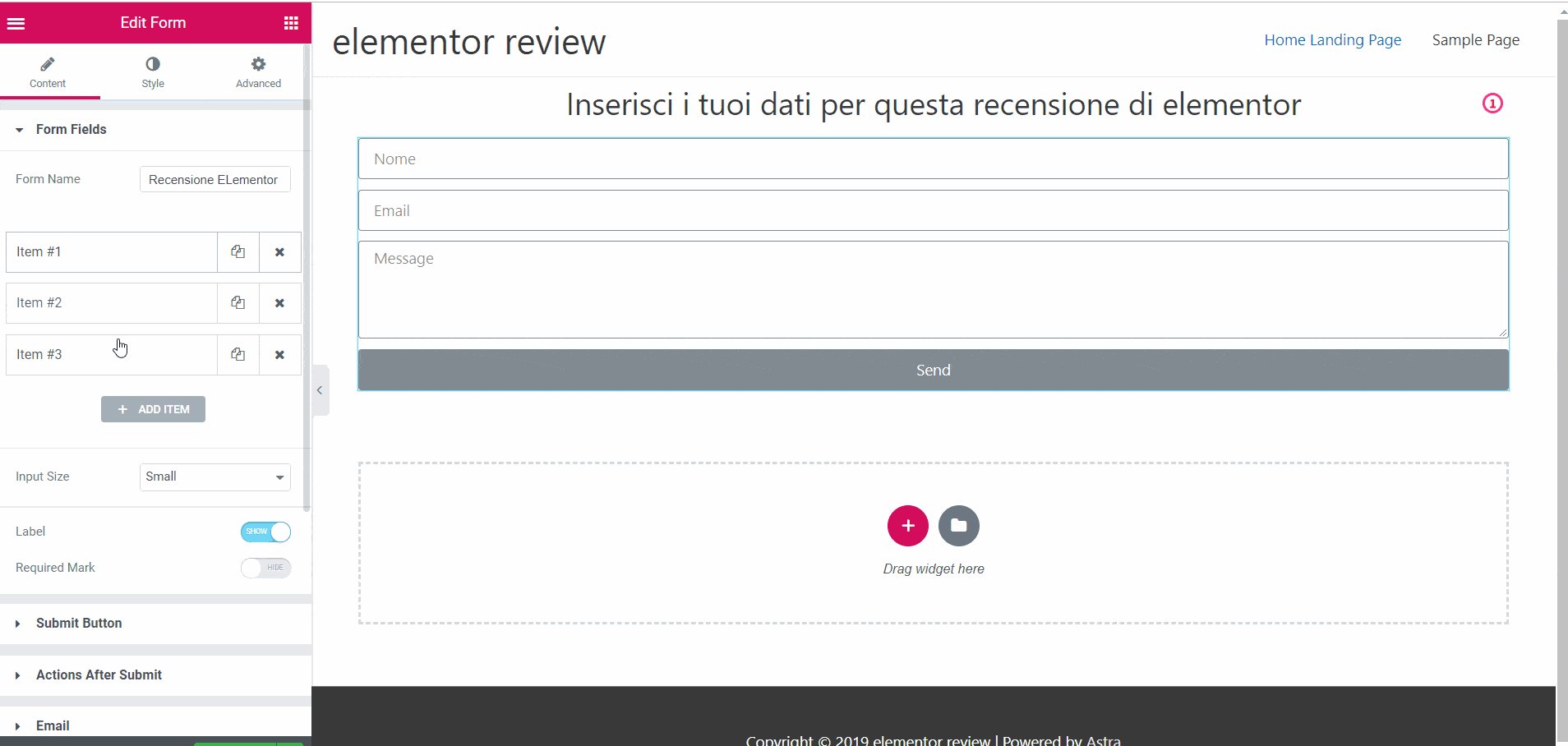
Form
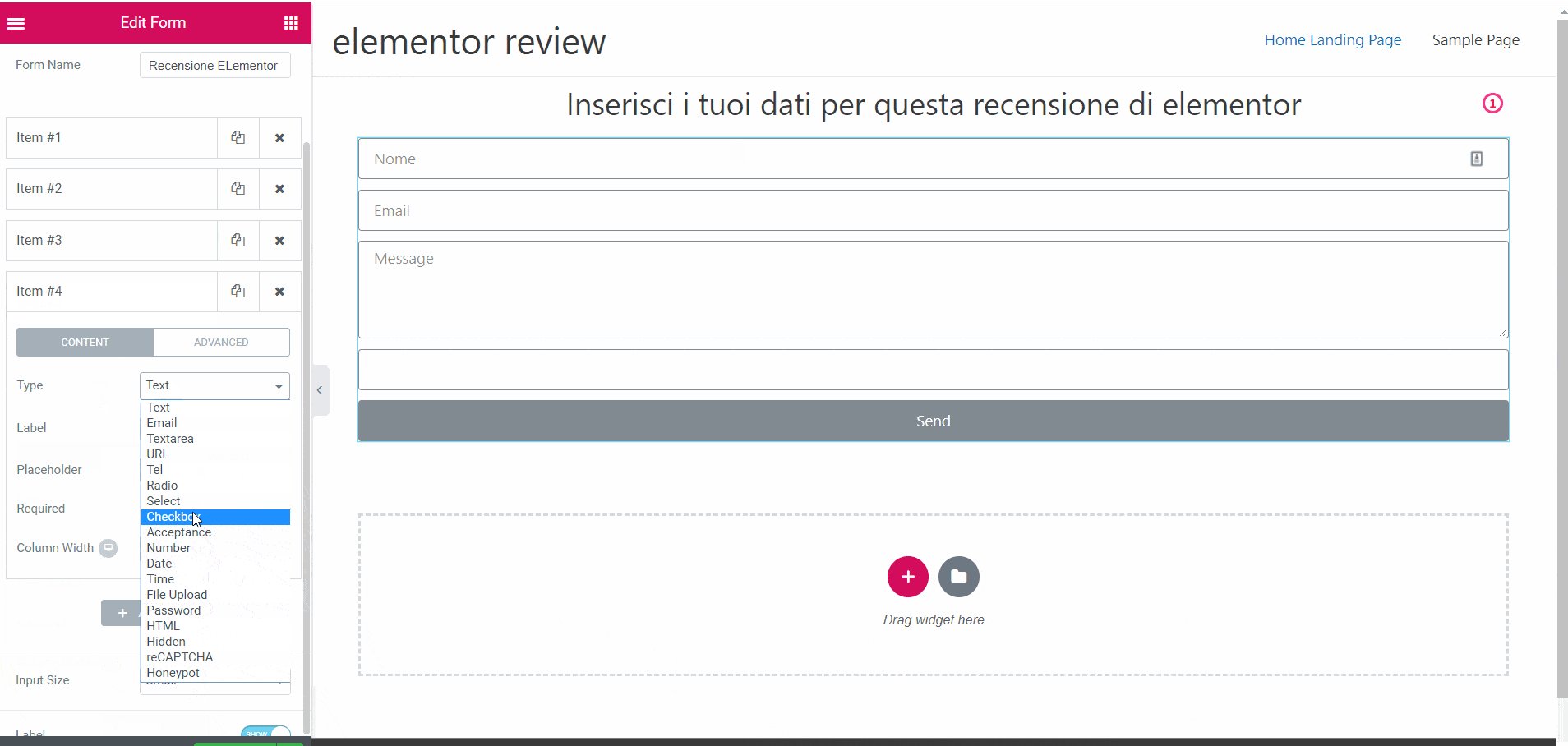
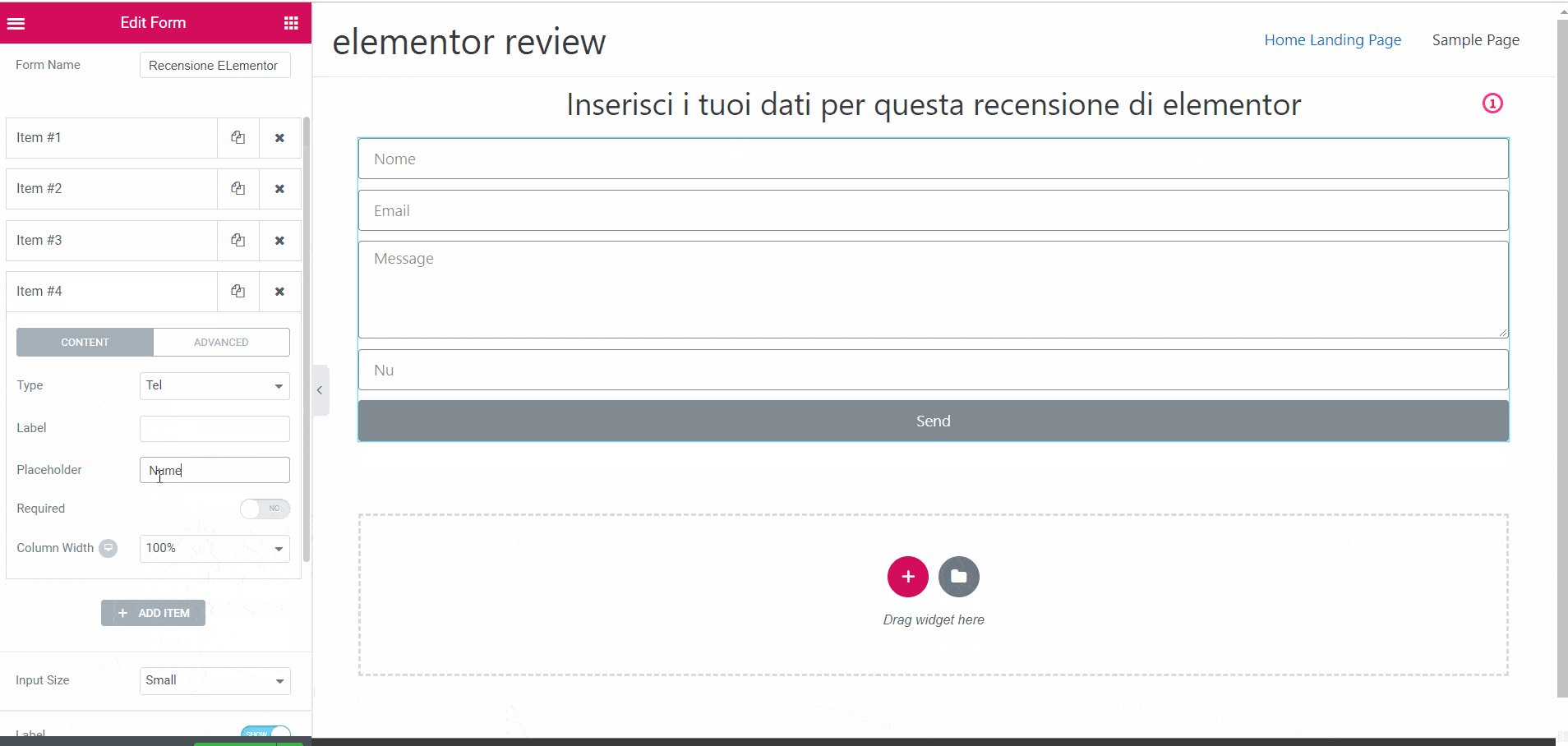
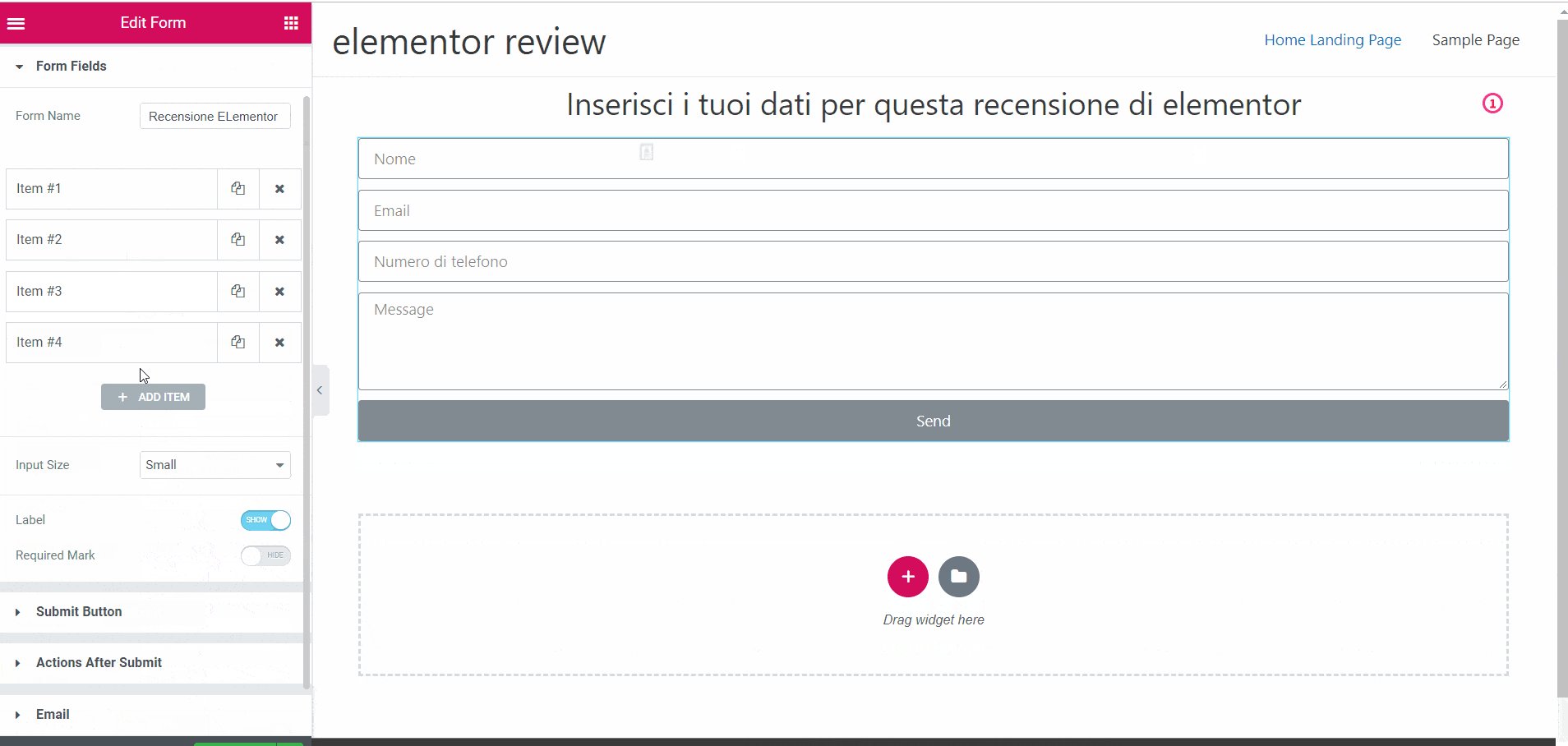
Tra gli widget più utili c’è sicuramente il form.
Attraverso il builder dedicato possiamo aggiungere campi, personalizzare lo stile dei bottoni e dei label, e tanto altro.
Ma cosa rende un form utile?
La possibilità di inviare dati ad altri software di email marketing ovviamente.
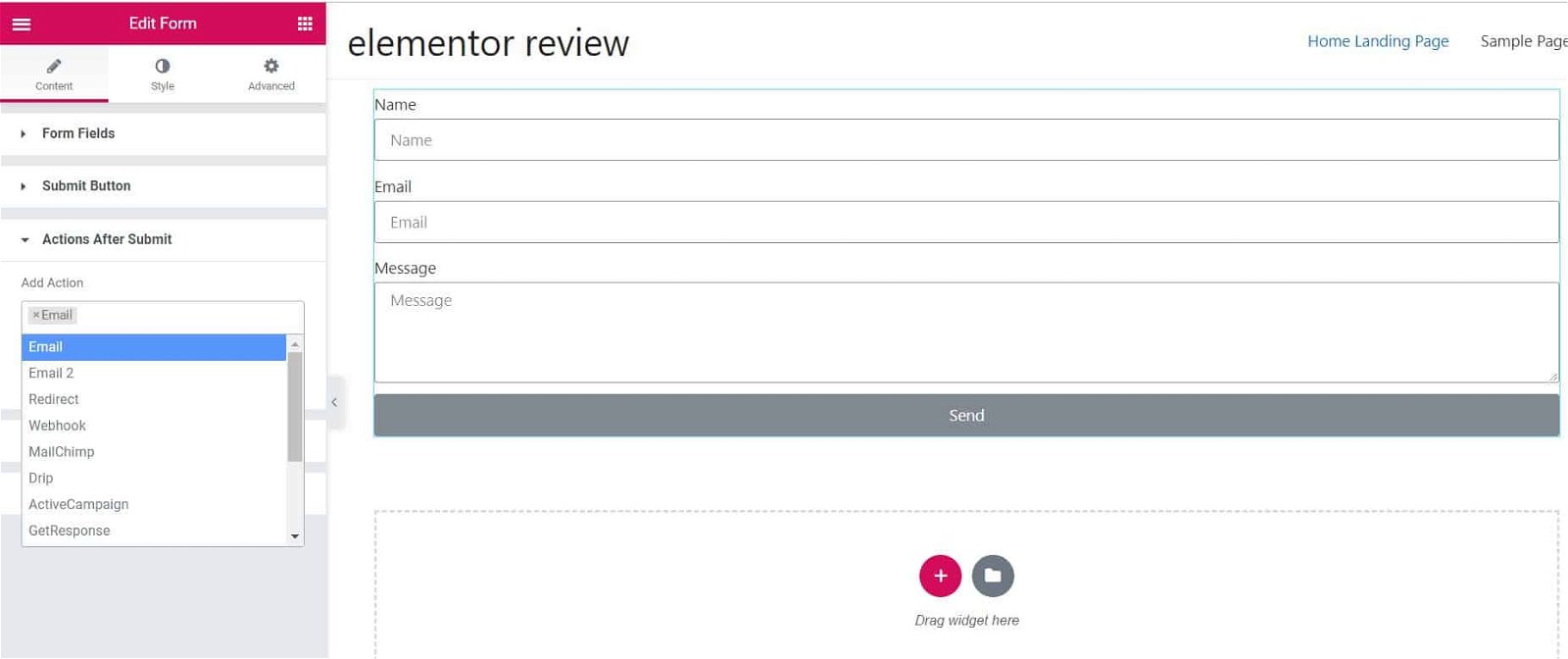
Elementor ci permette di personalizzare cosa succede una volta che l’utente ha inserito i suoi dati e premuto invia.
Selezionando “email” potremo specificare quali dati inviare e quale indirizzo inviarle, oppure selezionare uno dei tanti servizi di mail marketing supportati da Elementor.
Drip, Activecampaign, Mailchimp, Getresponse, i maggiori software sono tutti presenti.
Theme Builder
Un’altra sezione a cui avremo accesso una volta fatto l’upgrade è il theme builder, e la possibilità di costruire template.
Come funzionano?
Molto semplicemente potremo creare e salvare i nostri blocchi e pagine personalizzate, che potremo salvare in cloud e utilizzare su altri progetti.
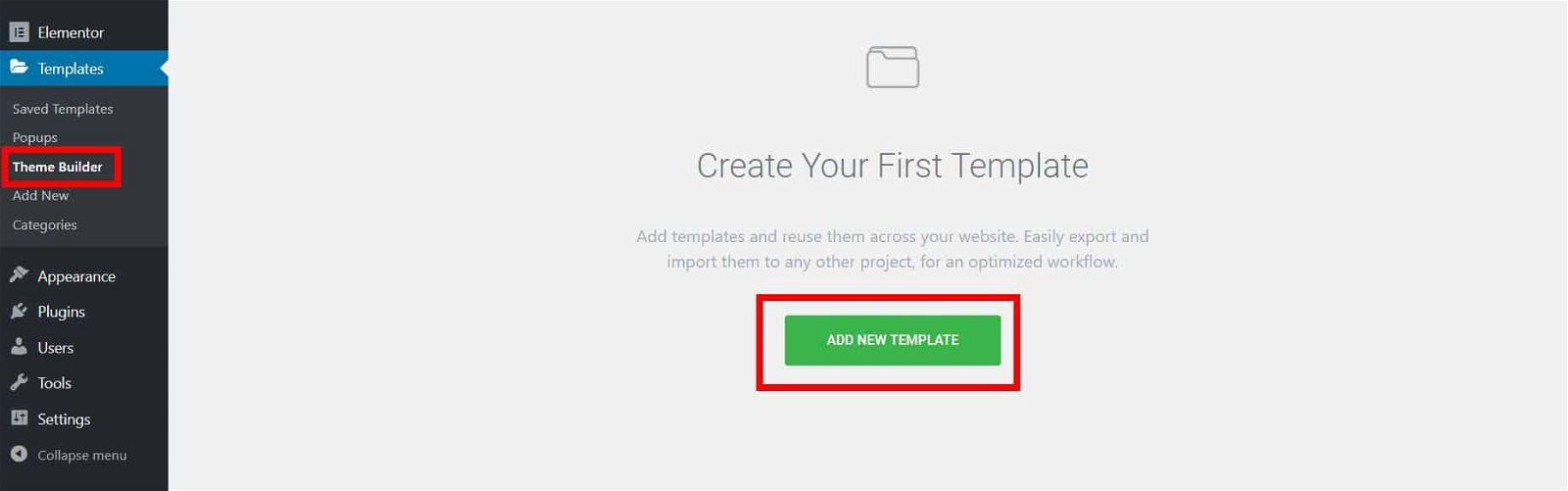
Per iniziare ci basta andare nella sezione apposita dalla dashboard e premere sul pulsante “add this template”.
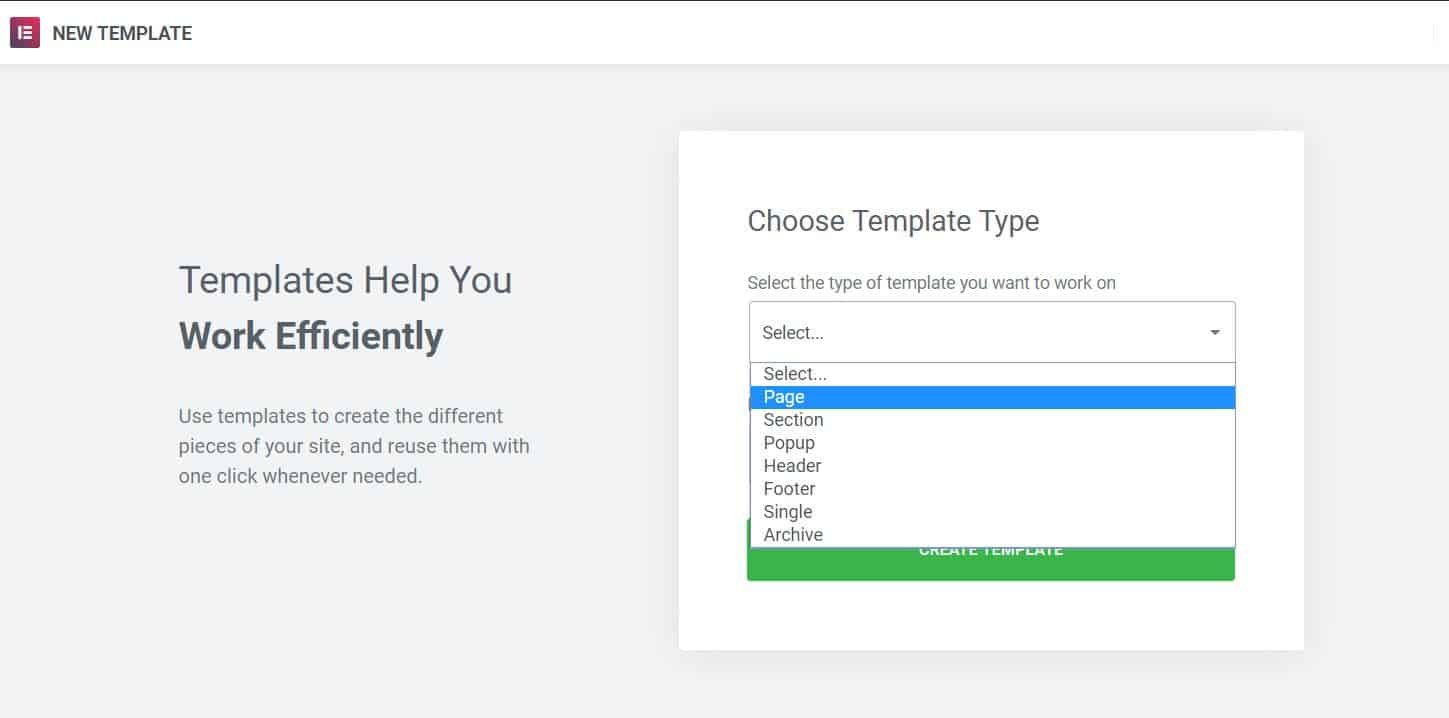
Una volta fatto ci verrà presentata questa schermata, da cui potremo scegliere il tipo di template da realizzare.
Header, footer, pagine si spiegano da soli, ma è tra i single che troviamo una vera chicca.
Ebbene sì!
Possiamo creare dei template personalizzati per i nostri articoli del blog, e staccarci completamente dalle limitazioni del tema scelto.
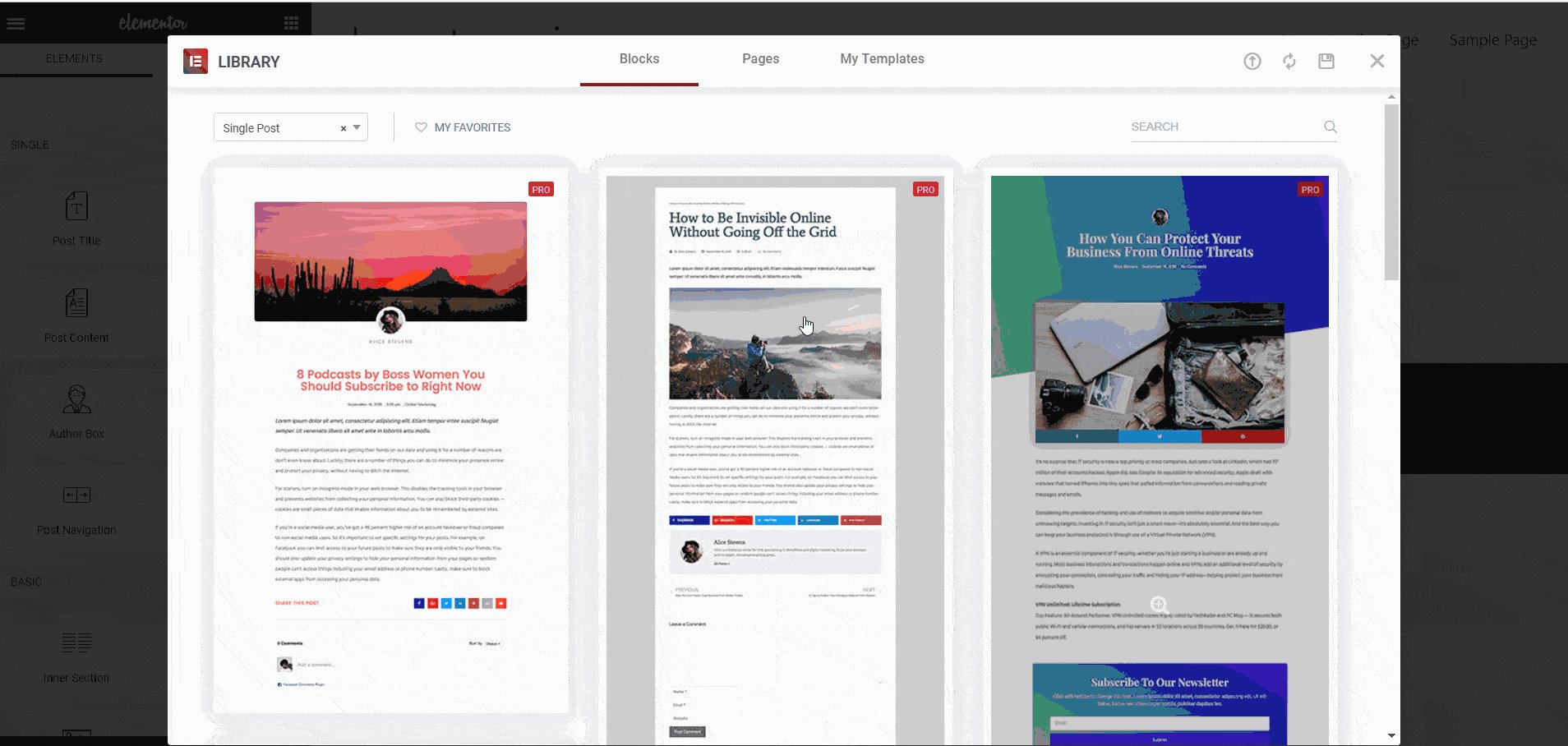
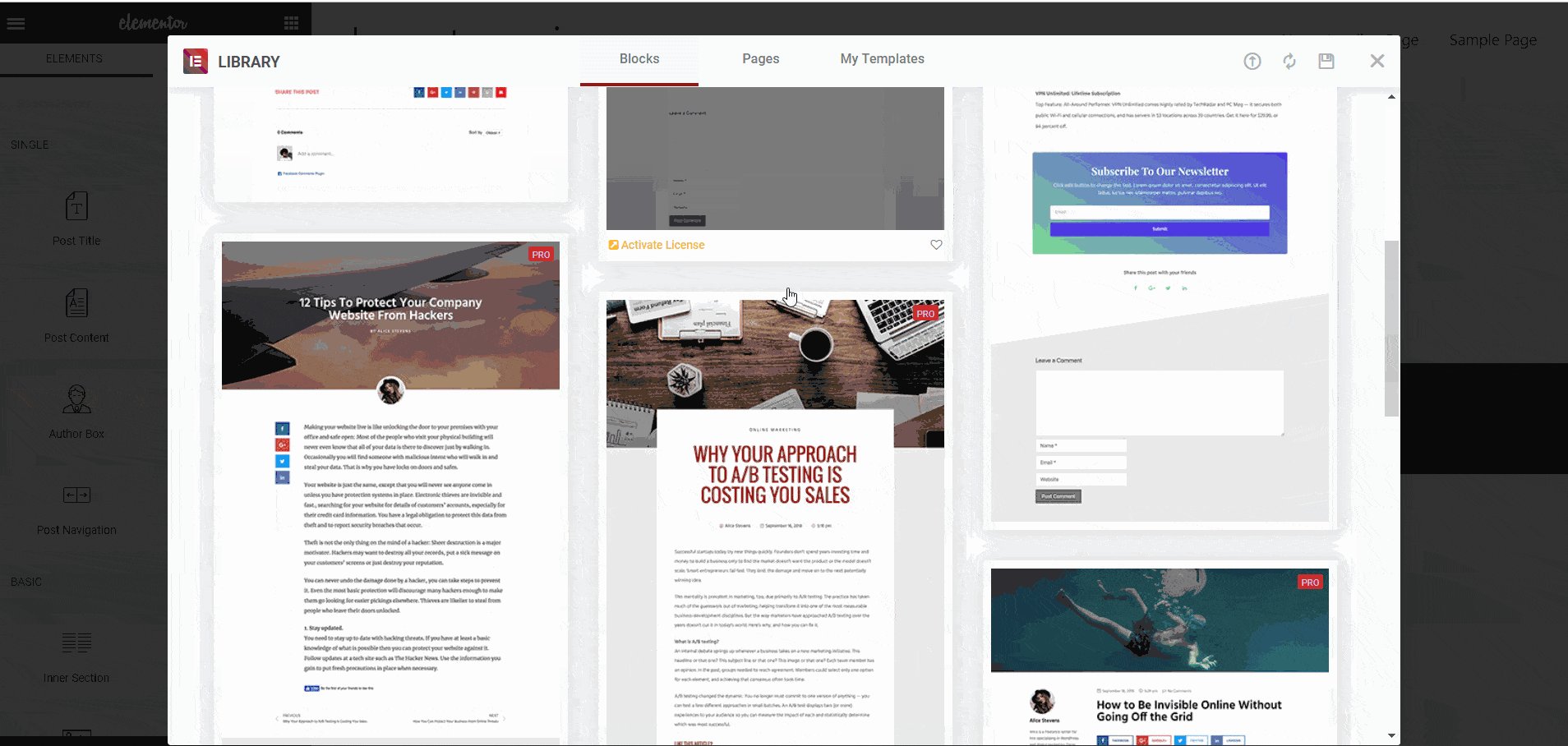
Come per le pagine abbiamo a disposizione dei template di partenza molto accattivanti.
Lo sviluppo dei post si può personalizzare grazie ai contenuti dinamici, ovvero dei widget che permettono di inserire in pagina elementi che riprendono le informazioni direttamente dal database.
Advanced Custom Fields
Ma non finisce qui.
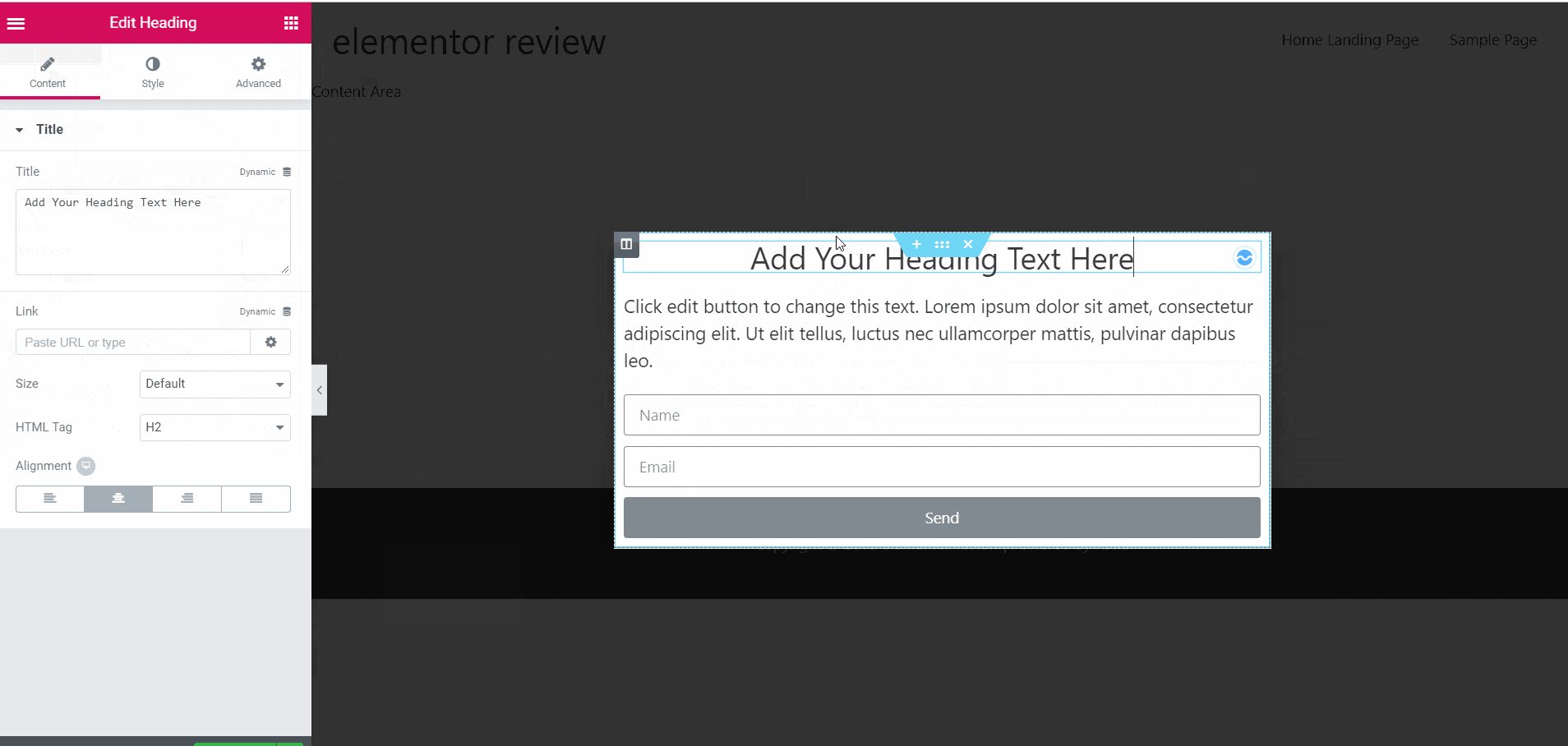
Una delle funzioni più interessanti di Elementor è proprio la possibilità di inserire contenuto dinamico nella maggior parte dei widget disponibili.
Per utilizzare questa funzione è sufficiente cliccare su Dynamic vicino all’elemento da modificare.
Dal menu a tendina potremo scegliere i post type presenti all’interno del database di WordPress.
Per gli sviluppatori questo vuol dire che possiamo inserire campi personalizzati come ad esempio letti e camere a disposizione per un hotel, o direttori e cast per un portale di film.
Una bomba.
Popup builder
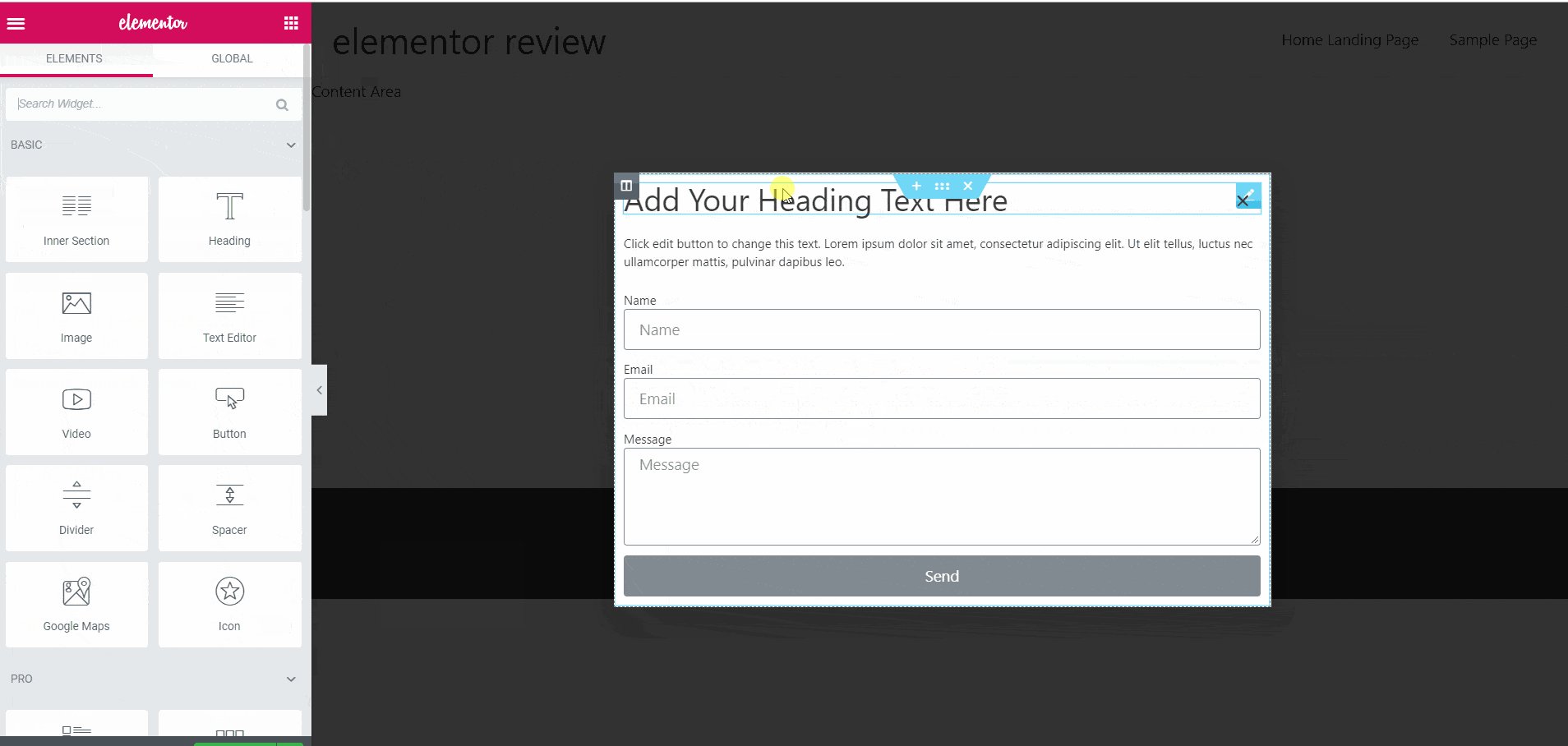
Un'altra funzione aggiunta recentemente è la possibilità di costruire popup, utilizzando lo stesso editor delle pagine.
Heading, forms, immagini e background, e il pop up è fatto 🙂
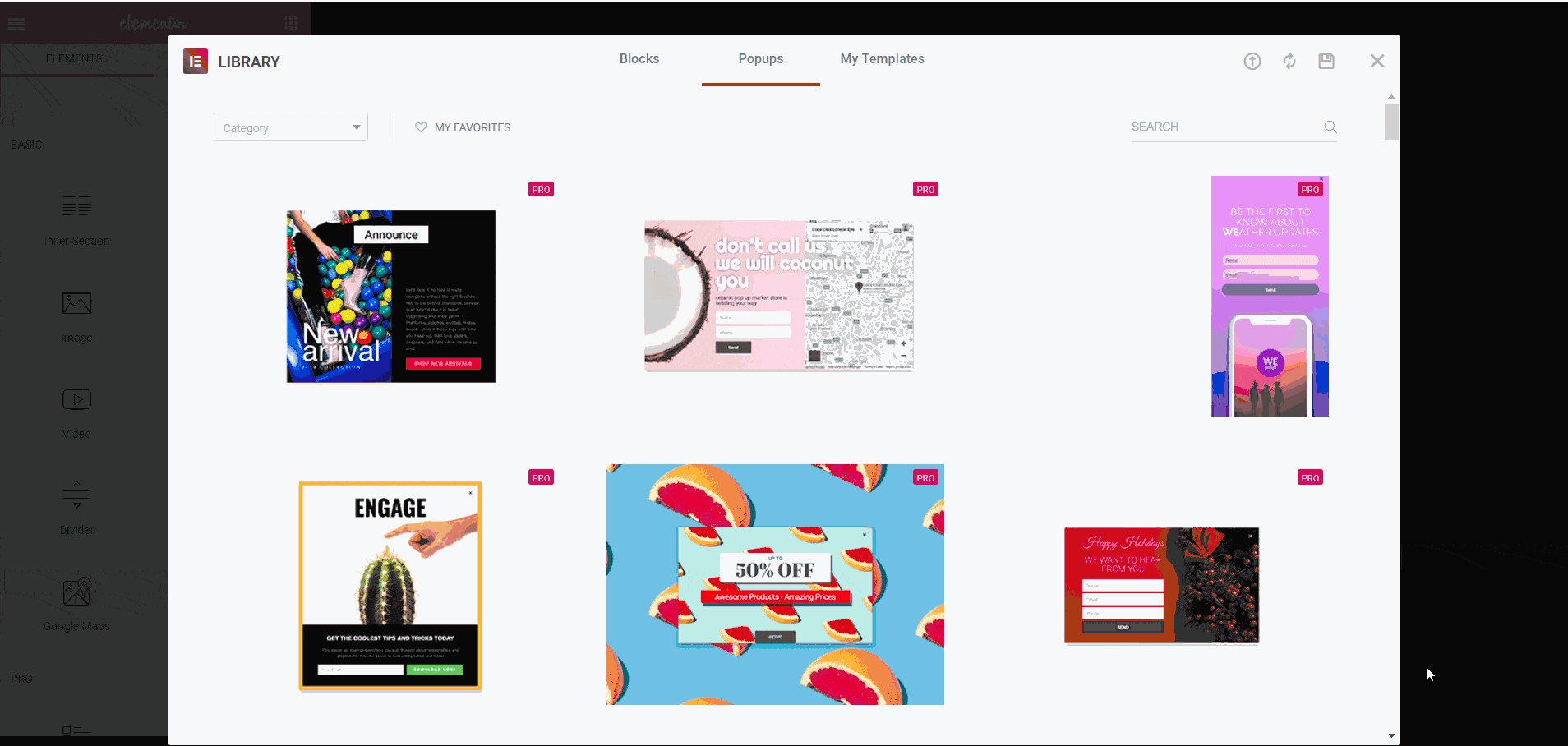
Similmente alle pagine anche qui abbiamo a disposizione decine di template già pronti da cui trarre ispirazione.
La varietà è sufficiente, anche se personalmente non li ho trovati particolarmente accattivanti.
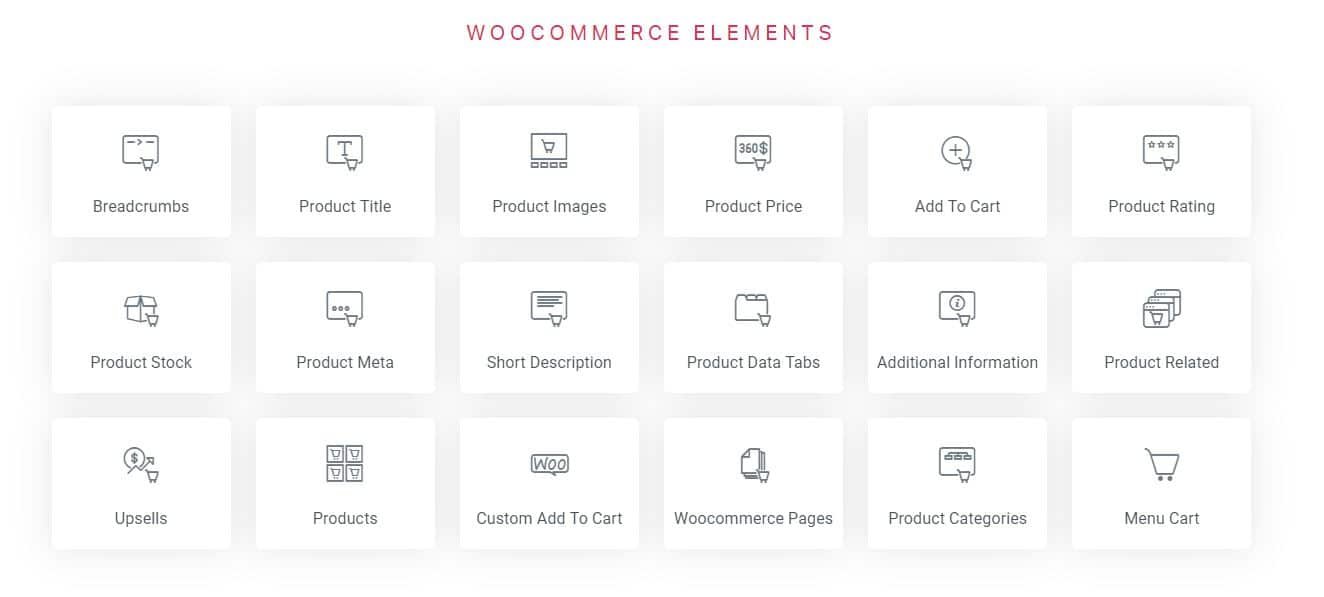
Woocommerce builder
Tra i widget aggiuntivi ne troviamo anche decine specifici per Woocommerce, il plugin di riferimento per la costruzione di e-commerce in WordPress.
Una bomba per chiunque voglia personalizzare il proprio e-commerce o creare landing page specifiche per offerte o cataloghi.
Estensioni e plugin aggiuntivi Elementor
Ma non è finita qui.
La licenza di Elementor è open source e questo ha permesso a decine di altri sviluppatori di creare altre estensioni e template.
Personalmente consiglio Envato Elements, il pack aggiuntivo che aggiunge molti più template e blocchi da cui partire o prendere ispirazione.
Avere più sezioni già pronte ci permette di velocizzare esponenzialmente i tempi di produzione del sito, e per fortuna la scelta abbonda.
Tutorial e Academy
Imparare un nuovo tool come Elementor richiede tempo e pratica.
Come per la maggior parte dei tool anche per Elementor esiste una ricca libreria di guide e FAQ con i quali potremo risolvere la maggior parte dei dubbi e dei problemi.
Chicca particolare è l’estesa libreria di contenuti e tutorial video creati dal team di Elementor stesso o dalle migliaia di utilizzatori e fan sul web.
Tutto questo combinato alla semplicità e intuitività di Elementor rende imparare questo tool decisamente indolore.
Supporto
Cosa succede se non riusciamo a trovare una risposta alle nostre domande?
O se i tutorial non sono aggiornati?
Ci basta andare nella sezione help e richiedere aiuto al supporto pro.
Avremo accesso ad una dashboard personalizzata da cui potremo inviare tickets e fare domande.
In alternativa ci basta fare una semplice ricerca sul web.
Essendo utilizzato da milioni di utenti, la maggior parte dei dubbi e delle domande ha già ricevuto una risposta da qualche parte.
Conclusione
Infine, cosa ne penso di Elementor?
L’ho utilizzato molto in questi due anni e devo ammettere che difficilmente userei altro per la costruzione di siti in WordPress e landing page.
Tra le decine di widget, estensioni e plugin sviluppata da terzi le possibilità sono davvero infinite.
Se non hai molto budget da investire e non hai esigenze particolari, puoi iniziare a testare semplicemente con il plugin base ed eventuali estensioni di terze parti.
Se invece vuoi partire direttamente con la versione pro, puoi cominciare da qui.
E tu? Cosa ne pensi di Elementor? Conosci alternative migliori?
Fammelo sapere nei commenti 🙂
P.S.: Se vuoi creare il tuo primo blog o sitoweb, ti consiglio di dare un'occhiata a WP Fundamentals, il campo base targato Marketers con lezioni pratiche e complete, sintesi della nostra esperienza sul campo.